一、自定义异常、异常处理中间件
在程序执行时会有各种各样的异常情况,当异常出现我们能从控制台看出异常的原因,但是对前端来说不够人性化,不能够清晰,有些情况要给调用端返回友好的消息提示,利用自定义异常和全局异常处理就能很简单的解决。
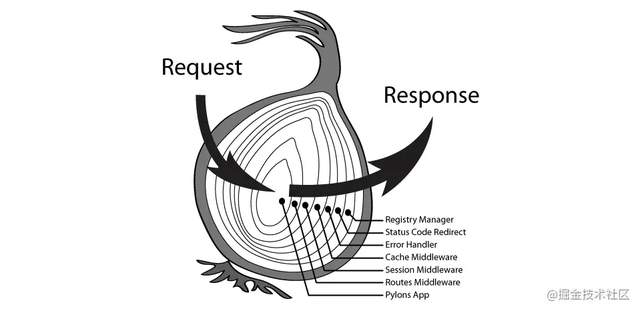
Egg 的 中间件 形式是基于洋葱圈模型。每次我们编写一个中间件,就相当于在洋葱外面包了一层。全局异常处理就是在洋葱模型中捕获到异常并处理,响应自定义异常信息。

例如查询一条记录,会判断信息是否存在,如果不存在就会返回一个资源不存在的消息提示。会定义一个固定的消息格式(异常信息,返回数据,http状态码等)。
1. 自定义异常
在 app 目录下创建 exception 目录,自定义一个HttpExctption。构造方法中初始化成员变量,在后面的异常处理中会用到。我们自定义的类继承Error之后就可以在控制器或者服务中抛出。
假设我们的响应格式是这样的:
{
"code": xxx,
"msg": "xxx",
"data": xxx
}
按照响应定义异常基类,构造函数中接收参数,初始化对应上面响应格式的成员变量。
// app/exception/http.js
class HttpException extends Error {
constructor(code = 50000, message = '服务器异常', data = null, httpCode = 500) {
super();
this.code = code; // 自定义状态码
this.msg = message; // 自定义返回消息
this.data = data; // 自定义返回数据
this.httpCode = httpCode; // http状态码
}
}
module.exports = HttpException;
其他自定义业务异常全部继承 HttpExctption,列举一个 NotFoundException。
// app/exception/not_found.js
const HttpException = require('./http');
class NotFoundException extends HttpException {
constructor(message = '资源不存在', errCode = 40004) {
super(errCode, message, null, 404);
}
}
module.exports = NotFoundException;
2. 异常处理中间件
这个操作就相当于在我们程序的外面套了一层 try…catch ,当控制器中抛出异常,中间件中就能捕获到。通过判断异常的类型,例如自定义异常 err instanceof HttpException ,我们就可以根据自定义异常中的信息生成统一的返回信息。
// app/middleware/error_handler.js
const HttpException = require('../exception/http');
module.exports = () => {
return async function errorHandler(ctx, next) {
const method = ctx.request.method;
// 当请求方法为OPTIONS,通常为axios做验证请求,直接响应httpStatus204 no content即可
if (method === 'OPTIONS') {
ctx.status = 204;
return;
}
try { // 在这里捕获程序中的异常
await next();
} catch (err) {







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








