小白使用element plus的时候,将官网代码直接复制到编译器出现错误,检查问题之后发现,问题出在这里<script lang=“ts” setup>,element plus 不支持lang="ts"语法。
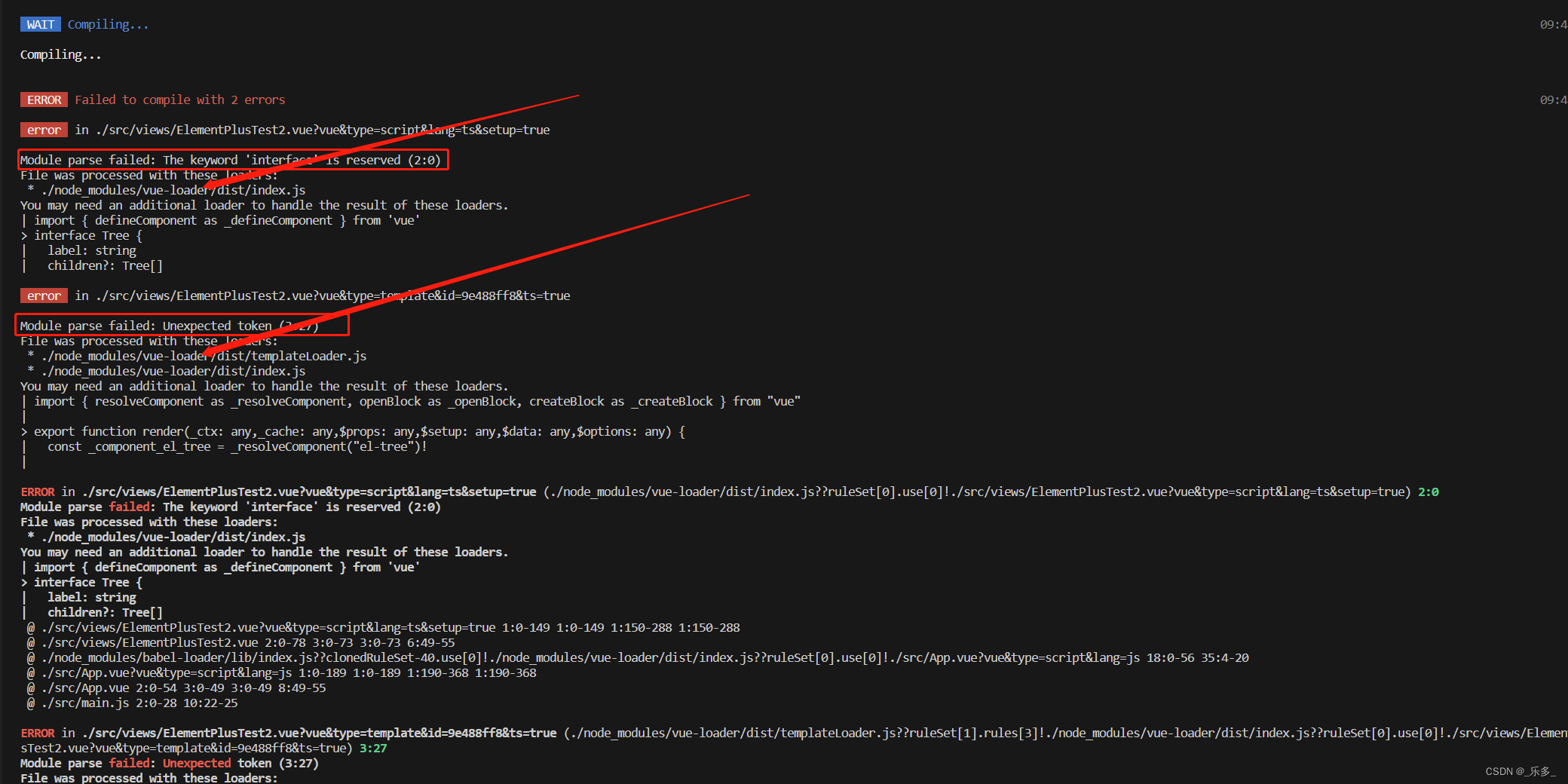
问题如下,
Module parse failed: The keyword "interface' is reserved (2:0)
截图如下所示,

经过查资料,发现了一下解决方法,特此记录一下。
- 首先安装 typescript ts-loader,
npm install -D typescript ts-loader
- 然后,照着这个教程,就可以解决。






















 7726
7726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








