chrome 安装 vue-devtools插件
方法1:在github下载vue-devtools
https://github.com/vuejs/vue-devtools
npm i // 下载依赖
npm run build // 打包
结果在打包的时候报错,无法打包成功
方法2:全局安装vue-devtools
(1),安装
npm i -g vue-devtools
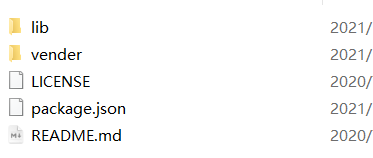
在node全局安装文件夹中可以看到以下,说明安装成功

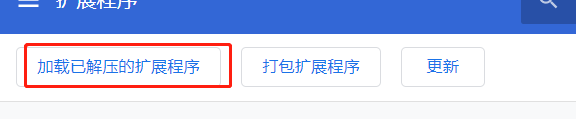
(2)加载插件,打开chrome的扩展程序页面

在扩展程序页面,点击加载已解压的扩展程序,选择安装的vue-devtools的vender文件夹,可以将插件安装到chrome上

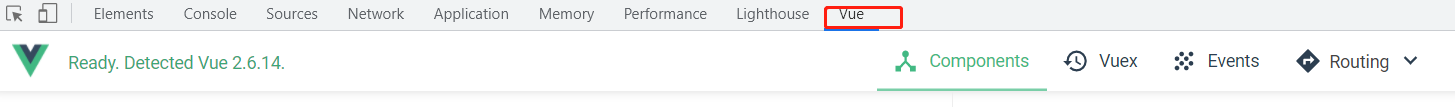
(3)显示,在打开的vue项目上,打开控制台,可以看到如下图,

























 7515
7515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








