Notepad++默认能实现“删除当前行”效果的快捷键是Ctrl + L,实际上这不并是真正意义上的删除当前行,而是剪切当前行。
而Eclipse中实现删除当前行的快捷键是:Ctrl + D,这个快捷键不但可以实现删除当前行(即使当前行是空行),还可以实现删除当前所选的多行,非常方便(主要是使用习惯了,不想学习新的快捷键了!)。
那么,在Notepad++中如何设置删除当前行的快捷键呢?
实现步骤如下(四步):
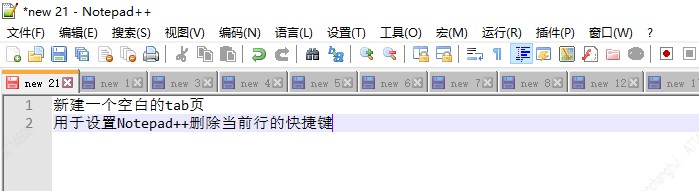
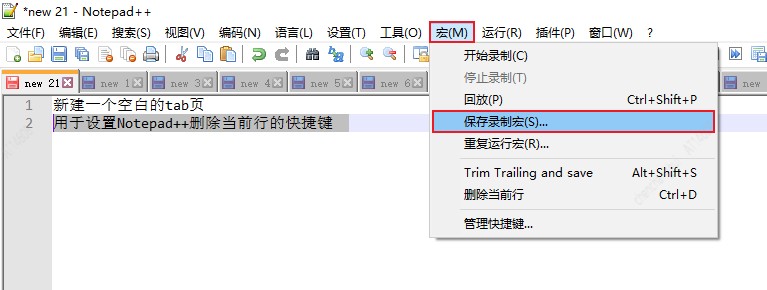
第一步: 在Notepad++中新建一个空白的tab页,然后在其中输入多行文字。

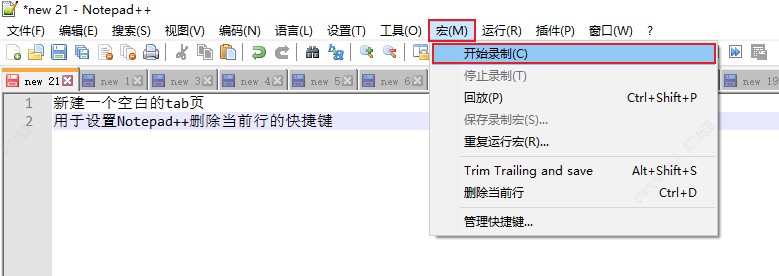
第二步: 在菜单栏中选择【宏】-> 【开始录制】,然后依次输入如下快捷键:Space,End(x2),Shift+Home(x2),Space,Shift+Home,Del(x2) 。

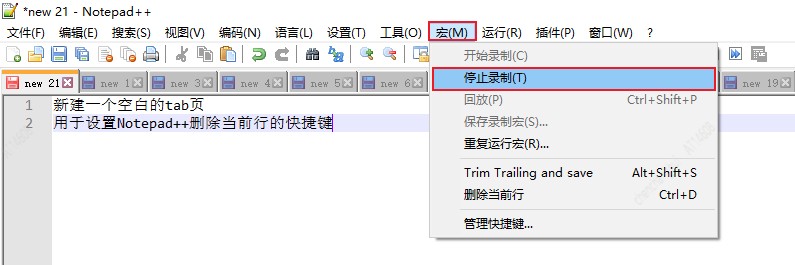
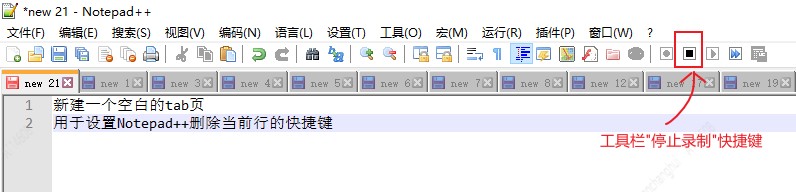
第三步: 在菜单栏中选择【宏】-> 【停止录制】,当然,也可以直接点击工具栏中的按钮。


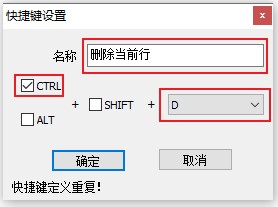
第四步: 在菜单栏中选择【宏】-> 【保存录制宏】,然后设置快捷键名称为:“删除当前行”,快捷键组合为:Ctrl + D,此时可能会提示:“快捷键定义重复!”,可以忽略。


至此,就可以在Nodepad++中愉快地使用快捷键Ctrl + D快速实现删除当前行或多行了。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








