对这段时间web学习做一些总结:
期末大作业选择的题目是:
做一个使用Video API的页面程序,要求内容是有关在线视频播放的,video必须是自己录制的。
因为考虑到作业的实用性,我把它完善为一个简单的网站,使用到的技术有:
应用部署:ngnix + uWSGI + flask
web前端:boostrap控制样式 + jQuery+ajax+vediojs视频插件
web后端:Python web框架flask + sqlite3数据库
主要实现功能:
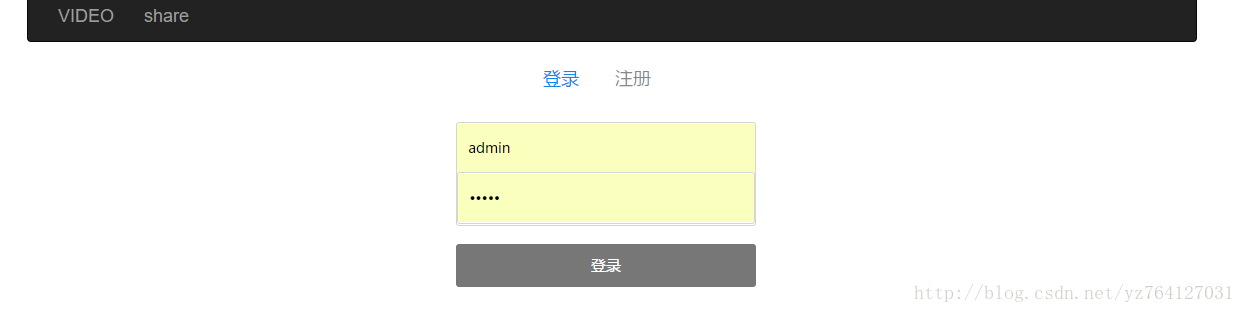
(1)登录注册

点击上方的登录和注册可以切换不同的表单,通过不同的button可以发送不同的post请求,服务器端执行sql语句来获取用户名密码来验证来登录或者将用户名,密码插入表中实现注册功能。
我没有使用sqlchemy,flask-wtf,flask-login这些扩展,主要考虑到初学者还是少使用别人封装好的API,这样不利于理解。
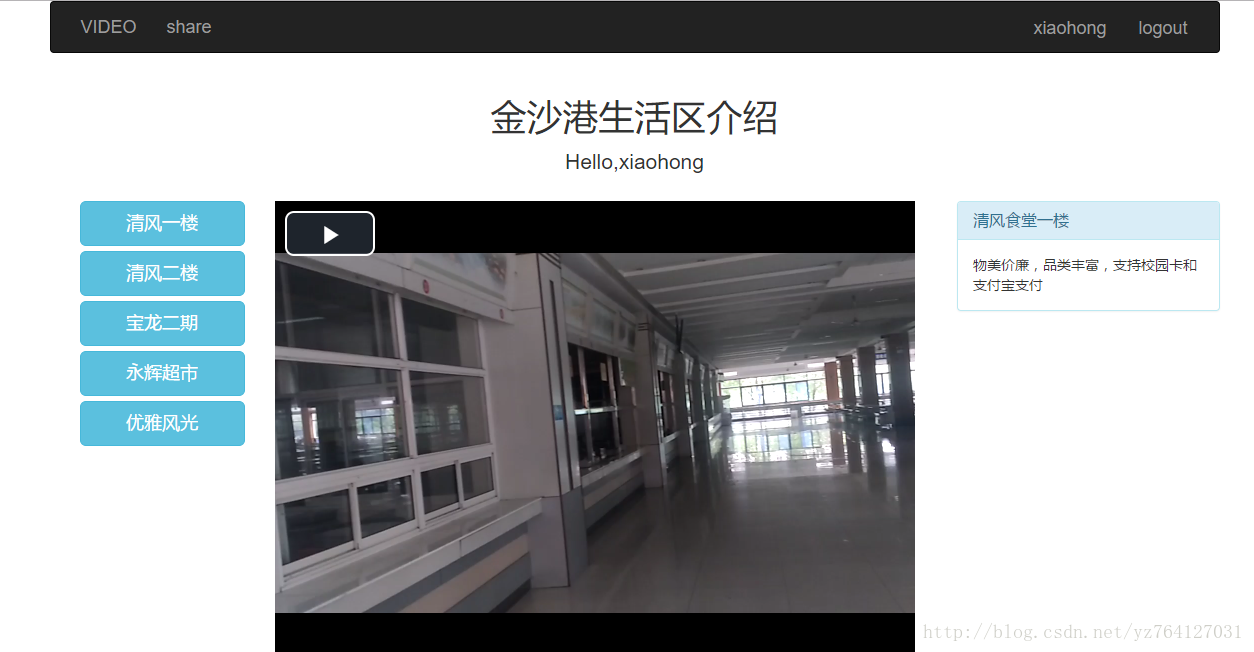
(2)视频播放

1.布局用了boostrap的网格
2.点击左边按钮切换视频,右边使用ajax获取介绍视频的json文件。
3.视频播放功能使用vediojs插件,通过更换视频源来切换视频。
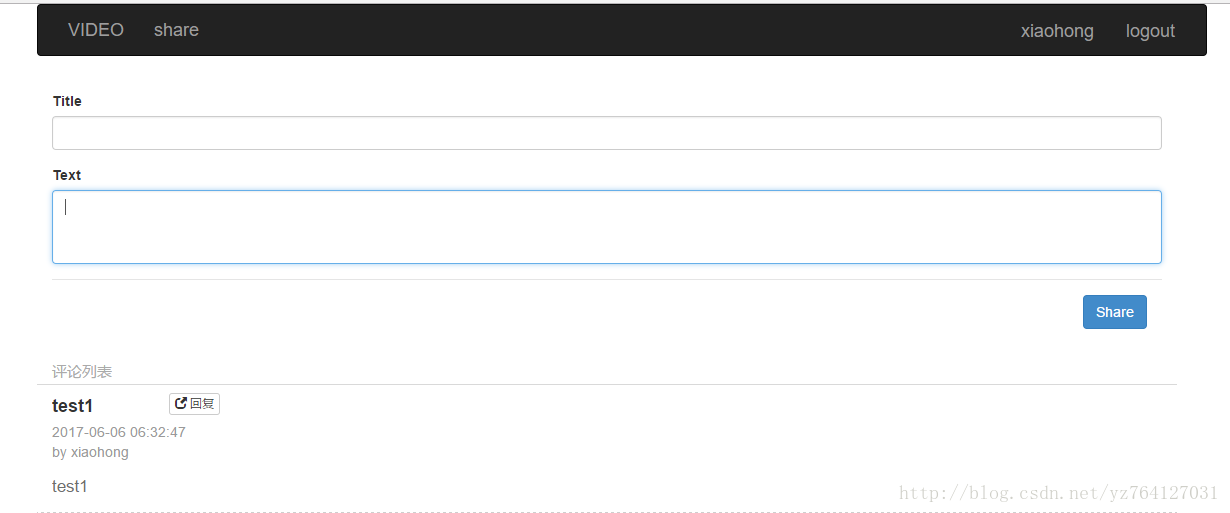
(3)留言板
点击share,将文本框中的内容,通过post获取,执行sql语句插入表中,然后利用flask的渲染功能,将表中取出数据动态生成页面。
收获:
(1)通过使用flask这个微框架完成大作业的过程中,理解了web框架的便利之处,利用flask的路由和渲染功能,很方便就能构建web应用。
(2)web后端的关键应该是
1.路由(url)与对应的资源和操作,联想到之前不是很理解的Restfulf风格
2.理解web应用的数据流(表单,数据库,渲染),控制访问权限。
(3)课程上主要学的是web前端,可惜我自己对web比较无感,接下来还是认真复习数据结构和数学之类,继续准备考研。
























 1499
1499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








