Jeesite多表联合查询@joinTable的使用(前后端修改)
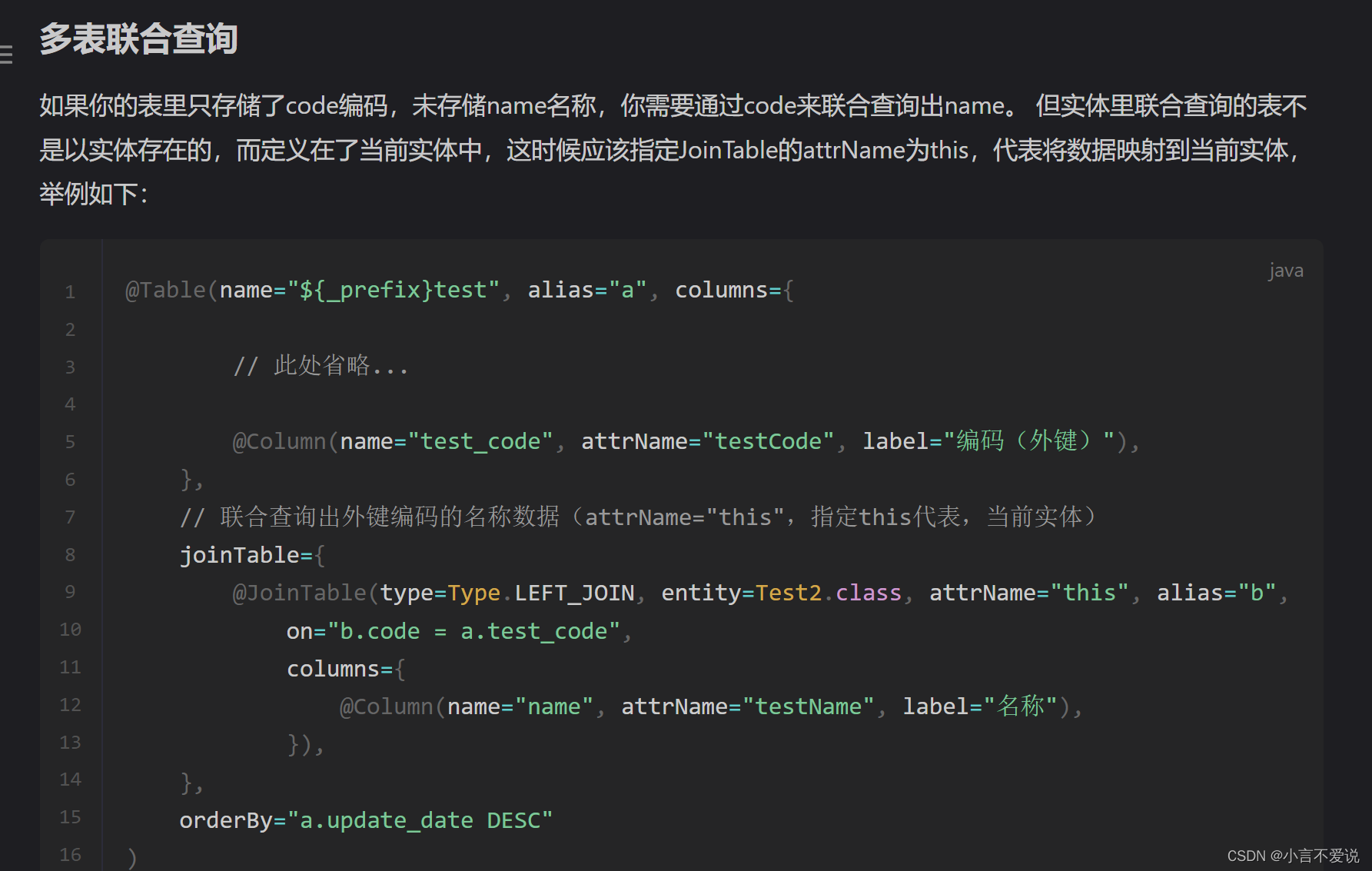
在Jeesite官方文档中可以查看到:

而我们在实体类中运用了以后,怎样让数据在前端可以展示?操作如下:
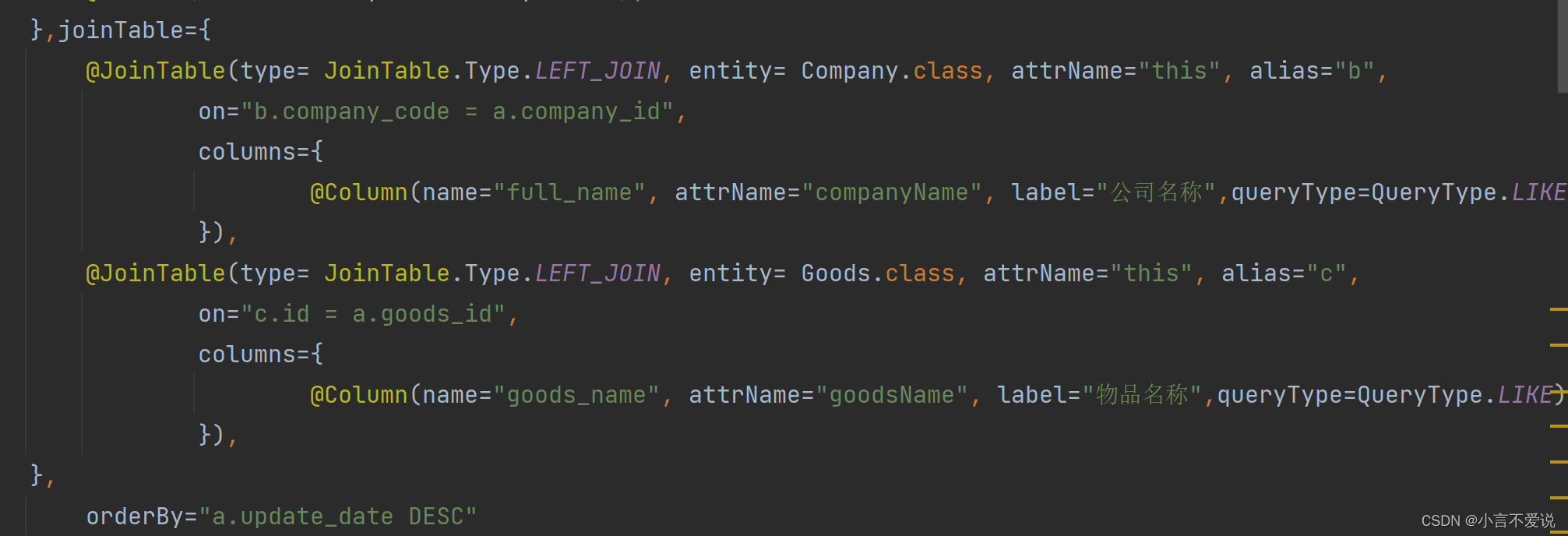
1、实体类中需要加入该属性
如图运用了@JoinTable注解进行连表,此处,注解括号后面的entity即为连接的表的实体类,alias中的则为其表的指代字母。在columns中,name是从连接的表中读取的属性,attrName中的名字将作为我们实体类属性的名称,而queryType.LIKE则让其支持模糊查询。

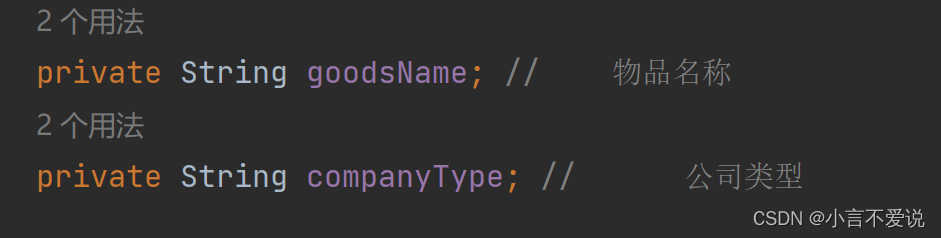
实体类:添加属性,以及其get set方法

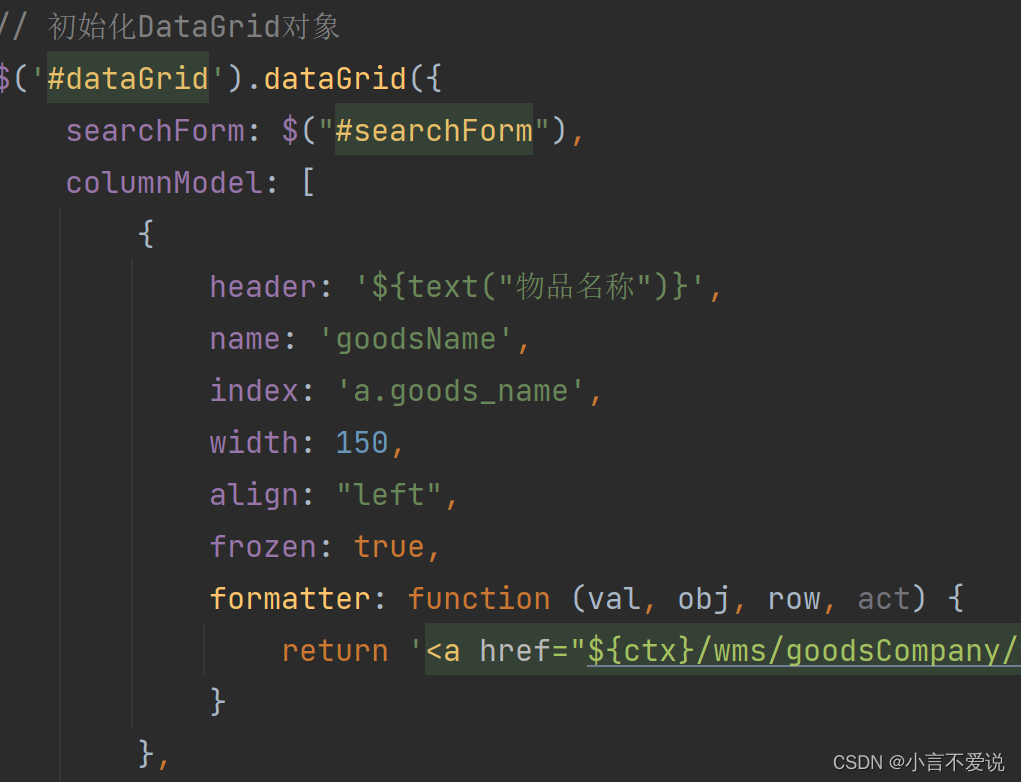
2、前端展示页面
name即为读取的类的属性名,index中展示的数据,此处连表后,连接的表的列已经在我们的实体类中关联起来,所以为a.(数据库中的字段名)。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








