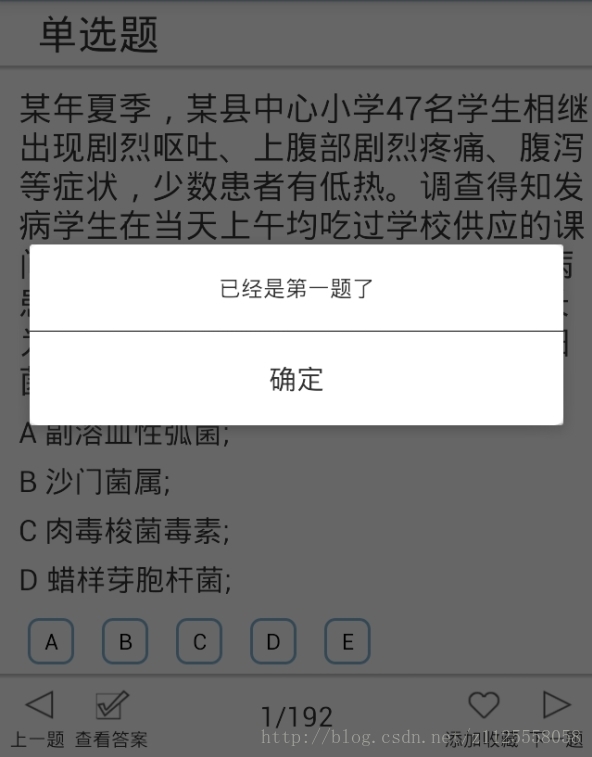
上运行效果图

下面是4个圆角设置:
这里设置圆角主要是项目需求只要这样,需要根据你自己的需求去改一个图片什么都行
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFF" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>下面是布局页面的设置:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/dialog_style"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/dialog_textview_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:gravity="center"
android:text="信息"
android:textSize="12sp" />
<View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@android:color/black" />
<TextView
android:id="@+id/dialog_textview_ok"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:gravity="center"
android:text="确定"
android:textSize="15sp" />
</LinearLayout>
接着是MainActivity页面使用:
View view = LayoutInflater.from(HomeQuestionActivity.this).inflate(R.layout.dialog, null);
TextView tv_text = (TextView) view.findViewById(R.id.dialog_textview_text);
tv_text.setText("已经是最后一题了");
AlertDialog.Builder builder = new AlertDialog.Builder(HomeQuestionActivity.this);
final AlertDialog dialog = builder.setView(view).create();
dialog.show();
view.findViewById(R.id.dialog_textview_ok).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});参考资料:http://www.oschina.net/question/563014_70928 点击打开链接





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








