首先下载最新的程序 ,地址是:http://hiprint.io/download
1、导入目录
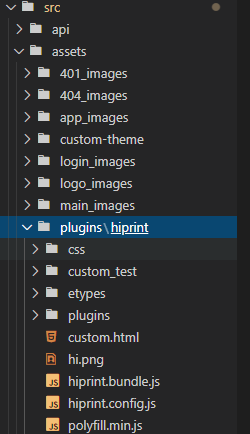
在下载完成后放入src\assets\plugins目录下,如果没有需要自己创建

2、引用
在目录下安装好后是调用引用,注意:程序是以jquery 为基础的,所以项目需要引用
在界面上引用
import $ from 'jquery'
import '@/assets/plugins/hiprint/css/hiprint.css'
import '@/assets/plugins/hiprint/css/print-lock.css'
import '@/assets/plugins/hiprint/polyfill.min.js'
import '@/assets/plugins/hiprint/plugins/jquery.minicolors.min.js'
import { hiprint } from '@/assets/plugins/hiprint/hiprint.bundle.js'
import '@/assets/plugins/hiprint/plugins/jquery.hiwprint.js'
import '@/assets/plugins/hiprint/plugins/qrcode.js'
import '@/assets/plugins/hiprint/plugins/JsBarcode.all.min.js'
3、初始化
在引用完成后,需要定义一个全部的模板变量
var hiprintTemplate

创建完成后,在程序的mounted进行初始化
// 获取预置 的元素,如果是打印,可以不加此功能
var defaultElement = this.getEtypeProvider(this.printZujian)
$(document).ready(function() {
// 初始化打印插件
hiprint.init(({
// eslint-disable-next-line new-cap
providers: [new defaultElement()]
}))
// 设置左侧拖拽事件
hiprint.PrintElementTypeManager.buildByHtml($('.ep-draggable-item'))
const _customPrintJson = self.customPrintJson
hiprintTemplate = new hiprint.PrintTemplate({
template: _customPrintJson,
settingContainer: '#PrintElementOptionSetting',
paginationContainer: '.hiprint-printPagination'
})
// 打印设计
hiprintTemplate.design('#hiprint-printTemplate')
self.setCurrentPaper(self.paperMap.A4)
self.elementAddEventListen()
$('.params_drawer').width($('.params_setting_container').width() * 1) // 动态设置右部参数设置框宽度
})
特别注意因为是Jqeury的,所以在创建时一定要在 $(document).ready(function() 下进行操作
这样就算是引用完成了,因为我这里直接复制的是,DEMO的例子所以最终呈现出来的效果实际是模板设计的界面






















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








