HttpClien介绍&&微信小程序开发工具的使用
1. HttpClient
1.1 介绍
HttpClient 是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。
HttpClient作用:
- 发送HTTP请求(使得Java程序能够发送http请求)
- 接收响应数据
HttpClient应用场景:
当我们在使用扫描支付、查看地图、获取验证码、查看天气等功能时
HttpClient的maven坐标:
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.13</version>
</dependency>
HttpClient的核心API:
- HttpClient:Http客户端对象类型,使用该类型对象可发起Http请求。
- HttpClients:可认为是构建器,可创建HttpClient对象。
- CloseableHttpClient:实现类,实现了HttpClient接口。
- HttpGet:Get方式请求类型。
- HttpPost:Post方式请求类型。
HttpClient发送请求步骤:
- 创建HttpClient对象
- 创建Http请求对象
- 调用HttpClient的execute方法发送请求
1.2 简单案例测试
正常来说,首先,应该导入HttpClient相关的坐标,但在项目中,有一部分依赖底层是包含HttpClient依赖的,因此可以不导入。
1.2.1 GET请求方式
实现步骤:
- 创建HttpClient对象
- 创建请求对象
- 发送请求,接受响应结果
- 解析结果
- 关闭资源
@Test
public void testGET() throws Exception{
//创建httpclient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
//创建请求对象,访问时要记得启动服务器
HttpGet httpGet = new HttpGet("http://localhost:8080/user/shop/status");
//发送请求,接受响应结果
CloseableHttpResponse response = httpClient.execute(httpGet);
//获取服务端返回的状态码
int statusCode = response.getStatusLine().getStatusCode();
System.out.println("服务端返回的状态码为:" + statusCode);
//响应结果的实体类对象
HttpEntity entity = response.getEntity();
String body = EntityUtils.toString(entity);
System.out.println("服务端返回的数据为:" + body);
//关闭资源
response.close();
httpClient.close();
}
1.2.2 POST请求方式
实现步骤:
- 创建HttpClient对象
- 创建请求对象
- 发送请求,接收响应结果
- 解析响应结果
- 关闭资源
/**
* 测试通过httpclient发送POST方式的请求
*/
@Test
public void testPOST() throws Exception{
// 创建httpclient对象
CloseableHttpClient httpClient = HttpClients.createDefault();
//创建请求对象
HttpPost httpPost = new HttpPost("http://localhost:8080/admin/employee/login");
JSONObject jsonObject = new JSONObject();
jsonObject.put("username","admin");
jsonObject.put("password","123456");
StringEntity entity = new StringEntity(jsonObject.toString());
//指定请求编码方式
entity.setContentEncoding("utf-8");
//数据格式
entity.setContentType("application/json");
httpPost.setEntity(entity);
//发送请求
CloseableHttpResponse response = httpClient.execute(httpPost);
//解析返回结果
int statusCode = response.getStatusLine().getStatusCode();
System.out.println("响应码为:" + statusCode);
HttpEntity entity1 = response.getEntity();
String body = EntityUtils.toString(entity1);
System.out.println("响应数据为:" + body);
//关闭资源
response.close();
httpClient.close();
}
2. 微信小程序开发
2.1 介绍
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
官方网址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
2.2 准备工作
开发微信小程序之前需要做如下准备工作:
- 注册小程序
- 完善小程序信息
- 下载开发者工具
2.2.1 注册小程序
注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1
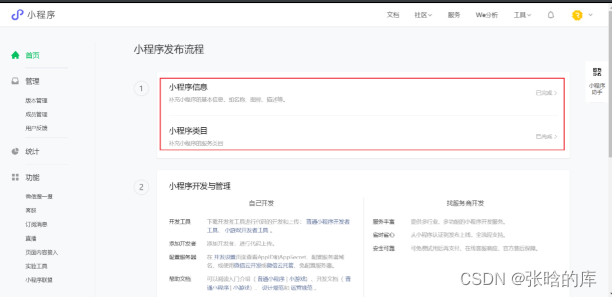
2.2.2 完善小程序
完善小程序信息、小程序类目

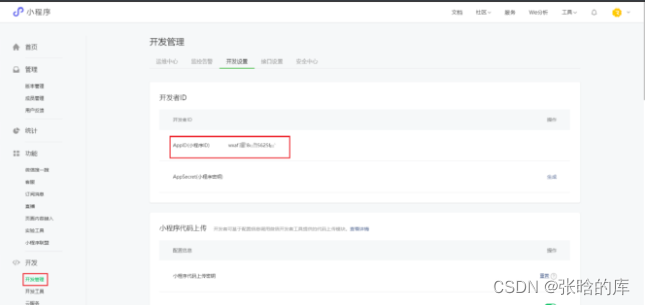
查看小程序的 AppID

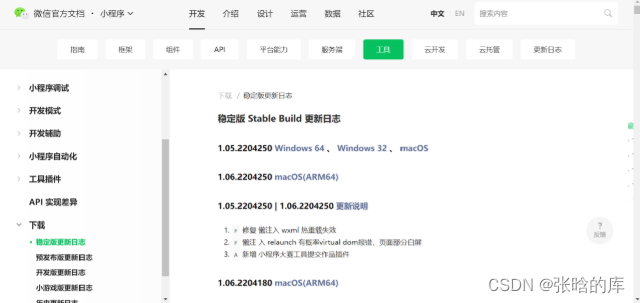
2.2.3 下载开发者工具
下载一般下载稳定版本的最新版,不然可能会出现版本不兼容的情况
可能会出现下列报错:
Error:wxvpkg unrecognized version:576872819
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

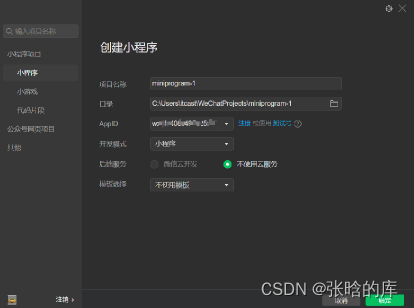
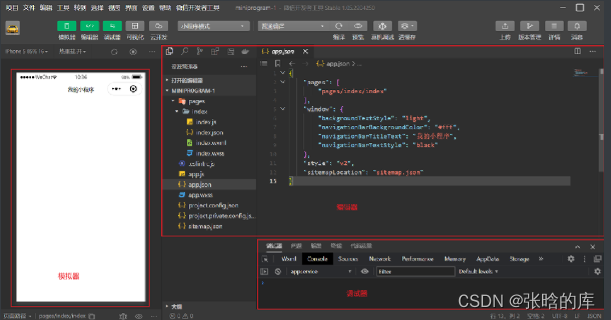
2.2.4 开发者工具的入门使用
- 创建小程序项目

- 熟悉开发者工具布局

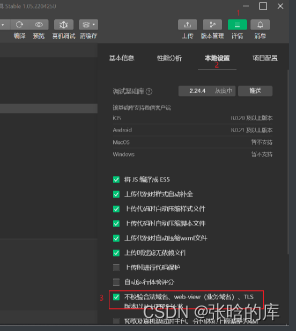
- 设置不校验合法域名

2.3 小程序的目录结构
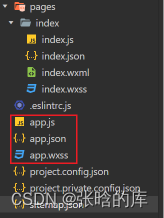
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

app.js: 必须存在,主要存放小程序的逻辑代码
app.json: 必须存在,小程序配置文件,主要存放小程序的公共配置
app.wxss: 非必须存在,主要存放小程序公共样式表,类似于前端的CSS样式
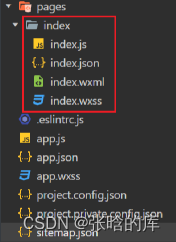
每个小程序页面主要由四个文件组成:

js文件: 必须存在,存放页面业务逻辑代码,编写的js代码。
wxml文件: 必须存在,存放页面结构,主要是做页面布局,页面效果展示的,类似于HTML页面。
json文件: 非必须,存放页面相关的配置。
wxss文件: 非必须,存放页面样式表,相当于CSS文件。






















 5905
5905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








