目录
回顾:八大类型
基础类型
number(数值)
string(字符串)
boolean(布尔值)
null(空)
undefined(未定义)
引用类型
数组 array
函数function
对象Object
对象
对象是指一个具体的事物。万物皆对象。
一个具体的事物一般都会有行为和特征。
对象的行为------js对象的函数
对象的特征------js对象的属性
JavaScript中的对象
JavaScript中的对象可以看做生活中具体事物的抽象。
js对象是属性+函数的集合。
属性:可以是基本数据类型,也可以是引用数据类型。
创建一个对象
1.使用new Object关键字类创建
<script>
var hero = new Object();//创建一个空对象
hero.figure = "虞姬";
alert( hero.figure);
</script>

使用Object对象的create方法创建(了解即可)
var 对象名=Object.create(参考对象)
<script>
var obj = Object.create(null); //创建一个空对象
console.log(obj); //{}
obj.name = '张三';
console.log(obj);// {name: "张三"};
</script>
<script>
var obj = {
uname: "张三"
};
var obj1 = Object.create(obj);//等同于这种效果 var obj1 =obj;
console.log(obj1.uname);
</script>
- 1.1新增属性
<script>
var hero = new Object();创建一个空对象
hero.figure = "虞姬";
hero.name = "韩信";
hero["age"] = "30";注意这里是字符串
alert(hero["age"]);
</script>

- 1.2使用属性
对象名.属性名
hero.name//韩信
例如上面就能获取到name值
使用 字面量 形式 {} 关键字类创建(重要)
var 对象名={};//空对象
var 对象名={
键:值,
键:值,
};
赋值: 对象名.键=值(如果值存在,表示修改数据,如果值不存在表示添加数据)
<script>
var obj = {}; //创建一个空对象
console.log(obj);// {}
obj.uname = "张三";
console.log(obj); // {uname: "张三"}
</script>
<script>
//非空对象,(键都是字符串,值可以是六种数据中任意一种)
var obj = {
uname: "张三", //字符串
uage: 18, //数值
islike: true, //布尔值
sayhello: function() { //函数
console.log("HELLO..")
},
cate: ['大猫', '小猫'], //数组
dog: { //对象
name: '张二狗',
age: 1
}
}
console.log(obj); //{uname: "张三", uage: 18, islike: true, cate: Array(2), sayhello: ƒ, …}
obj.sayhello(); //HELLO.. 方法调用模式
</script>
<script>
var hero ={ming:"虞姬",age:"18"};//定义一个对象
console.log(hero.age)//18
//获取方式-对象名->属性名(就能拿到里面的值)
</script>
- 3 遍历属性
for…in 语句用于对数组或者对象的属性进行循环操作。
for … in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作
for (变量 in 对象)
{
在此执行代码
}
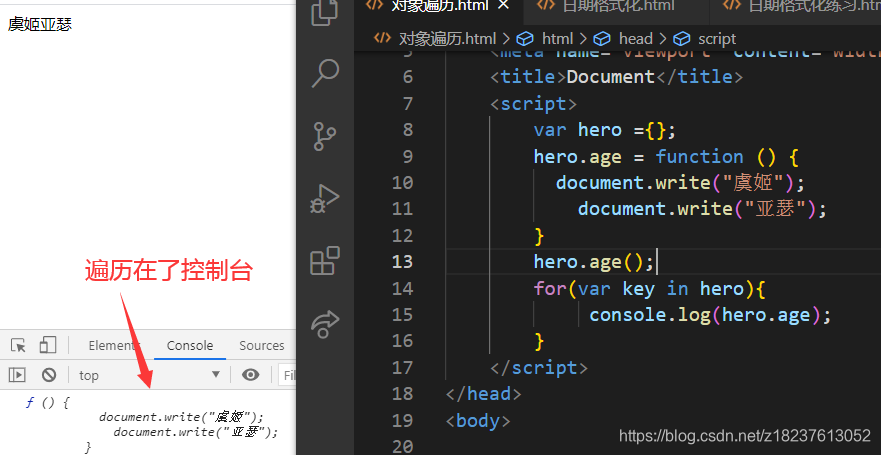
<script>
var hero ={};//创建一个对象
hero.age = function () {
document.write("虞姬");
document.write("亚瑟");
}
hero.age();//调用
for(var key in hero){
console.log(hero);//虞姬-亚瑟
}
</script>

-
4 删除属性
delete 对象名.属性名
<script>
var hero = {};
hero.age = "虞姬";
hero.age2 = "亚瑟";
delete (hero.age);
alert(hero.age);
</script>

对象的分类
1.内建对象
由ES标准定义的对象,在任何ES实现中都可以使用 js提供的对象
Math(提供运算的方法)
Date(创建日期对象)
String (字符串)
Number (数值)
Boolean(布尔值)
Function(函数)
Object(对象)
2.宿主对象
主要有浏览器提供的对象。
BOM DOM
3.自定义对象
开发人员自己定义的对象。
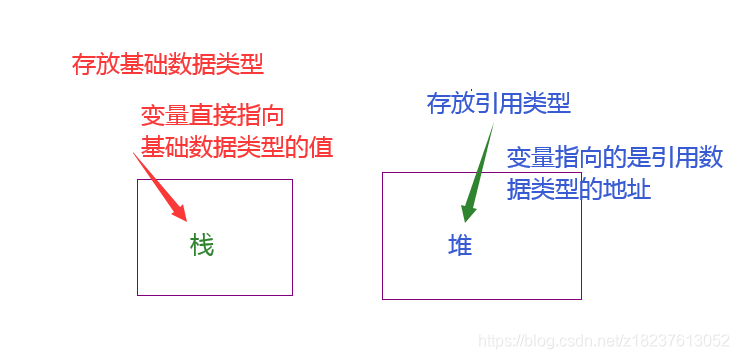
基本类型与引用类型的区别
区别:
基础数据类型的数据存储在栈中,变量直接指向的是基础数据类型的值。
引用数据类型的数据存储在堆中,变量指向的是引用数据类型的地址。

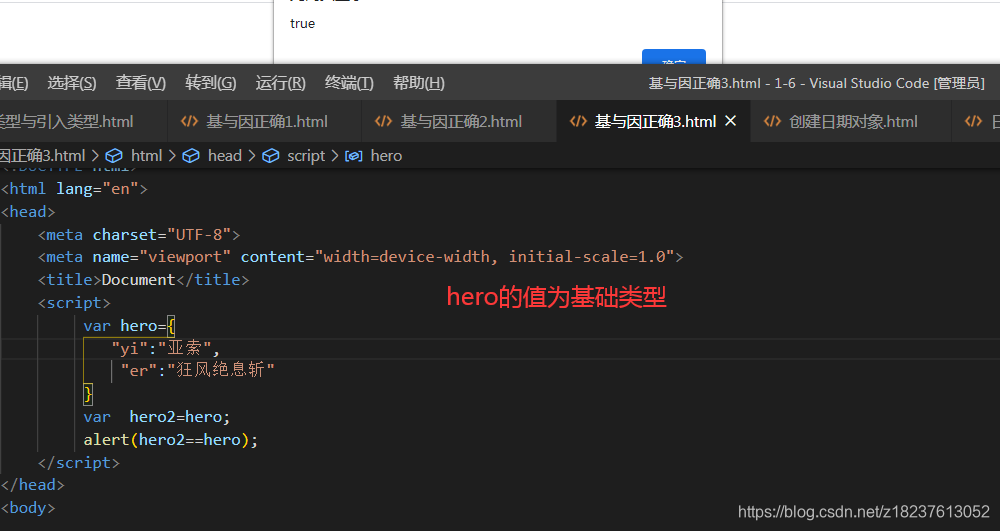
比较:
基本数据类型比较时,比较值。
而引用数据类型比较时,比较内存地址,如果内存地址相同,指向了同一个对象,则相等,否则不相等。
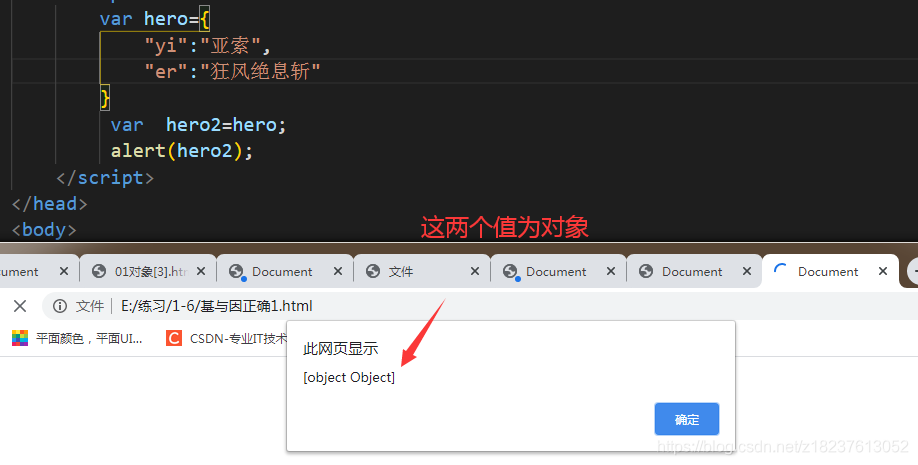
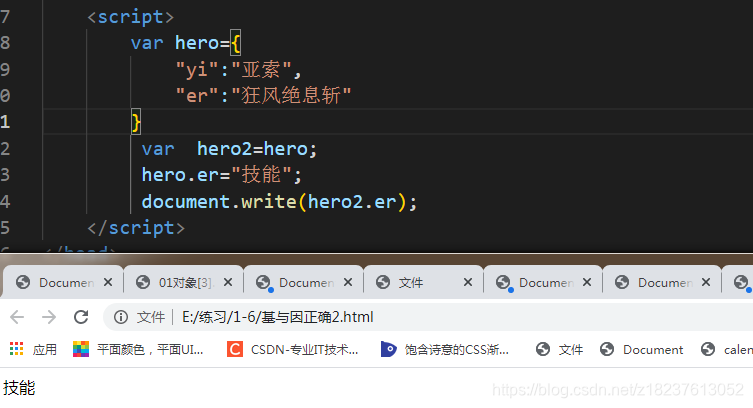
<script>
var hero={
"yi":"亚索",
"er":"狂风绝息斩"
}
var hero2=hero;
alert(hero2==hero);
</script>

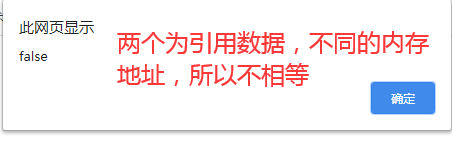
<script>
var hero={
"hName":"亚索",
"R":"狂风绝息斩"
}
var hero2={
"hName":"亚索",
"R":"狂风绝息斩"
}
alert(hero2 == hero) ;
</script>



取一位(或n位)小数
<script>
var num = 2.446242342;
num = num.toFixed(3);//保留3位,最后一位遵循4舍5入
document.write(num);//输出2.446
console.log(num.toPrecision(4));//输出2.446
toPrecision方法也会进行四舍五入。该方法是保证长度为固定位数的,包括整数部分和小数部分。
</script>
内置对象(string)
charAt(m) 返回指定位置的字符
indexOf(m) 返回指定字符串的位置,从左到右,找不到返回-1
substr(m, n)返回给定字符串中从m位置开始,取n个字符,如果参数n省略,则意味着取到字符串末尾
substring(m, n)返回给定字符串中从m位置开始,到n位置结束,如果参数n省略,则意味着取到字符串末
toLowerCase()将字符串中的字符全部转化成小写
toLocaleUpperCase()将字符串中的字符全部转化成大写
<script>
var str = "1a2b3c4D5v";
console.log(str.charAt(5)); //c
console.log(str.indexOf("a")); //1
console.log(str.substr(1, 3)); //a2b
console.log(str.substring(1, 3)); //a2
console.log(str.toLowerCase()); //1a2b3c4d5v
console.log(str.toLocaleUpperCase()); //1A2B3C4D5V
console.log(str.length); //10
</script>
Math对象(运算的方法)
提供了很多关于运算的方法。
Math.random(); 返回0-1之间的随机数。
<script>
Math.random(); 返回0-1之间的随机数。
这里表示2到7 但7的概率最小
本来是0到5
现在0+2 5+2
表示2 到7
var yi = parseInt( Math.random()*5 +2 ) ;
document.write(yi);
</script>
假如我们需要一个n-m之间的数。
Math.round(Math.random()*(m-n)+n)
Math.floor(Math.random() * (m - n + 1) + n);
Math.round()四舍五入
Math.max() 返回最大值。
Math.min() 返回最小值
Math.abs() 返回绝对值
Math.ceil()向上取整
Math.floor() 向下取值

<script>
var str = 3.14;
console.log(Math.round(str)); //3
console.log(Math.max(str)); //3.14
console.log(Math.min(str)); //3.14
console.log(Math.abs(str)); //3.14
console.log(Math.ceil(str)); //4
console.log(Math.floor(str)); //3
</script>
Math.pow(x,y) x的y次方
Math.sqrt(num) 开平方
Math.PI = 180° 弧度。
1弧度=Math.PI/180.
Date() 创建日期对象
dayjs体积比moment 小
日期插件day.js
日期插件momentjs
创建日期对象。
Wed Jan 06 2021 14:38:02 GMT+0800 (中国标准时间)
星期 月 日 年 时分秒 时区
创建日期对象是,可以指定日期。时分秒若不填写,则默认为00:00:00
指定日期的几种方式:
自己设定
1.new Date(“2021/01/07”)
注意,只有这种写法(字符串包裹),这里面的一月才是我们中国的一月
var date = new Date(2021, 01, 08);
var date1 = new Date("2021-01-08");
var date2 = new Date("2021/01/07");
console.log("时间", date.toLocaleDateString()); //2021/2/8
console.log("时间", date1.toLocaleDateString()); //2021/1/8
console.log("时间", date2.toLocaleDateString()); //2021/1/7
2.new Date(2020,09,30,15,33,20);这里面的9月是8月
3.new Date(1576800000000);
var data = new Date(2021, 2, 6, 16, 30, 00);自定义格林威治时间
var data = new Date("2021-03-06 16:30:00");//自定义北京时间
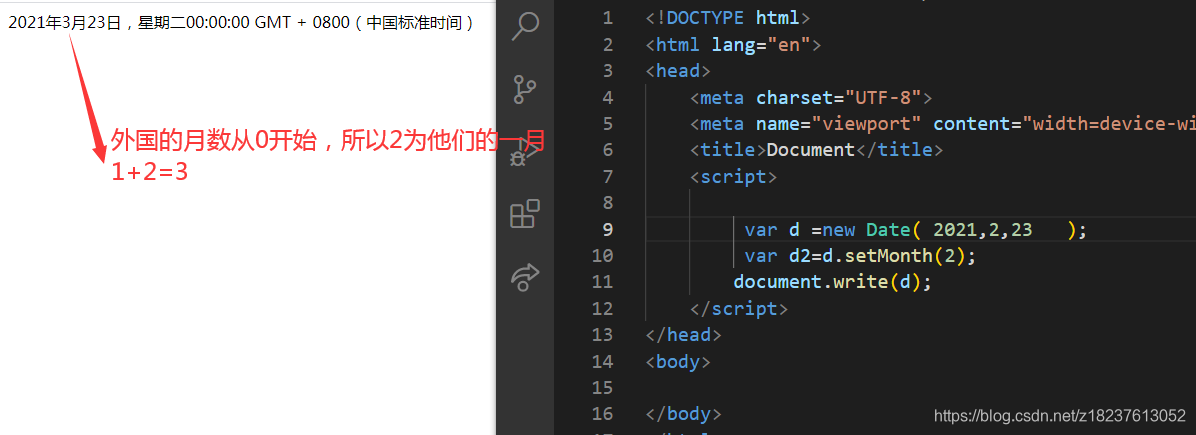
在国外,月份是从0开始的,0-11
var d =new Date(); 这个行为是调用构造函数 构造函数的作用:生成对象。
<script>
var d =new Date();
document.write(d);
</script>
输出现在的时间

Date日期对象方法
格式:Date.parse(日期对象);
功能:将日期对象转为毫秒数。
1秒等于1000毫秒
d.getTime() 获取当前的毫秒数。
d.getDate() 返回日
d.getDay() 返回周几。
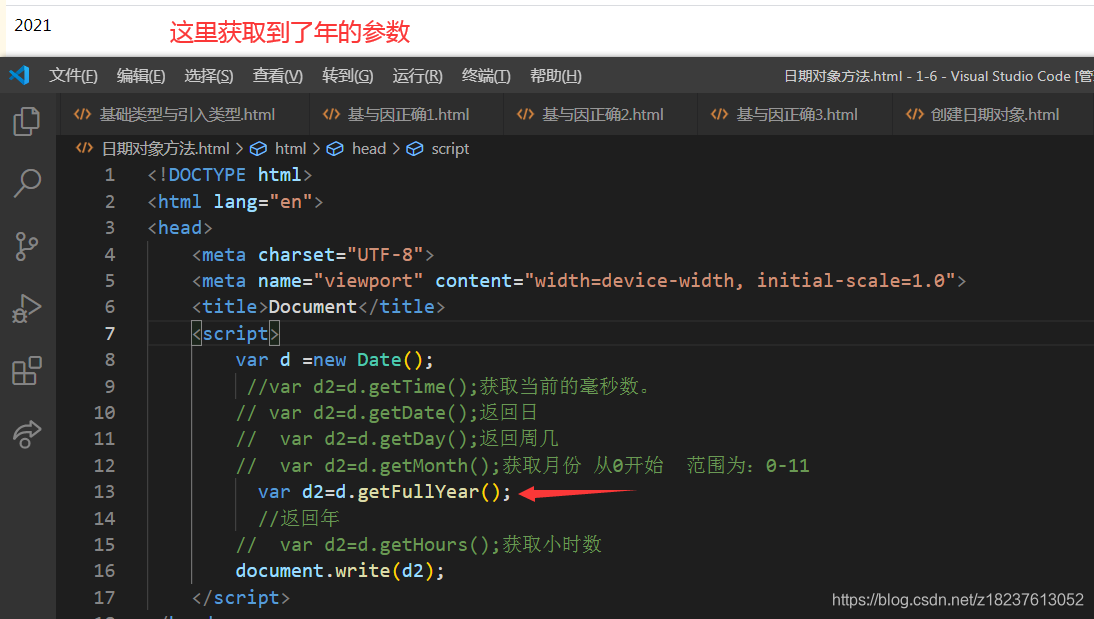
d.getFullYear() 返回年
d.getMonth() 获取月份 从0开始 范围为:0-11
d.getHours() 获取小时数
d.getMinutes() 获取分钟数
d.getSeconds() 获取秒数
d.getMilliseconds() 获取毫秒数
d.getTimezoneOffset() 获取本地时间与格林威治时间的分钟差。
获取
<script>
var d =new Date();
//var d2=d.getTime();获取当前的毫秒数。或d*1也能转换为当前毫秒
// var d2=d.getDate();返回日
// var d2=d.getDay();返回周几
// var d2=d.getMonth();获取月份 从0开始 范围为:0-11
var d2=d.getFullYear();
//返回年
// var d2=d.getHours();获取小时数
document.write(d2);
</script>
<script>
var d = new Date();
// 以特定格式显示 星期几 月 日 年
// alert(d.toDateString());//Thu Jan 21 2021
// 以特定格式显示 时分秒 时区
// alert(d.toTimeString());//16:33:30 GMT+0800 (中国标准时间)
// alert(d.toLocaleDateString());//2021/1/6
//alert(d.toLocaleTimeString());//下午4:34:58
//alert(d.toUTCString());//显示格林威治时间。Thu, 21 Jan 2021 11:53:55 GMT
</script>
var now = new Date();
console.log(now);//Sat Mar 06 2021 15:37:19 GMT+0800 (中国标准时间)
console.log( now.toUTCString());//Sat, 06 Mar 2021 07:37:19 GMT

设置日期:
setDate() 设置日期的天数。
setMonth() 设置月份
d.setFullYear() 设置日期的年份
d.setHours() 设置小时数
d.setMinutes() 设置分钟数
d.setSeconds() 设置秒数
d.setMilliseconds() 设置毫秒数
<script>
var d =new Date( 2021,2,23 );
var d2=d.setMonth(2);
document.write(d);
</script>

时间数组排序
const arr = ['2023-04-20 20:00:00', '2023-04-22 20:00:00', '2023-04-21 20:00:00'];
function sortTime(arr, bol) {
if (bol) {
arr.sort((a, b) => {
return Date.parse(a) - Date.parse(b);
});
} else {
arr.sort((a, b) => {
return Date.parse(b) - Date.parse(a);
});
}
return arr
}
console.log("时间", sortTime(arr, true));//true从小到大

毫秒数转换天/时/分/秒方法
// mss代表毫秒数
var days = parseInt(mss / (1000 * 60 * 60 * 24));//天
var hours = parseInt((mss % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));//小时
var minutes = parseInt((mss % (1000 * 60 * 60)) / (1000 * 60));//分钟
var seconds = (mss % (1000 * 60)) / 1000;//秒
- 毫秒数转换年月日时分秒方法
function miaostr(time) {
//将毫秒转化成年月日时分秒
var timdedetail = time;//假如是10位毫秒需要乘1000
//获取年份
var year = new Date(timdedetail).getFullYear();
//获取月份
var month = String(new Date(timdedetail).getMonth() + 1).padStart(2, '0');
//获取日
var date = String(new Date(timdedetail).getDate()).padStart(2, '0');
//获取小时
var h1 = String(new Date(timdedetail).getHours()).padStart(2, '0');
//获取分钟
var m1 = String(new Date(timdedetail).getMinutes()).padStart(2, '0');
//获取秒
var s1 = String(new Date(timdedetail).getSeconds()).padStart(2, '0');
//组合格式为年-月-日 时:分:秒(2021-07-05 21:21:21)
var starttime = year + "-" + month + "-" + date + " " + h1 + ":" + m1 + ":" + s1;
//输出样式:2020-10-25 14:25:36
return starttime
}
const SIGN_REGEXP=/([yMdwWHhsm])(\1*)/g;
const DEFAULT_PATTERN="yyyy-MM-dd";
function padding(s,lenth){
let len=lenth - ( s + "").length;
for (var i = 0; i < len; i++) {
s="0"+s
}
return s
}
export const formatDate={
format:function(date,pattern){
pattern=pattern||DEFAULT_PATTERN;
return pattern.replace(SIGN_REGEXP,function($0){
switch($0.charAt(0)){
case "y":
return padding(date.getFullYear(),$0.length);
case "M":
return padding(date.getMonth()+1,$0.length);
case "d":
return padding(date.getDate(),$0.length);
case "w":
case "W":
return (date.getDay()+1);
case "h":
case "H":
return padding(date.getHours(),$0.length);
case "m":
return padding(date.getMinutes(),$0.length);
case "s":
return padding(date.getSeconds(),$0.length);
}
})
}
}
vue中使用
formatDate.format(new Date(当前毫秒), "yy-dd-mm HH:mm:ss")//HH:mm:ss可编辑
- 求时间差须知
时间相减, 可以直接拿日期相减 不用先转毫秒数在相减,—>减完之后的数值就是毫秒数
<script>
// var data = new Date(2021, 2, 6, 17,55, 00);//自定义格林威治时间
var data = new Date("2021-03-06 17:55:00");//自定义北京时间
var now = new Date();//现在时间
var jian = data - now;
console.log(jian);// 3096148
</script>
显示昨天日期
不要直接拿日减1,因为1-1=0,没有0日
function getDay(data, num) {//num是数量,几天可以为负值
var today = new Date(data);
var nowTime = today.getTime();
var ms = 24 * 3600 * 1000 * num;
today.setTime(parseInt(nowTime + ms));
console.log("时间", today);
var oYear = today.getFullYear();
var oMoth = (today.getMonth() + 1).toString();
if (oMoth.length <= 1) oMoth = '0' + oMoth;
var oDay = today.getDate().toString();
if (oDay.length <= 1) oDay = '0' + oDay;
console.log(oYear + "-" + oMoth + "-" + oDay)//2023-09-22
return oYear + "-" + oMoth + "-" + oDay
}
getDay("2023-09-21", 1)
- 显示今天时间
function dateFormat() {
//格式化时间
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
// 拼接
/* return year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds; 2023-05-17 14:23:28*/
return year + "-" + month + "-" + day + " ";
}
console.log("当前时间", dateFormat());//2023-05-17
//====================================================================
function toDate() {
let date = new Date()
let year = date.getFullYear()
let month = (date.getMonth() + 1).toString().padStart(2, '0')
let day = date.getDate().toString().padStart(2, '0')
var time = year + '-' + month + '-' + day
return time
}
console.log(toDate(new Date()));//2023-09-07
padStart第一个参数是填充后的结果字符串的长度。如果 padLength 小于字符串的长度,则字符串按原样返回,没有填充
字符串补全功能padStart() 、padEnd()及日期格式补全功能应用
显示选中日期的周一
var now = new Date("2022-12-08");
function getFirstDayOfWeek(date) {
var weekday = date.getDay() || 7; //获取星期几,getDay()返回值是 0(周日) 到 6(周六) 之间的一个整数。0||7为7,即weekday的值为1-7
date.setDate(date.getDate() - weekday + 1); //往前算(weekday-1)天,年份、月份会自动变化
return date;
}
function add0(m) {
return m < 10 ? '0' + m : m
}
var gdata = getFirstDayOfWeek(now).toLocaleDateString();
var hdata = gdata.replace(/\//g, "-")
var year = (hdata.split("-"))[0]
var hour = (hdata.split("-"))[1]
var minute = (hdata.split("-"))[2]
var monday = year + '-' + add0(hour) + '-' + add0(minute)
console.log("周一", monday);
特定格式显示
var a = new Date()//Tue Jul 27 2021 15:03:59 GMT+0800 (中国标准时间)
var b = a.toLocaleDateString();//2021/7/27
var rule = /\//g;
console.log(b.replace(rule, "-"));//2021-7-27
const dateTransform = date => {
const tmp = date.split('\/');
if (tmp.length === 1) {
return date;
}
if (tmp[1].length !== 2) {
tmp[1] = '0' + tmp[1];
}
if (tmp[2].length !== 2) {
tmp[2] = '0' + tmp[2];
}
return tmp.join('-');
}
var a = dateTransform(new Date().toLocaleDateString());
// 把得到时间这种格式的2021/7/27 做为参数 传入上面方法进行 特意 格式化
console.log(a);//2021-07-27





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








