google topeka materail Design分析
地址:https://github.com/googlesamples/android-topeka
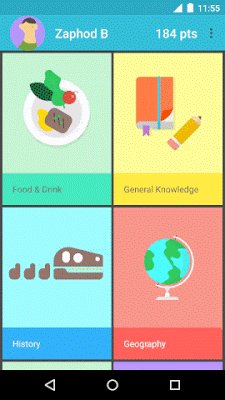
topeka是谷歌使用Materail Design设计的一个官方例子,从中可以学习到很多好看的效果。
ActivityOptionsCompat
在Activity切换时指定两个页面的元素相关联,然后会自动在页面切换时平稳的过渡。
album_grid.xml…
<ImageView … android:transitionName="@string/transition_album_cover" />
album_details.xml…
<ImageView … android:transitionName="@string/transition_album_cover" />
AlbumActivity.java
Intent intent = new Intent();
String transitionName=getString(R.string.transition_album_cover);…
ActivityOptionsCompat options =ActivityOptionsCompat.makeSceneTransitionAnimation(activity, albumCoverImageView, transitionName );
ActivityCompat.startActivity(activity, intent, options.toBundle());
// The view which starts the transition
// The transitionName of the view we’re transitioning to supportStartPostponedEnterTransition()
文档解释是
支持库的版本Activity.postponeEnterTransition(),在API21以上生效。
在来看看postponeEnterTransition的解释
在API21被添加,在被启动的activity oncreate中调用
如果activity的启动调用了
makeSceneTransitionAnimation(Activity, android.util.Pair[]),那么会延缓进入动画的时间.
ActivityCompat.setEnterSharedElementCallback设置监听动画的开始和完成
……………………………………
























 3919
3919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








