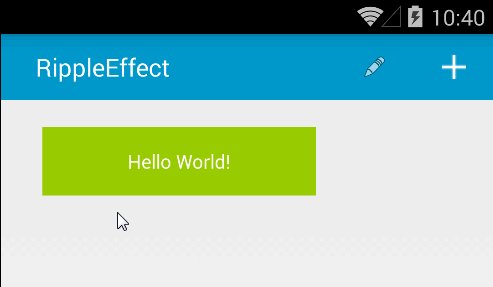
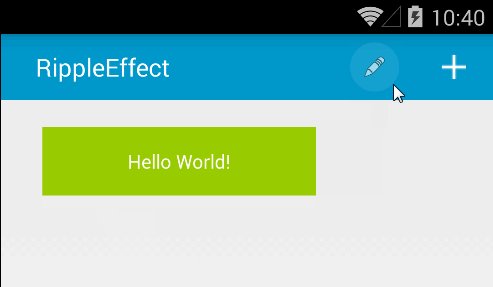
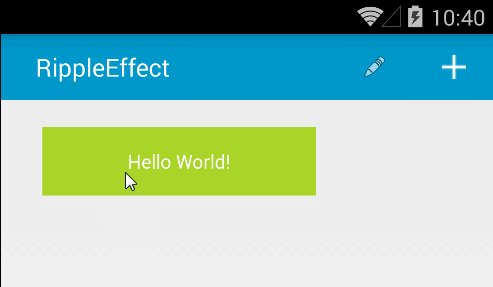
开源的水波纹效果RippleEffect
RippleEffect是一个继承自RelativeLayout的自定义控件,使用起来非常简单,只需要将其作为需要点击效果的父控件即可。
使用方法
1.在Gradle文件中添加
compile 'com.github.traex.rippleeffect:library:1.3'2.在xml中添加RippleView
<com.andexert.library.RippleView
android:id="@+id/more"
android:layout_width="?android:actionBarSize"
android:layout_height="?android:actionBarSize"
android:layout_toLeftOf="@+id/more2"
android:layout_margin="5dp"
rv_centered="true">
<ImageView
android:layout_width="?android:actionBarSize"
android:layout_height="?android:actionBarSize"
android:src="@android:drawable/ic_menu_edit"
android:layout_centerInParent="true"
android:padding="10dp"
android:background="@android:color/holo_blue_dark"/>
</com.andexert.library.RippleView>3.如果需要监听波纹效果的完成事件,可以设置一个监听事件。
rippleView.setOnRippleCompleteListener(new RippleView.OnRippleCompleteListener() {
@Override
public void onComplete(RippleView rippleView) {
Log.d("Sample", "Ripple completed");
}
});4.一些自定义的属性
app:rv_alpha [integer def:90 0-255] --> Alpha of the ripple
app:rv_framerate [integer def:10] --> Frame rate of the ripple animation
app:rv_rippleDuration [integer def:400] --> Duration of the ripple animation
app:rv_ripplePadding [dimension def:0] --> Add a padding to the ripple
app:rv_color [color def:@android:color/white] --> Color of the ripple
app:rv_centered [boolean def:false] --> Center ripple in the child view
app:rv_type [enum (simpleRipple, doubleRipple) def:simpleRipple] --> Simple or double ripple
app:rv_zoom [boolean def:false] --> Enable zoom animation
app:rv_zoomDuration [integer def:150] --> Duration of zoom animation
app:rv_zoomScale [float def:1.03] --> Scale of zoom animation






















 9377
9377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








