注意:quill-editor富文本编辑器具体的使用方法、下载方式在之前文章中有讲到
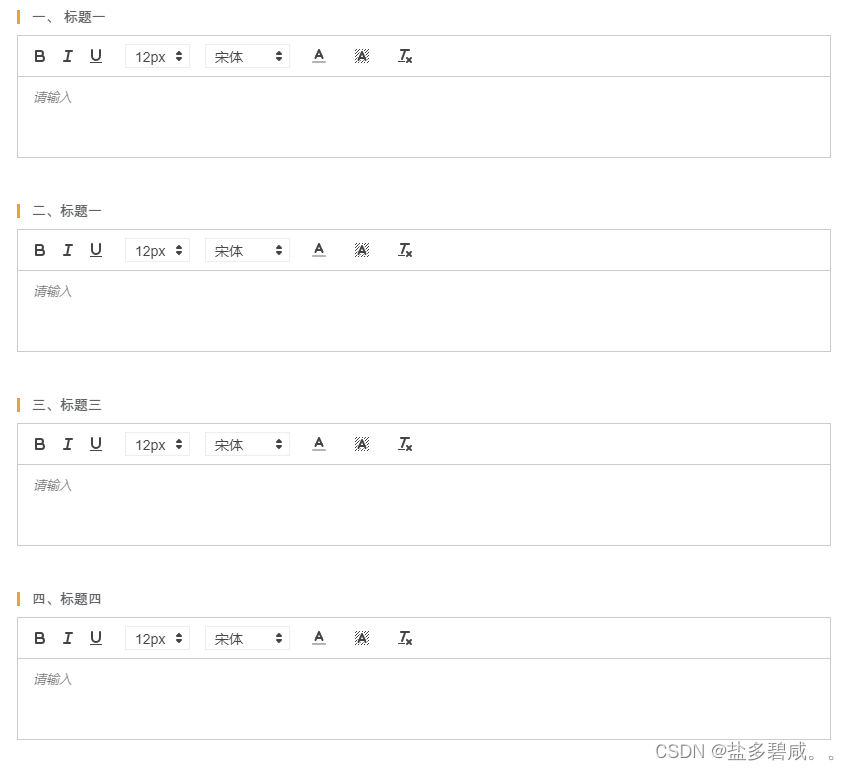
这篇文章只讲在一个页面使用多个富文本编辑器的用法(效果图在文章末尾)
1、可以自行配置工具栏中的 字体大小和字体;
2、解决了一个页面使用多个富文本编辑器,只有第一个富文本编辑器显示提示文案的问题(鼠标移入某个图标会显示提示文案);
3、查看时 隐藏工具栏,禁用编辑器;
父组件:
html部分:
<div id="managerReport" class="managerReport">
<div
v-for="(item,index) in reportData"
:key="index"
class="contentAll"
style="margin: 0 20px 25px 0;"
>
<div
class="title"
style="font-size: 14px;font-weight: 700;margin-bottom: 10px;font-family:'等线','宋体';"
>
{{ item.title}}
</div>
<quillEditor
:editorContent="item.description"
:refEditor="'myQuillEditor' + index"
:disabled="reportTitle === '查看' ? true : false"
@change="(info) => changeEditor(info,index)"
>
</quillEditor>
</div>
</div>
js部分:
import quillEditor from '@/components/quillEditor/index.vue' // 注意引入路径
components: { quillEditor },
data数据:
reportData: [
{
title: '一、 标题一',
description: ''
},
{
title: '二、标题一',
description: ''
},
{
title: '三、标题三',
description: ''
},
{
title: '四、标题四',
description: ''
}
],
methods方法:
changeEditor (info,index) {
// console.log(info,index,'changeEditor-------------');
this.reportData[index].description = info
// console.log(this.reportData,'this.reportData');
},
css部分:
<style lang="scss" scoped>
.contentAll {
padding: 10px;
.title {
position: relative;
padding: 0 0 0 15px;
&::before {
content: "";
display: inline-block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 0;
height: 14px;
border-left: 3px solid #E6A23C;
}
}
.description {
padding: 10px;
border-radius: 4px;
background-color: #f6f6f6;
}
}
</style>
子组件:
quill-editor组件代码(注意组件路径)
<template>
<div :style="disabled ? 'background: #f5f7fa;cursor: not-allowed;' : ''">
<quill-editor
:ref="refEditor"
v-model="content"
:options="disabled ? editorOption1 : editorOption"
class="editor"
:class="refEditor"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)" />
</div>
</template>
<script>
import { quillEditor } from 'vue-quill-editor'
import * as Quill from 'quill' //引入编辑器
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
// 自定义字体
let fontFamily = ['宋体', '黑体', '微软雅黑', '楷体', '仿宋', 'Arial'];
Quill.imports['attributors/style/font'].whitelist = fontFamily;
Quill.register(Quill.imports['attributors/style/font']);
// 自定义字号
let fontSize = ['12px', '14px', '16px', '18px','20px', '22px', '24px','28px','32px', '36px']
Quill.imports['attributors/style/size'].whitelist = fontSize;
Quill.register(Quill.imports['attributors/style/size'])
const toolbarTips = [
{Choice:'.ql-bold',title:'加粗'},
{Choice:'.ql-italic',title:'倾斜'},
{Choice:'.ql-underline',title:'下划线'},
{Choice:'.ql-size',title:'字体大小'},
{Choice:'.ql-font',title:'字体'},
{Choice:'.ql-color',title:'字体颜色'},
{Choice:'.ql-background',title:'背景颜色'},
{Choice:'.ql-clean',title:'清除格式'},]
export default {
name: 'quillEditorPage',
props: {
editorContent: {
type: String
},
disabled: {
type: Boolean,
type: false,
},
refEditor: {
type: String
}
},
components: { quillEditor },
data() {
return {
content: this.editorContent,
// content: '我是富文本内容',
info: null,
// 工具栏配置
editorOption: {
theme: 'snow',
modules: {
toolbar: {
container: [
// ["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["bold", "italic", "underline",], // 加粗 斜体 下划线 删除线
// ["blockquote", "code-block"], // 引用 代码块
// [{ header: 1 }, { header: 2 }], // 1、2 级标题
// [{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
// [{ script: "sub" }, { script: "super" }], // 上标/下标
// [{ indent: "-1" }, { indent: "+1" }], // 缩进
// [{'direction': 'rtl'}], // 文本方向
[{ size: fontSize }], // 字体大小
[{ font: fontFamily }], // 字体种类
// [{ size: ["small", false, "large", "huge"] }],
// [{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }], // 字体颜色、
[{ background: [] }], // 字体背景颜色
// [{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
// ['link',"image",'upload'], // 链接、图片、视频
// ['upload'],
// ['link']
],
}
},
placeholder: '请输入', //提示
},
editorOption1: {
modules: {
toolbar: false,
}
},
fileList: [],
}
},
created() {},
mounted() {
for(let item of toolbarTips) {
// this.refEditor(myQuillEditor0,myQuillEditor1,myQuillEditor2 ...)
// 注意:this.refEditor 后面必须加空格
let tip = document.querySelector(`.${this.refEditor} ` + item.Choice )
if (!tip) continue
tip.setAttribute('title',item.title)
}
},
computed: {},
watch: {},
methods: {
// 失去焦点事件
onEditorBlur (v,quill) {
// console.log(quill,'失去焦点事件------');
},
// 获得焦点事件
onEditorFocus (v,quill) {
// console.log(quill,'获得焦点事件------');
},
// 内容改变事件
onEditorChange ({quill, html, text}) {
// console.log(quill, html, text, '内容改变事件------');
this.info = html
this.$emit('change', this.info)
},
},
}
</script>
<style lang="scss" scoped>
::v-deep .editor {
line-height: normal !important;
.ql-editor {
min-height: 80px !important;
height: auto;
}
}
::v-deep .quill-editor {
.ql-snow .ql-picker.ql-size{
width: 65px; // 菜单栏占比宽度
border: 1px solid #EBEEF5;
// background: #eee;
}
.ql-snow .ql-picker.ql-font {
width: 65px; // 菜单栏占比宽度
border: 1px solid #EBEEF5;
// background: #eee;
}
.ql-snow.ql-toolbar button svg, .ql-snow .ql-toolbar button svg {
// background: #6495ED;
}
.ql-snow .ql-color-picker .ql-picker-label svg, .ql-snow .ql-icon-picker .ql-picker-label svg {
// background: #F08080;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='10px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='10px']::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='12px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='12px']::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='14px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='14px']::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='16px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='16px']::before {
content: '16px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='18px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='18px']::before {
content: '18px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='20px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='20px']::before {
content: '20px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='22px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='22px']::before {
content: '22px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='24px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='24px']::before {
content: '24px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='28px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='28px']::before {
content: '28px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='32px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='32px']::before {
content: '32px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='36px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='36px']::before {
content: '36px';
}
.ql-snow .ql-picker.ql-font{
width: 85px; // 菜单栏占比宽度
border: 1px solid #EBEEF5;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='宋体']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='宋体']::before {
content: '宋体';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='黑体']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='黑体']::before {
content: '黑体';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='微软雅黑']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='微软雅黑']::before {
content: '微软雅黑';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='楷体']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='楷体']::before {
content: '楷体';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='仿宋']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='仿宋']::before {
content: '仿宋';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value='Arial']::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value='Arial']::before {
content: 'Arial';
}
}
</style>
效果图如下:








 本文介绍了如何在一个页面中使用多个QuillEditor实例,包括自定义工具栏字体大小和字体,解决多个编辑器提示文案问题,以及如何在需要时隐藏工具栏并禁用编辑器。
本文介绍了如何在一个页面中使用多个QuillEditor实例,包括自定义工具栏字体大小和字体,解决多个编辑器提示文案问题,以及如何在需要时隐藏工具栏并禁用编辑器。














 1848
1848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








