安装:
注意:默认下载的版本是V6版本的,下面安装的是V5版本的
npm i react-router-dom@5下载完毕之后引入,react脚手架有两个文件,一个index主入口文件,一个App.js配置文件,先在App.js里面直接引入
import {HashRouter as Router,Route} from "react-router-dom"
//注意:as右边引入的是‘外号’在src中新建一个文件夹,叫views(起名随意)在里面随意创建几个文件,我创建了三个:Home.js/About.js/List.js
有了可操作的文件,那么就可以在App.js中进行配置了
import React, { Component } from 'react'
import {HashRouter as Router,Route} from "react-router-dom"
import Home from './views/Home'
import About from './views/About'
import List from './views/List'
export default class App extends Component {
render() {
return (
<div>
<Router>
<Route path="/" component={Home} exact></Route>
<Route path="/about" component={About}></Route>
<Route path="/list" component={List}></Route>
<Route path="*" component={NotFound}></Route>
</Router>
</div>
)
}
}如给Home起名 / ,则必须添加exact
如添加了404页面,则需要在 “react-router-dom”中额外引入Switch用来显示*通配符的所有配置,
后续代码如下:
<Switch>
<Route path="/" component={Home} exact></Route>
<Route path="/about" component={About}></Route>
<Route path="/list" component={List}></Route>
<Route path="*" component={NotFound}></Route>
</Switch>给404界面进行重定向
在“react-router-dom”中再次额外引入 Redirect
<Router>
<Switch>
<Route path="/" component={Home} exact></Route>
<Route path="/about" component={About}></Route>
<Route path="/list" component={List}></Route>
<Route path="/404" component={NotFound}></Route>
<Redirect path="*" to="/404" ></Redirect>
</Switch>
</Router>给路由配置导航标签
在“react-router-dom”中再次引入Link
至此,App.js中‘react-router-dom’的所有引入如下所示:
import { HashRouter as Router, Route, Switch,Redirect,Link } from "react-router-dom";配置的导航标签也可以使用a标签
如将抽离,可不引Link,换以a签,href相伴

给List添加专属详情页
(1)建立详情(Detail)文件
(2)在App.js文件中配置相关路由
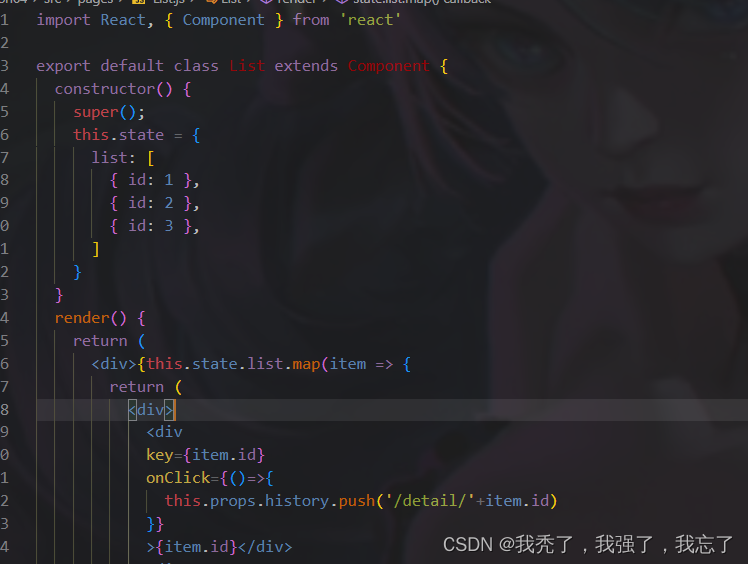
(3)在list页面中配置跳转项
如:
onClick={()=>{//实现点击跳转
this.props.history.push('/detail')
}}若想要实现例如Vue的路由传参
则可以使用字符串拼接的方式
List页面如图所示

Detail文件接收如下






















 3417
3417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








