Vue中的常用指令
-
概念:指令(Directives)是Vue提供的带有v- 前缀的特殊标签属性。
-
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令(v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
- 使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中 - 类似 innerText,使用该语法,会覆盖 p 标签原有内容
- 使用语法:
-
v-html(类似 innerHTML)
- 使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中 - 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
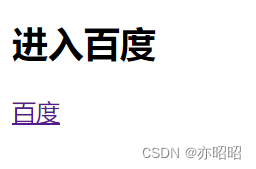
- 示例:

- 使用语法:
<body>
<div id="app">
<div v-html="msg"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
msg: `
<h2>进入百度</h2>
<a href="http://www.baidu.com">百度</a>`
}
})
</script>
</body>
条件渲染指令
- 条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
-
v-show
- 作用: 控制元素显示隐藏
- 语法:
v-show = "表达式"表达式值为 true 显示, false 隐藏 - 原理: 切换
display:none控制显示隐藏 - 场景: 频繁切换显示隐藏的场景
-
v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法:
v-if= "表达式"表达式值 true显示, false 隐藏 - 原理: 基于条件判断,是否创建或=移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
示例:
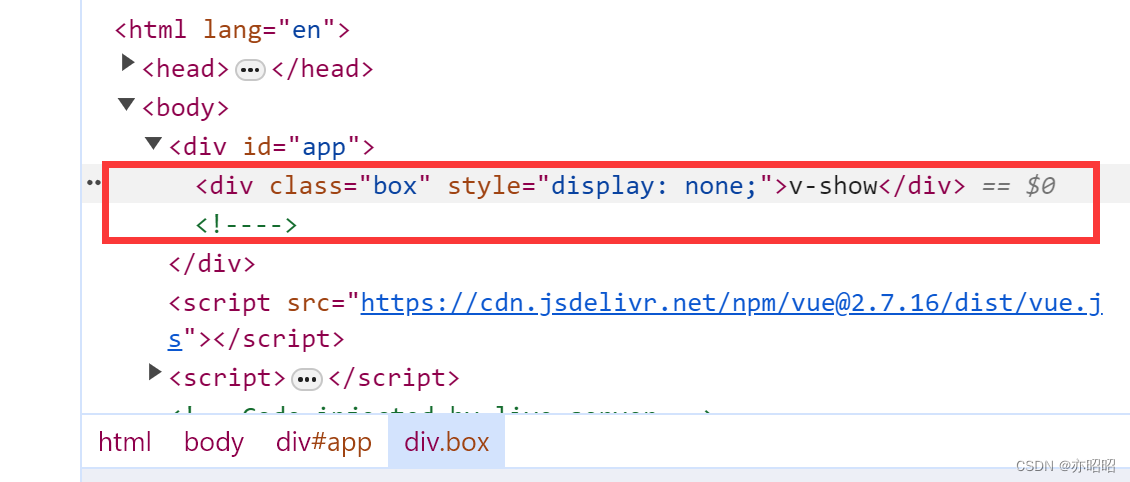
表达式为false时:
<body>
<div id="app">
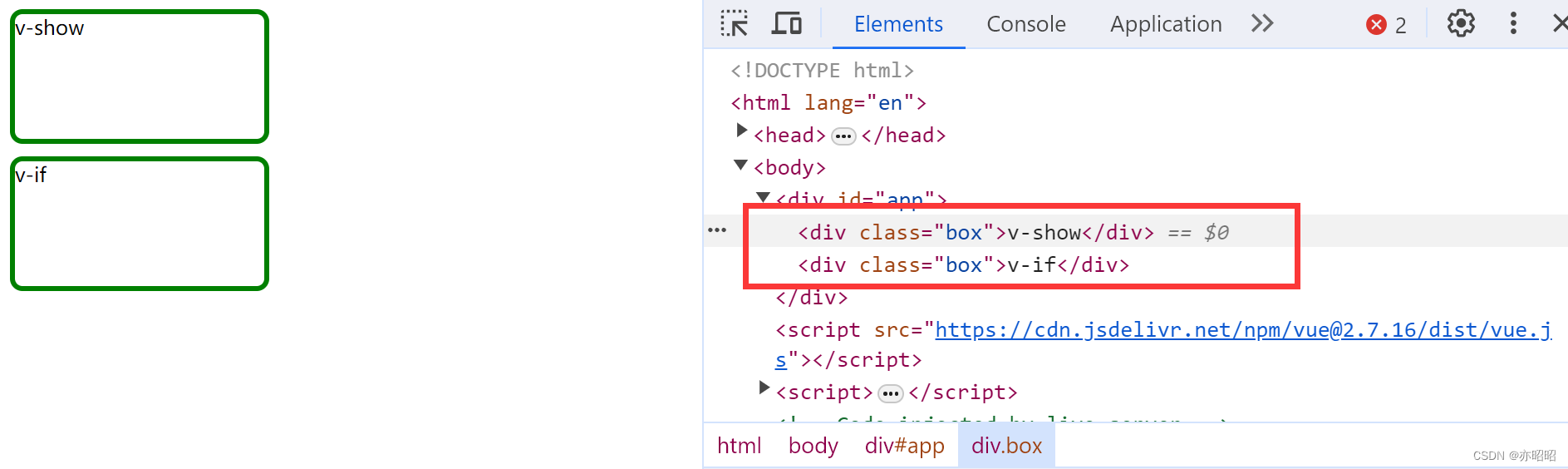
<div v-show="flag" class="box">v-show</div>
<div v-if="flag" class="box">v-if</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>
</body>

表达式为true时:

- v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:
v-else | v-else-if="表达式" - 注意:需要紧接着v-if使用
事件绑定指令
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
<button v-on:事件名="内联语句">按钮</button><button v-on:事件名="处理函数">按钮</button><button v-on:事件名="处理函数(实参)">按钮</button>v-on:简写为@
内联语句
语法:v-on:事件名="内联语句" 或:@事件名="内联语句"
<body>
<div id="app">
<button v-on:click="count--">-</button>
<span>{{count}}</span>
<button v-on:click="count++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 0
}
})
</script>
</body>

其中click可以换成其它的事件
等价于:
<div id="app">
<button @click="count--">-</button>
<span>{{count}}</span>
<button @mouseenter="count++">+</button>
</div>
事件处理函数
注意:
- 事件处理函数应该写到一个跟data同级的配置项(methods)中
- methods中的函数内部的this都指向Vue实例
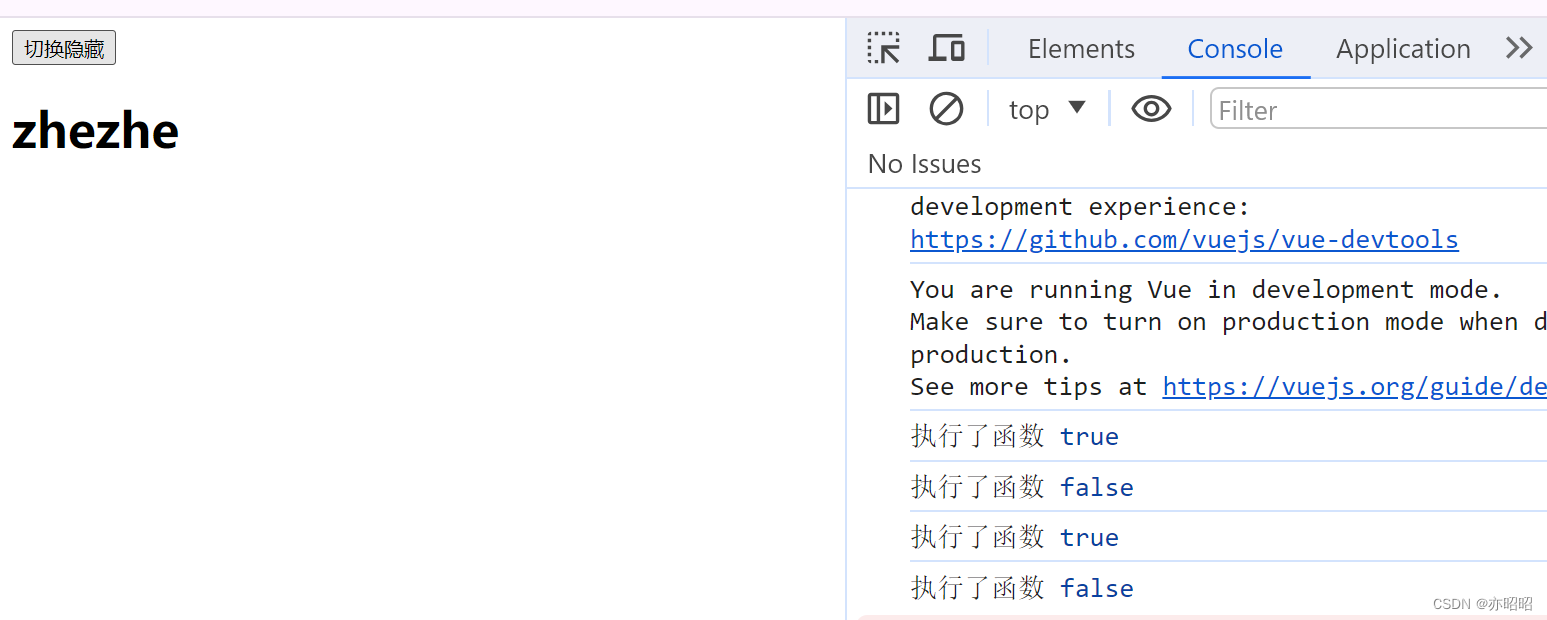
语法:v-on:事件名="处理函数"

<div id="app">
<button @click="fn">切换隐藏</button>
<h1 v-show="isShow">zhezhe</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
fn() {
console.log('执行了函数', app.isShow);
this.isShow = !this.isShow
}
}
})
</script>
调用传参
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
-
如果传递了参数,则实参 $event 表示事件对象,固定用法。
示例:

<div id="app">
<div class="box">
<h3>售货</h3>
<button @click="buy(5)">铅笔5r</button>
<button @click="buy(30)">钢笔30r</button>
</div>
<p>余额:{{money}}元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy(price) {
this.money -= price
}
}
})
</script>























 2193
2193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










