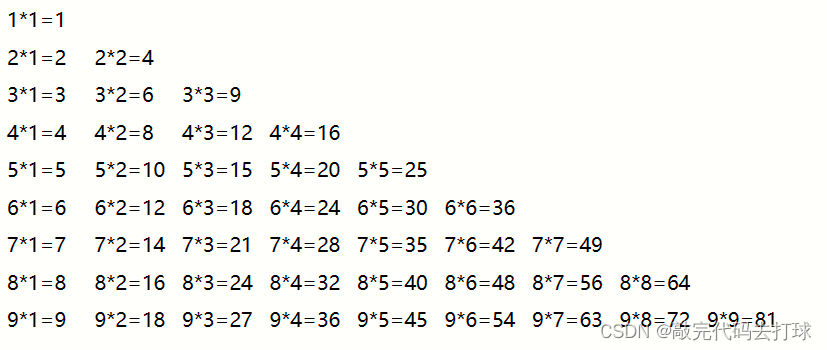
首先放图

首先我们还是老规矩,创建div和span标签
<div id="app">
<div>
<span>
</span>
</div>
</div>引入本地Vue
<script src="../js/vue.js"></script>写入js
<script>
const vm = new Vue({
el: '#app',
})
</script>然后我们根据v-for加上逻辑,修改我们的HTML代码
<div id="app">
<!-- 循环出1~9 -->
<div v-for="n1 in 9">
<!-- 再次循环,注意本次循环的是n1 -->
<span v-for="n2 in n1">
{{n1}}*{{n2}}={{n1*n2}}
</span>
</div>
</div>
<!-- 加上css,间距大更清晰 -->
span {
display: inline-block;
width: 70px;
height: 30px;
}





















 1337
1337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








