首先我们了解几个概念
1、<单线程>
javaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
javaScript 的单线程,与它的用途有关.作为浏览器脚本语言,Javascript 的主要用途是与用户互动,以及操作 DOM. 这决定了它只能是单线程,否则会带来很复杂的同步问题.比如,假定 JavaScript 同时有两个线程,一个线程在某个 DOM 节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?这时我们就要了解js的执行机制
2、<JavaScript的执行机制>

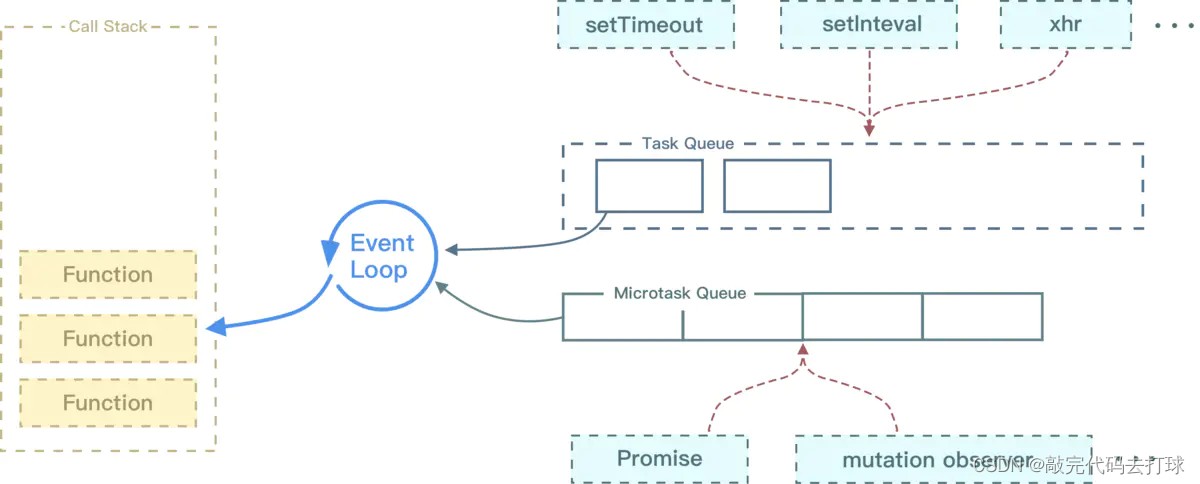
先分析上图:左边是执行域(Call stack),,然后中间的是事件循环(Event Loop)相当于是一个等待区域,右上就是宏任务(包含:setTImeout、setInterval、DOM事件、AJAX请求 ...),右下就是微任务(包含:promise.then、async/await...)---------------所有的宏任务和微任务会进入事件循环中,
执行机制:首先执行域会首先按顺序把同步的任务执行完毕,才会执行事件循环的内容,事件循环【宏任务、微任务】中哪个事件触发了,哪个就会排队进入执行域完成加载。
但是事件循环中的宏任务和微任务还会分先后吗?那么谁先谁后呢?我们看一下代码。

看一下打印结果

这下就清楚的看到了我们的宏任务和微任务的先后顺序了
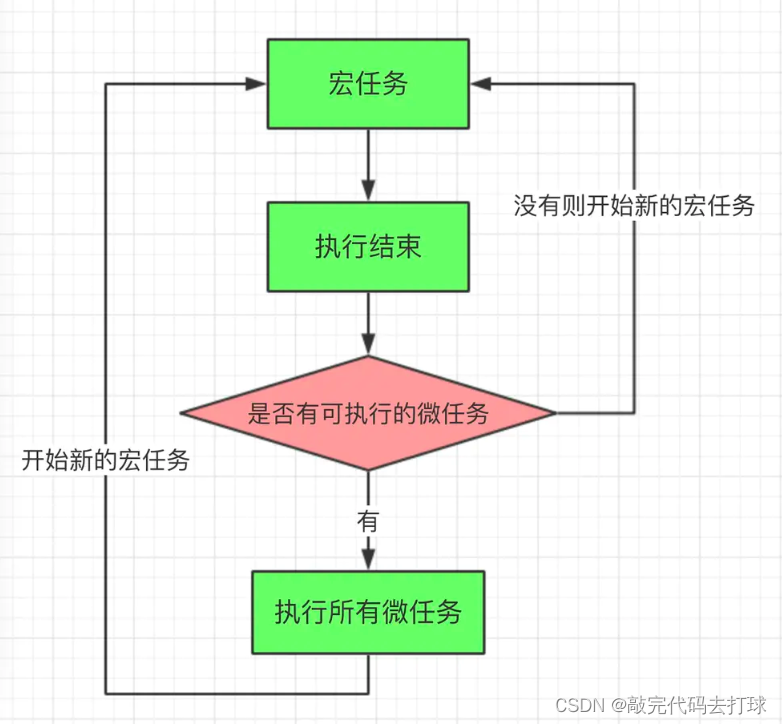
下图就是宏任务和微任务的执行图

总结:1、要执行宏任务的前提是清空所有的微任务
2、代码执行流程:同步任务 ==> 事件循环【微任务和宏任务】==> 微任务 ==> 宏任务






















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








