项目介绍
基于小程序的疫苗预约系统是计算机技术与疫苗管理相结合的产物,通过疫苗预约系统实现了对疫苗的高效管理。随着计算机技术的不断提高,计算机已经深入到社会生活的各个角落.而采用人工疫苗预约的方法,不仅效率低,易出错,手续繁琐,而且耗费大量人力。为了满足医护人员对疫苗,疫苗人员,疫苗预约等进行高效的管理,在工作人员的具备一定的计算机操作能力的前提下,特编此基于小程序的疫苗预约系统软件以提高疫苗使用的管理效率。
考虑到实际生活中在新冠疫苗预约管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
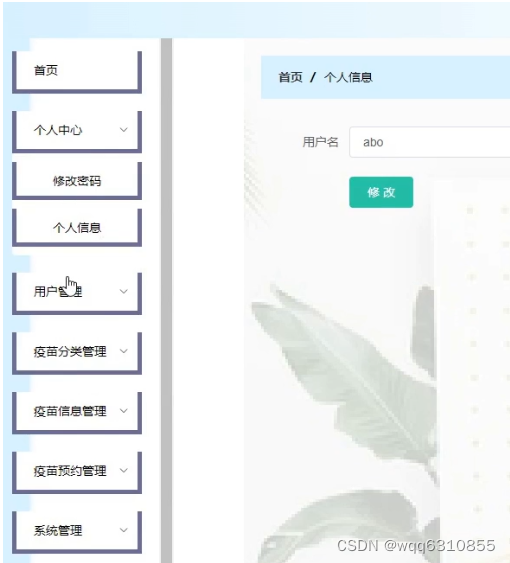
(1)管理员功能需求
管理员登陆后,主要包括首页、个人中心、用户管理、疫苗分类管理、疫苗信息管理、疫苗预约管理、系统管理等功能。
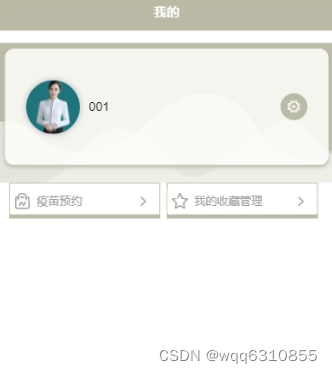
(2)用户功能需求
用户登陆后进入小程序首页,可以实现首页、疫苗信息、公告信息、我的等,在我的页面可以对个人中心、疫苗预约、我的收藏管理等功能进行详细操作。


环境需要
1.运行环境:微信开发者工具,最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本或以上版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
小程序端:uni-app+微信开发者工具混合开发模式


微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试。
微信限制在2M 以内的代码体积;开发中一般不校验合法域名信息;小程序后台要做配置服务器域名。
以上就是在开发过程中微信开发者工具常用到的功能,微信开发者工具也在不断的完善。.

package com.controller;
import java.io.File;
import java.io.IOException;
import java.sql.Timestamp;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.io.PrintWriter;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import com.entity.Allusers;
//import com.chengxusheji.po.News;
import com.server.AllusersServer;
import com.util.PageBean;
import net.sf.json.JSONObject;
@Controller
public class AllusersController {
@Resource
private AllusersServer allusersService;
//
@RequestMapping("showAllusers.do")
public String showAllusers(int id,ModelMap map,HttpSession session){
/* Map<String,Object> bmap=new HashMap<String,Object>();
bmap.put("uid", id);*/
// map.put("blist", allusersService.getAll(bmap));
map.put("allusers", allusersService.getById(id));
return "read";
}
@RequestMapping("addAllusers.do")
public String addAllusers(HttpServletRequest request,Allusers allusers,HttpSession session){
Timestamp time=new Timestamp(System.currentTimeMillis());
//Users u=(Users)session.getAttribute("user");
/*if(u==null||u.equals("")){
return "redirect:showIndex.do";
}else{*/
//bbs.setUid(u.getId());
/*bbs.setPubtime(time.toString());
bbs.setIsdel("1");*/
allusers.setAddtime(time.toString().substring(0, 19));
allusersService.add(allusers);
return "redirect:allusersList.do";
/*}*/
}
// 处理编辑
@RequestMapping("doUpdateAllusers.do")
public String doUpdateAllusers(int id,ModelMap map,Allusers allusers){
allusers=allusersService.getById(id);
map.put("allusers", allusers);
return "allusers_updt";
}
//
@RequestMapping("updateAllusers.do")
public String updateAllusers(int id,ModelMap map,Allusers allusers){
allusersService.update(allusers);
return "redirect:allusersList.do";
}
// 所有List
// @RequestMapping("allusersList.do")
// public String allusersList(ModelMap map,HttpSession session){
// map.put("list", allusersService.getAll(null));
// map.put("clist", allusersService.getAll(null));
// return "allusers";
// }
// 分页查询
@RequestMapping("allusersList.do")
public String goodList(@RequestParam(value="page",required=false)String page,
ModelMap map,HttpSession session,Allusers allusers, String username, String pwd, String cx){
/*if(session.getAttribute("user")==null){
return "login";
}*/
if(page==null||page.equals("")){
page="1";
}
PageBean pageBean=new PageBean(Integer.parseInt(page), 15);
Map<String, Object> pmap=new HashMap<String,Object>();
pmap.put("pageno", pageBean.getStart());
pmap.put("pageSize", 15);
Map<String, Object> bmap=new HashMap<String, Object>();
Map<String,Object> cmap=new HashMap<String,Object>();
/*pmap.put("uid", ((Users)session.getAttribute("user")).getId());
bmap.put("uid", ((Users)session.getAttribute("user")).getId());*/
if(username==null||username.equals("")){pmap.put("username", null);cmap.put("username", null);}else{pmap.put("username", username);cmap.put("username", username);}
if(pwd==null||pwd.equals("")){pmap.put("pwd", null);cmap.put("pwd", null);}else{pmap.put("pwd", pwd);cmap.put("pwd", pwd);}
if(cx==null||cx.equals("")){pmap.put("cx", null);cmap.put("cx", null);}else{pmap.put("cx", cx);cmap.put("cx", cx);}
int total=allusersService.getCount(bmap);
pageBean.setTotal(total);
List<Allusers> list=allusersService.getByPage(pmap);
map.put("page", pageBean);
map.put("list", list);
session.setAttribute("p", 1);
return "allusers_list";
}
// 分页模糊查询
@RequestMapping("vagueAllusersList.do")
public String vagueAllusersList(@RequestParam(value="page",required=false)String page,
ModelMap map,HttpSession session){
if(page==null||page.equals("")){
page="1";
}
PageBean pageBean=new PageBean(Integer.parseInt(page),PageBean.PAGESIZE);
Map<String, Object> pmap=new HashMap<String,Object>();
pmap.put("pageno", pageBean.getStart());
pmap.put("pageSize", pageBean.getPageSize());
Map<String, Object> bmap=new HashMap<String, Object>();
/*pmap.put("uid", ((Users)session.getAttribute("user")).getId());
bmap.put("uid", ((Users)session.getAttribute("user")).getId());*/
int total=allusersService.getCount(bmap);
pageBean.setTotal(total);
List<Allusers> list=allusersService.getByPage(pmap);
map.put("page", pageBean);
map.put("list", list);
session.setAttribute("p", 2);
return "queryallusers";
}
@RequestMapping("deleteAllusers.do")
public String deleteAllusers(int id){
allusersService.delete(id);
return "redirect:allusersList.do";
}
@RequestMapping("quchongAllusers.do")
public void quchongAllusers(Allusers allusers,HttpServletResponse response){
Map<String,Object> map=new HashMap<String,Object>();
map.put("username", allusers.getUsername());
System.out.println("username==="+allusers.getUsername());
System.out.println("username222==="+allusersService.quchongAllusers(map));
JSONObject obj=new JSONObject();
if(allusersService.quchongAllusers(map)!=null){
obj.put("info", "ng");
}else{
obj.put("info", "username可以用!");
}
response.setContentType("text/html;charset=utf-8");
PrintWriter out=null;
try {
out=response.getWriter();
out.print(obj);
out.flush();
} catch (IOException e) {
e.printStackTrace();
}finally{
out.close();
}
}
@RequestMapping("Alluserslogin.do")
public String checkAllusersLogin(Allusers allusers, HttpSession session) {
Map<String,Object> u=new HashMap<String,Object>();
System.out.println("name===" + allusers.getUsername());
u.put("username",allusers.getUsername());
//u.put("utype", "用户");
//Md5.MD5HexEncode(user.getPassword())
u.put("pwd",allusers.getPwd());
allusers = allusersService.allusersLogin(u);
if (allusers != null) {
session.setAttribute("username", allusers);
System.out.println("username=" + allusers);
session.removeAttribute("suc");
return "redirect:index.do";
} else {
System.out.println("usernafwfwwme=");
session.setAttribute("suc", "登录失败!用户名或密码错误!");
return "login";
}
}
}
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










