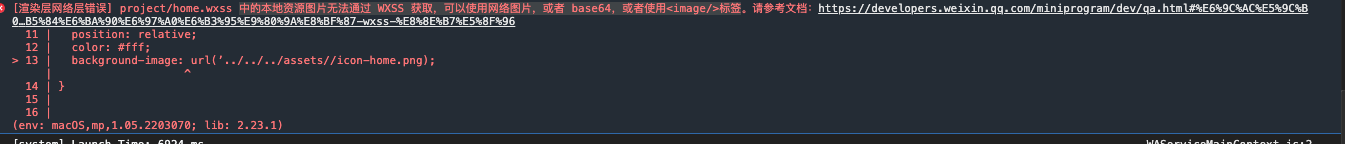
作为前端开发人员来说设置背景图那是多么简单的事,刚开始我就在wxss文件中使用background-image:url()来设置背景图片,结果保存控制台出现错误提示,一直是语法错误

提示wxss中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签。
有三种方法,我觉得最好用的就是设计<image>标签了
页面代码:
<image src="../../image/4f7ea9edaff44f126cf4dc80de7a089.jpg" class="img"></image>wxss代码:
.img{
width: 100%;
height: 100%;
position:fixed;
top: 0;
left: 0;
background-size:95% 95%;
z-index: -1;
}




















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








