海纳百川
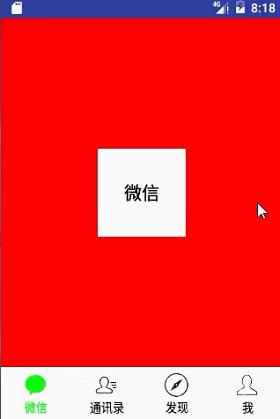
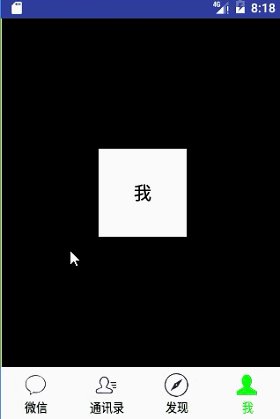
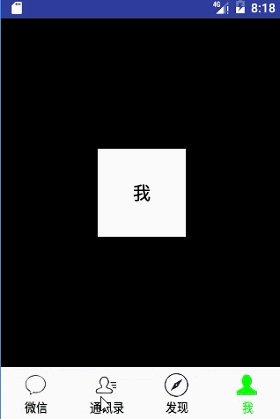
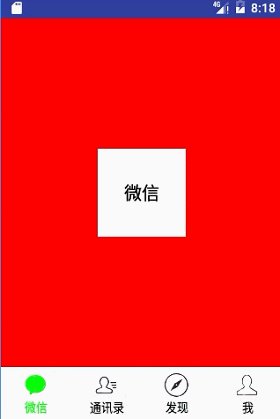
上篇学习了一下遮罩Xfermode的使用,简单的运用了下,详见http://blog.csdn.net/z8z87878/article/details/52841320,先来看看Xfermode来做微信底部导航菜单吧
其中底部的四个菜单控件GradientView(实现详见上篇Xfermode的学习)
public class GradientView extends View{
public GradientView(Context context) {
this(context,null);
}
public GradientView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public GradientView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public Bitmap icon;
public void setBitmap(Bitmap bitmap){
icon = bitmap; //外部传图标
postInvalidate();//主动调draw方法刷新视图
}
private String txt;
public void setText(String text){
txt = text; //外部传文字
postInvalidate();//主动调draw方法刷新视图
}
private int alpha = 255;
public void setMyAlpha(int alpha){
this.alpha = alpha;
postInvalidate();
};
@Override
public void draw(Canvas canvas) { //与上面的实现圆形头像一样,只是换了个遮罩模式
Bitmap bitmap = Bitmap.createBitmap(getWidth(),getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas1 = new Canvas(bitmap);
super.draw(canvas1); //背景色画在bitmap上
Bitmap bitmap1 = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas2 = new Canvas(bitmap1);
canvas2.drawARGB(0,0,0,0);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setTextAlign(Paint.Align.CENTER);
paint.setTextSize(13);
paint.setColor(Color.BLACK);
if(txt != null){ //画文字
canvas2.drawText(txt,getWidth()/2,getHeight()-dp2px(9),paint);
}
if(icon != null){ //画图片
Matrix matrix = new Matrix(); //帮助实现bitmap缩放
matrix.postScale(getWidth()/3.0f/icon.getWidth(),getWidth()/3.0f/icon.getHeight());
canvas2.drawBitmap(Bitmap.createBitmap(icon,0,0,icon.getWidth(),icon.getHeight(),matrix,true),getWidth()/3,dp2px(7),null);
}
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
paint.setAlpha(alpha); //透明度变化
canvas2.drawBitmap(bitmap,0,0,paint); //将背景色画在图标和文字上面,相交的部分才显示
canvas.drawBitmap(bitmap1,0,0,null); //最后画在画板上,不理解回去看圆形图片实现
}
private int dp2px(float dp){
float density = getResources().getDisplayMetrics().density;
return (int) (dp * density + .5f);
}
}activity的实现,主要是监听viewpager的滑动事件
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override //positionOffset得到当前position向左滑动的比例 ,以最左边第一个可见视图为position的取值,
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
mViews.get(position).setMyAlpha((int) (255 * (1 -positionOffset)));
if(position < 3){
mViews.get(position + 1).setMyAlpha((int) (255 * positionOffset));
}
}
@Override
public void onPageSelected(int position) {
if (position == 2){ //到第三个菜单换背景图片
mFx.setBitmap(BitmapFactory.decodeResource(getResources(),R.mipmap.fxw));
flag = true;
}else {
if (flag){
mFx.setBitmap(BitmapFactory.decodeResource(getResources(),R.mipmap.fx));
flag = false;
}
}
curPosition = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});底菜单点击事件
@Override
public void onClick(View view) {
mViews.get(curPosition).setMyAlpha(0);//清除上次的选中
switch (view.getId()){
case R.id.gv1:
mViewPager.setCurrentItem(0,false); //禁止滑动到相应条目,直接跳转到
break;
case R.id.gv2:
mViewPager.setCurrentItem(1,false);
break;
case R.id.gv3:
mViewPager.setCurrentItem(2,false);
break;
case R.id.gv4:
mViewPager.setCurrentItem(3,false);
break;
}
}主要是底部菜单控件的问题。不清楚的看我上偏的介绍吧,这整部份源码下载地址我会在评论区贴出























 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








