原型和原型链
原型
原型:每个函数都有一个prototype属性,称之为原型,因为这个属性是一个对象,也称之为原型对象
原型的作用:
-
存放一些属性和方法
-
在JavaScript中实现继承
例:
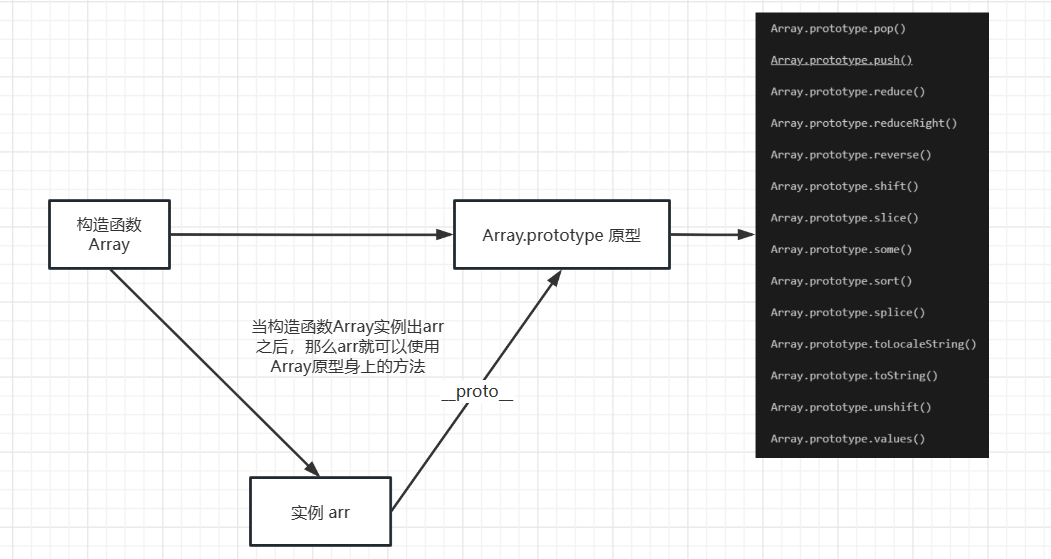
const arr = new Array(1,2,3) arr.reverse() //翻转字符串 arr.sort() //字符串排序为什么arr的身上会有 reverse和sort方法呢? 是因为Array的原型上存在这些方法

__proto__
__proto__:每个对象(除null外)都有一个__proto__属性,这个属性指向他的原型对象
正因为对象身上的__proto__属性指向其new的构造函数身上的原型对象,所以实例对象才能够使用其原型身上的属性和方法。
const arr = new Array(1,2,3)
arr.reverse() //翻转字符串
arr.sort() //字符串排序
console.log(arr.__proto__ === Array.prototype) //true

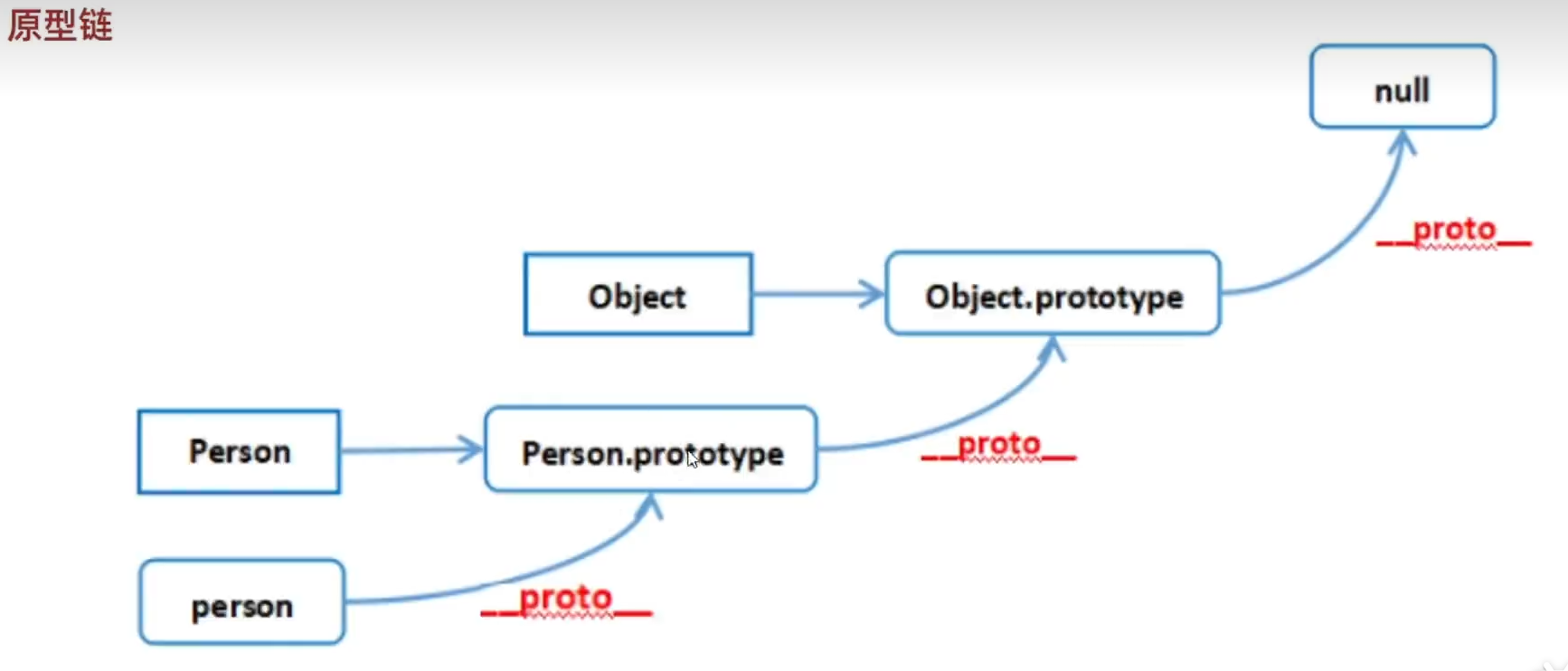
原型链
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样就形成了原型链。
既然这个是对象类型的属性,而原型对象也是对象,那么原型对象就也有这个属性,但是原型对象的__proto__又是指向哪呢?
我们来分析一下,既然原型对象也是对象,那我们只要找到对象的构造函数就能知道__proto__的指向了。而js中,对象的构造函数就是Object(),所以对象的原型对象,就是Object.prototype。既然原型对象也是对象,那原型对象的原型对象,就也是Object.prototype。不过Object.prototype这个比较特殊,它没有上一层的原型对象,或者说是它的__proto__指向的是null。

以上就是原型链一层一层链接上去形成一条链条就是所谓的原型链






















 7821
7821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








