1. 创建文件
提前在本地新建好文件夹用于存储项目代码,再通过VSode打开指定存储代码的指定文件夹,并新建HelloWorld.html文件

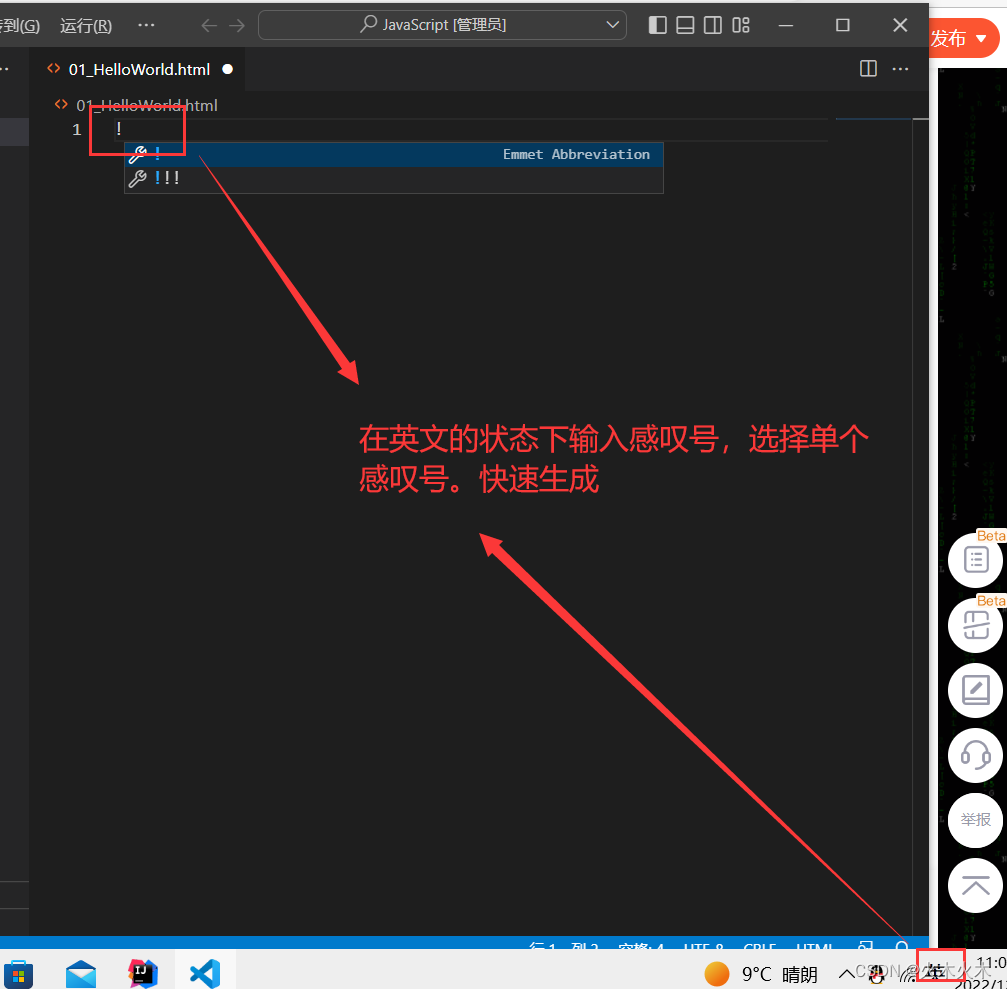
HelloWorld.html文件新建成功之后,输入“!”点击自动生成标签

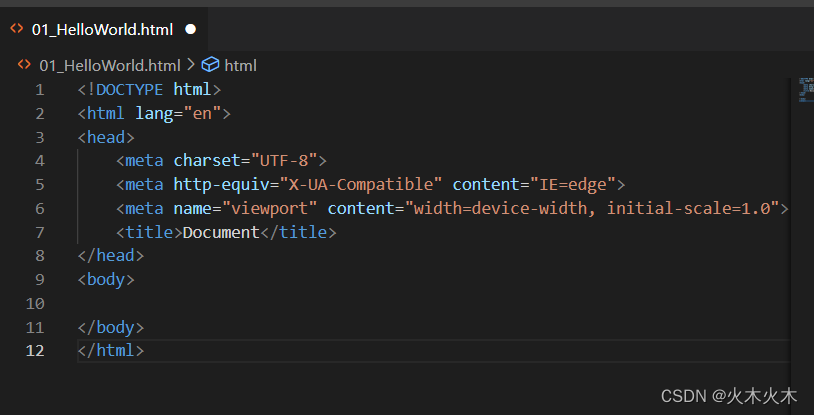
自动生成的标签如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>1.1 alert弹窗
标题改成:Hello World,JS代码写在script标签中,且添加一个alert弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<!-- JS代码需要写到script中 -->
<script>
alert("hellow world")
</script>
</head>
<body>
</body>
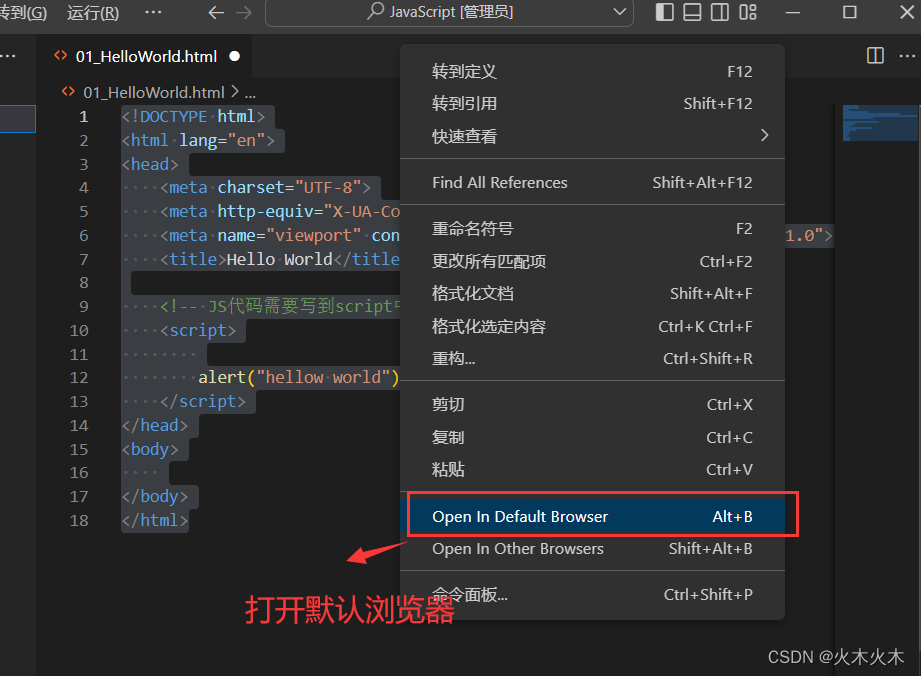
</html>右键打开默认的浏览器

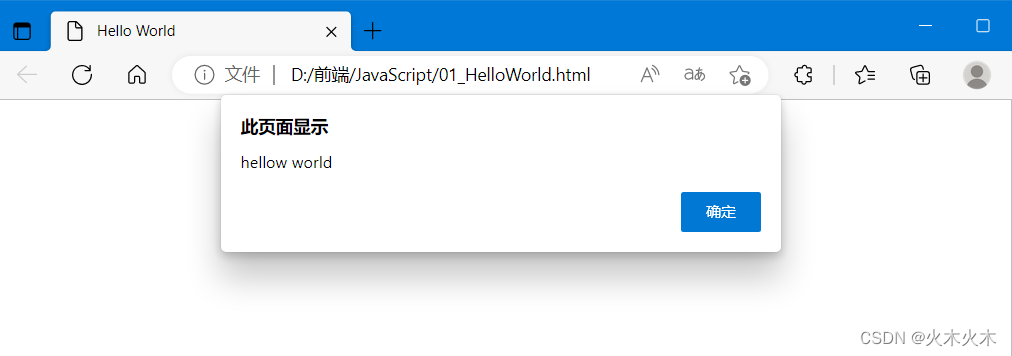
浏览器跳出弹窗及相应的内容

1.2 控制台打印输出
在script标签中利用console.log("内容"),向控制台输出日志,
<!-- JS代码需要写到script中 -->
<script>
// alert("hellow world")
//控制台输出语句
console.log("你猜我在哪")
</script>右键打开默认浏览器(或快捷键Alt+B)
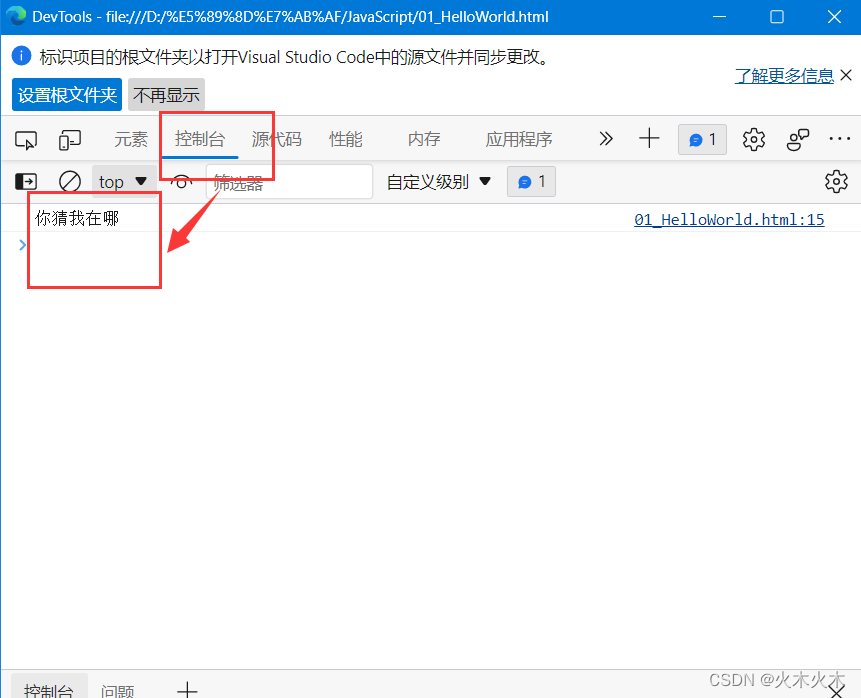
在页面空白处点击右键,选择 检查 -> 控制台 ,控制台中有console.log("内容")中的打印内容

1.3 文档内容写入
利用document.write("内容"),向文档中写入内容,而文档就是网页,就是往网页中写入内容
<!-- JS代码需要写到script中 -->
<script>
// alert("hellow world")
//控制台输出语句
//console.log("你猜我在哪")
//向文档写入内容,就是向网页中写,文档就是网页,网页就是文档
document.write("文档就是网页")
</script>右键打开默认浏览器(或快捷键Alt+B)
打开浏览器,浏览器中出现了文本
右键 检查 -> 元素 ,发现实际是往body标签里面写入内容

2. 总结
- alert("hellow world")
- console.log("你猜我在哪")
- document.write("文档就是网页")
三个都是输出型语句,但一般使用console.log,不会影响网页的内容显示,且打印消息在内容,不会影响用户体验






















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








