我是个半路转行的UI,在这分享下自己前端工作中碰到的一些坑,希望能帮助一些像我这样的萌新避坑。
话不多说,进入正题。
首先是官网给的安装教程:Vant Weapp - 轻量、可靠的小程序 UI 组件库。教程是没问题的,只是前面少了1步,而且后面几步一般用不到。按步骤乱搞一通就会导致一下报错。
第一步(官网没有的):创建package.json文件
一般新建的小程序都没这个文件,一定要在安装vant组件之前创建。如果你的项目根目录里有这个文件,就不用新建了。

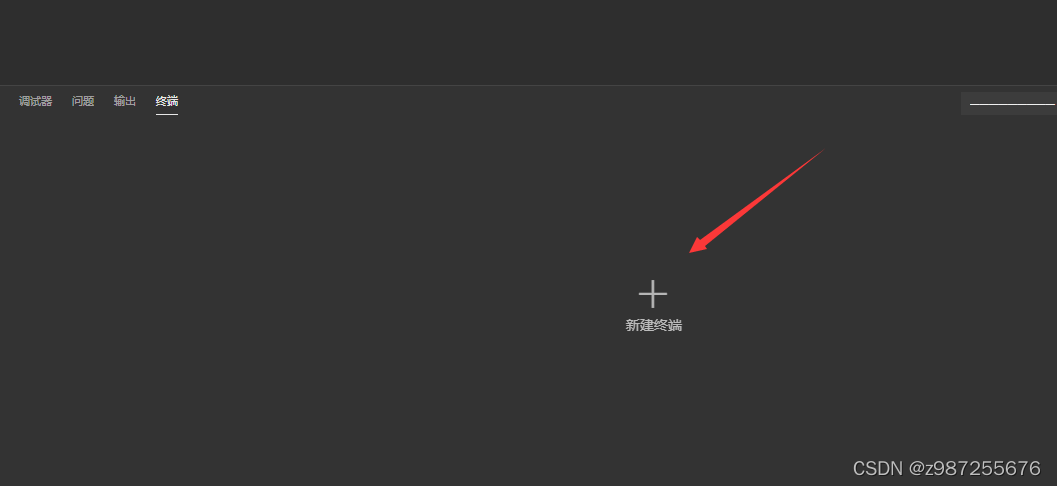
npm init -y新建终端,输入npm init -y 按回车,就会自动创建package.json文件。
第二步:安装vant组件
在终端输入npm i @vant/weapp -S --production 回车 ,等待安装完成即可。
npm i @vant/weapp -S --production第三步:构建npm

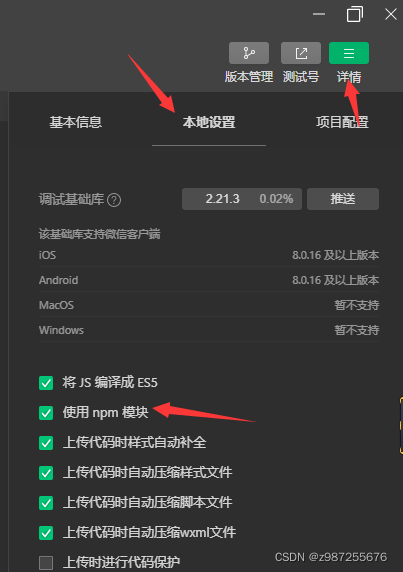
打开本地设置,勾选使用npm模块;
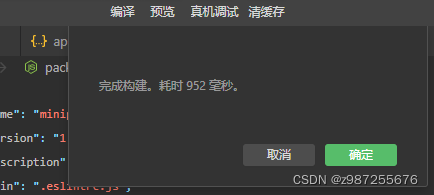
点菜单栏“工具”,选择“构建npm”;

这样vant组件就算是安装完成了,使用方法可以参看官方文档即可。Vant Weapp - 轻量、可靠的小程序 UI 组件库





















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








