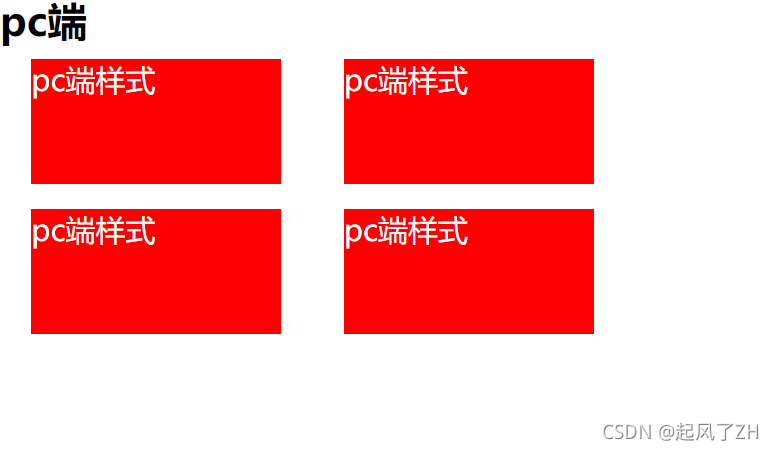
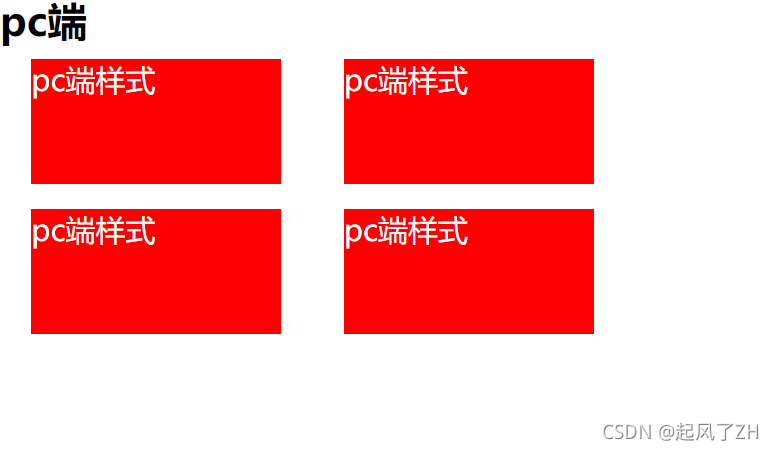
浏览器窗口大于700px时的样式

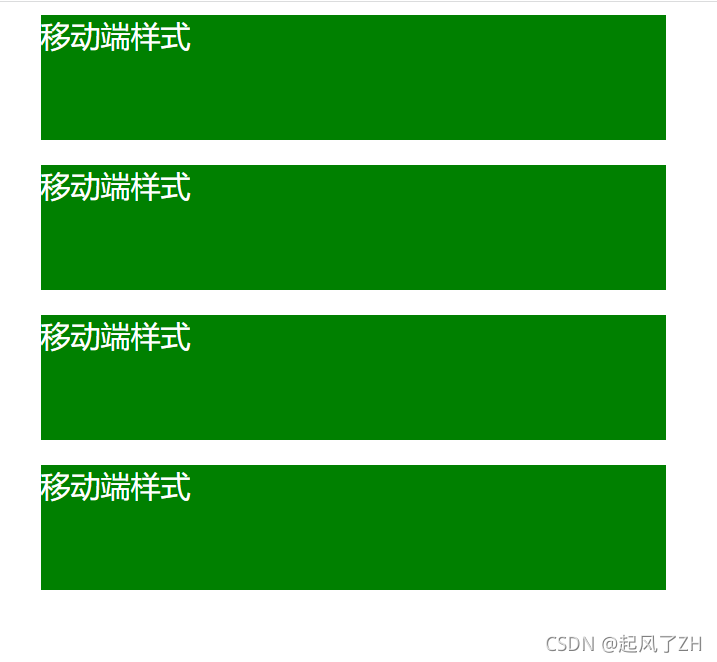
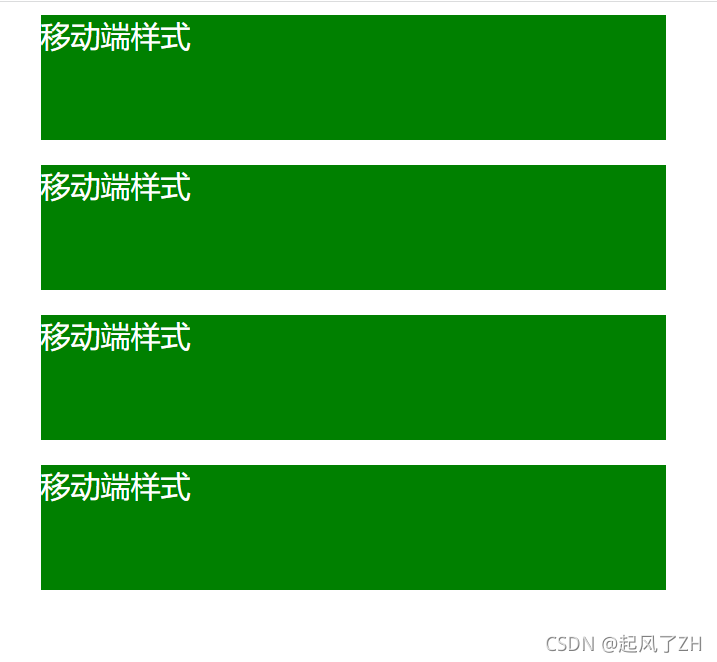
浏览器窗口小于700px时的样式

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 500px;
height: 250px;
}
.box li {
float: left;
width: 200px;
height: 100px;
margin: 10px 25px;
font-size: 24px;
color: #fff;
background-color: red;
}
/* 浏览器窗口宽度小于700px时的样式 */
@media screen and (max-width:700px){
h1 {
display: none;
}
.box {
margin: 0 auto;
}
.box li {
width: 100%;
margin: 10px 0;
background-color: green;
}
}
</style>
</head>
<body>
<h1>pc端</h1>
<ul class="box">
<li>pc端样式</li>
<li>pc端样式</li>
<li>pc端样式</li>
<li>pc端样式</li>
</ul>
<script>
let lis = document.querySelectorAll('li')
// 根据浏览器窗口大小显示不同的内容
let pagesize = function() {
if(document.documentElement.clientWidth<700){
lis.forEach(item => {
item.innerHTML = '移动端样式'
})
}else {
lis.forEach(item => {
item.innerHTML = 'pc端样式'
})
}
}
// 初始化判断
pagesize()
// 监听浏览器窗口大小,并显示不同内容
window.onresize = function(){
pagesize()
}
</script>
</body>
</html>
























 2936
2936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








