关于最开始下载源码的demo已经删除了 简单搜索了一下https://blog.csdn.net/weixin_34122604/article/details/92168871和这篇博客所写的类似 如果需要可以去看下
这里呢我主要说下我在使用过程中遇到的问题和解决方案
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="upload.css">
<meta charset="utf-8" />
<style>
#tb {
width: 200px;
border: 2px solid black;
}
</style>
<script src="jquery.min.js"></script>
<script src="jQuery.upload.min.js"></script>
<script>
//文档就绪函数
$(function () {
//按钮点击事件
$("#case3").upload(
function (_this, data1) {
if (data1 != undefined) {
console.log(data1)
}
}
)
});
</script>
</head>
<body>
<div class="case" style="padding-bottom: 10px;">
<div class="upload" data-name=""
data-type="png,jpg,jpeg,gif,mp4"
data-num ="50"
data-value="http://oss.arplus.top/arplus/2019/11/publish/roadShow/img_1572856706315.jpg,http://oss.arplus.top/arplus/2019/11/publish/roadShow/img_1572856706315.jpg"
data-file="showImgFile" action='/road/show/road-show!doUploadRoadSHowPPTImg.action'
id='case3'></div>
</div>
</body>
</html>首先代码 非常的简单 其中有几个参数需要注意
data-name是form提交表单时会用到的参数 在js中小写的b.value会把多文件的路径拼接传给后台
data-type和data-num 是限制文件的参数
data-value 是回显多文件的参数 以逗号隔开
data-file 是提交表单的文件名 以及 action 是提交表单的action路径
根据项目需求我对js进行了一些修改 
这是上文中提到的最终提交后台的多图路径 我在这里添加了一个id 为了后续再当前页面编辑多图的时候使用
这个js中存在视频上传后无法回显的问题 这里我通过修改下面的js 增加了MP4的判断 这个方法主要是进行回显时的一些操作

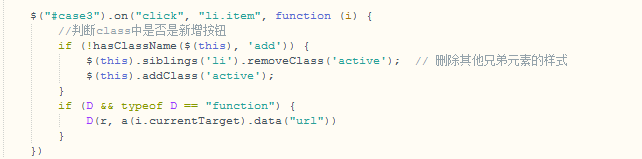
还有一个改动是我增加了点击可选中的事件 这个可以和一些具体的业务去联动 因为这个改动也产生了一个问题 就是拖拽和点击事件时而会出现冲突 也希望有大牛可以帮忙看一下目前还没有解决这个问题






















 4710
4710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








