Jeecg-Boot 更换首页 踩坑日记
环境说明:
node: v16.18.0
yarn: v1.22.19
vue: 2.x
框架:jeecg-boot
一、首先网上有很多帖子,但是大部分是告诉你将首页内容重写
这么简单的事情,不需要我去多做说明了吧?
二、将首页菜单的配置数据改成你自己的组件
- 到src/views文件夹下面,创建一个vue组件,编写你的首页内容

- 去菜单管理页面,找到首页那条数据,然后把路径改成你的组件对应的路径,即可;
- 点击保存,刷新页面;
三、彻底更改首页指向
-
Java后端
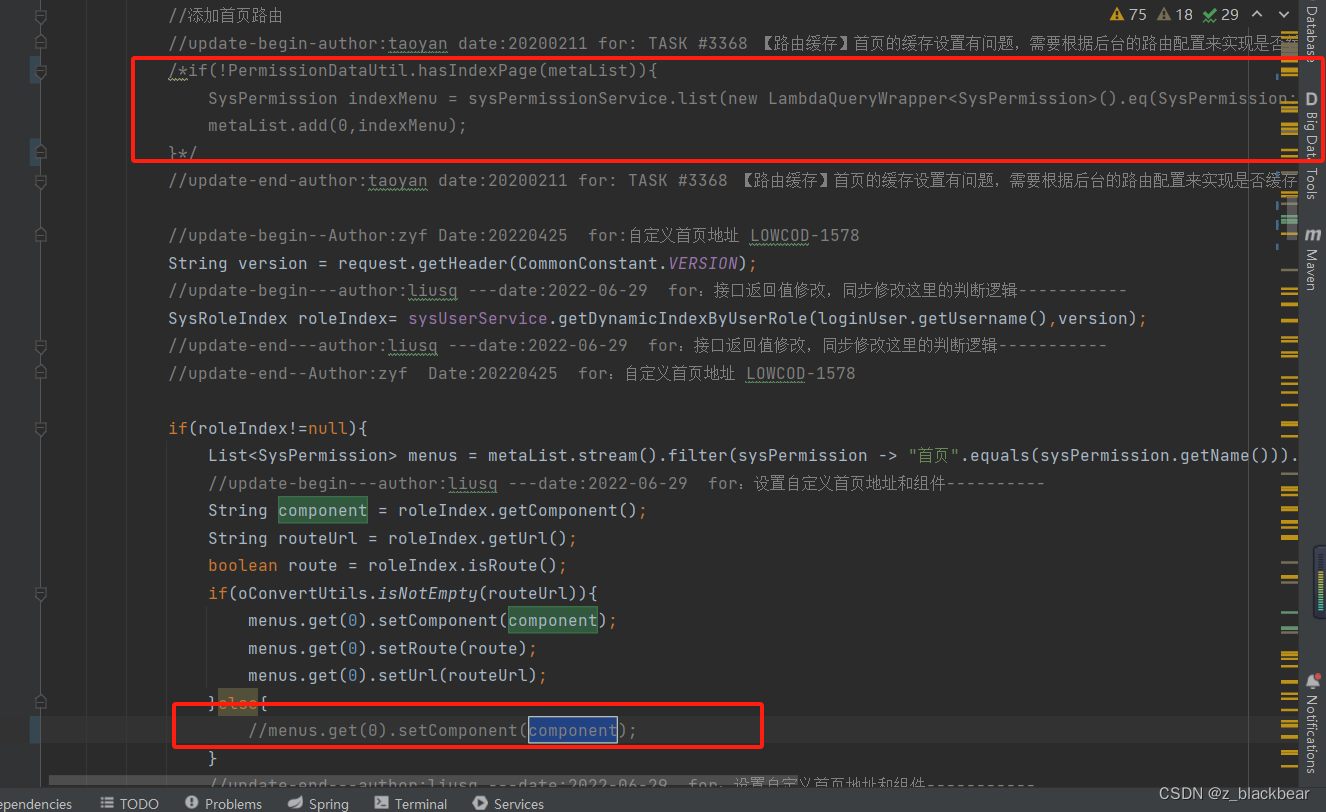
将下图红框中的代码注释掉。
说明一下,第二个框是因为删除首页数据,会 退出系统,并重新登陆报错。如果你的系统没有这个问题,可以不用管 -
前端
- 在src/views创建一个组件,作为您的首页
- 到src/config/router.config.js中,找到constantRouterMap,并添加路由
- 找到src/utils/util.js文件,搜索generateIndexRouter方法,修改成下面这样:
// 生成首页路由 export function generateIndexRouter(data) { let indexRouter = [{ path: '/', name: '为路由起的名字', //component: () => import('@/components/layouts/BasicLayout'), component: resolve => require(['@/components/layouts/TabLayout'], resolve), meta: { title: '您首页的名字' }, // redirect: '/dashboard/analysis', redirect: '您的路由', children: [ ...generateChildRouters(data) ] },{ "path": "*", "redirect": "/404", "hidden": true }] return indexRouter; }- 找到src/components/layouts/TabLayout.vue文件,搜索addIndexToFirst方法
addIndexToFirst() { this.pageList.splice(0, 0, { name: '为路由起的名字', // 这个名称必须与 generateIndexRouter 统一 path: indexKey, fullPath: indexKey, meta: { icon: '菜单icon', title: '您的首页名称' } }) this.linkList.splice(0, 0, indexKey) },- 找到indexKey,修改成您的路由
const indexKey = '您的首页路由'- 找到src/components/tools/UserMenu.vue文件,搜索handleLogout方法,修改成下面这样
handleLogout() { const that = this this.$confirm({ title: '提示', content: '真的要注销登录吗 ?', onOk() { return that.Logout({}).then(() => { /* ------------------只需要修改下面这一行---------------------- */ // window.location.reload() window.location.replace('/user/login') }).catch(err => { that.$message.error({ title: '错误', description: err.message }) }) }, onCancel() { }, }); },- 到此,首页就变更好了。
四、但是既然是踩坑日记,肯定遇到一些坑,下面我们来谈谈;
- 看了网络日志中将addIndexToFirst去掉,然后我发现,我不在首页刷新页面,会导致首页无法默认添加到页面tab菜单中;既:

卡片服务会消失,而且点击左侧菜单,无法添加到tab中;

- 去掉自定义首页,tab上的关闭按钮,需要找到tabLayout.vue组件,找到a-tabs标签,给tab-pane标签加上如下代码:

<a-tab-pane
:id="page.fullPath"
:key="page.fullPath"
v-for="page in pageList"
:closable="!(page.meta.title=='首页') && !(page.meta.title=='卡片服务')"
>
<!-- <a-tab-pane :id="page.fullPath" :key="page.fullPath" v-for="page in pageList" :closable="!(page.meta.title=='首页')"> -->
<span slot="tab" :pagekey="page.fullPath">{{ page.meta.title }}</span>
</a-tab-pane>
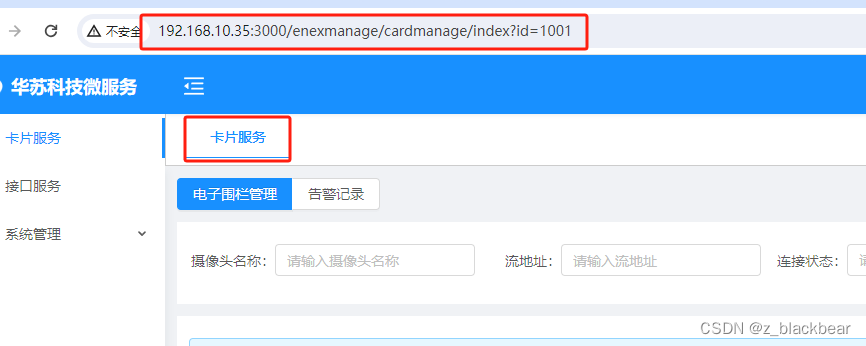
- 另外还遇到,首页有子页面,通过查询参数的方式导航到子页面,tab上的文字会改变成默认颜色,而不是蓝色的问题;这是因为,路由导航的时候,框架用新的路由path更改了tabs的active-key导致的;我们需要做一些更改:
找到watch的$route,在监听函数的前面,添加如下代码
const notPage = ['/enexmanage/cardmanage/index?id='];
let isAddPage = true;
notPage.forEach(t => {
if (this.activePage.indexOf(t) !== -1) {
isAddPage = false;
}
})
if (!isAddPage) {
this.activePage = newRoute.fullPath.split('?')[0];
return;
};
- 首页有子页面还有另一个问题,点击tab无法返回到首页的问题,如:/home?id=1111路由无法返回到/home的问题;
找到a-tabs上的tabClick,更改它的执行函数;
tabCallBack(ops) {
this.$nextTick(() => {
//update-begin-author:taoyan date: 20201211 for:【新版】online报错 JT-100
setTimeout(()=>{
//省市区组件里面给window绑定了个resize事件 导致切换页面的时候触发了他的resize,但是切换页面,省市区组件还没被销毁前就触发了该事件,导致控制台报错,加个延迟
triggerWindowResizeEvent()
},20)
//update-end-author:taoyan date: 20201211 for:【新版】online报错 JT-100
})
// 下面是新增的代码,解决自定义首页点击tab无法回到首页的问题;
if (
ops.indexOf('/enexmanage/cardmanage/index') !== -1 &&
this.$route.fullPath !== '/enexmanage/cardmanage/index'
) {
this.$router.push('/enexmanage/cardmanage/index')
}
},
好了,大致就到这里了,大家还有什么疑问,欢迎在评论区讨论;
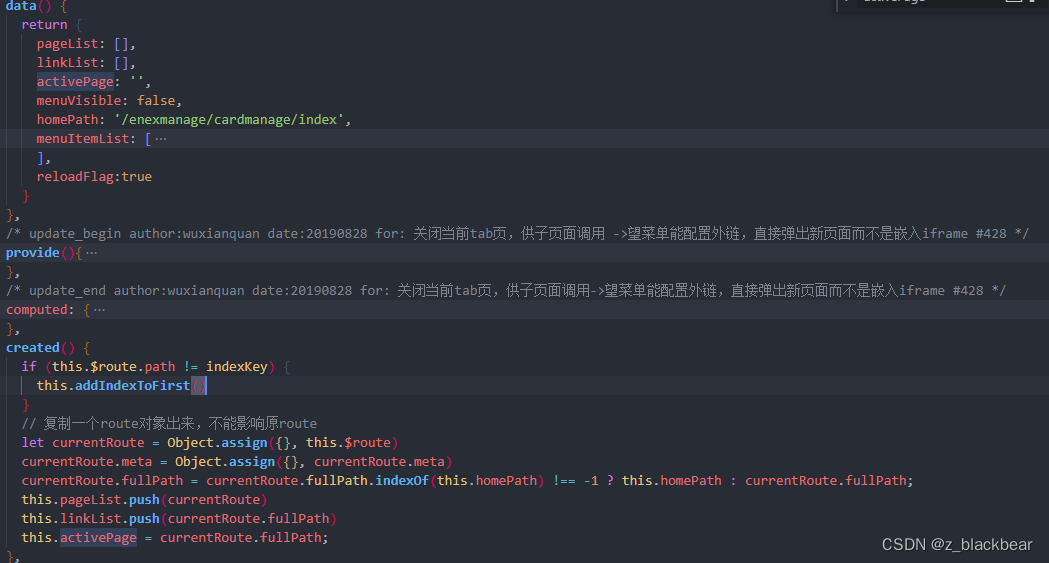
补充一下:后来的测试中,发现首页路由如果有查询参数缓存页面的话,从子页面刷新页面,再点击tab选项卡返回首页。存在tab标签颜色不是蓝色的问题;


//在created方法里加入下面这段代码;
currentRoute.fullPath = currentRoute.fullPath.indexOf(this.homePath) !== -1 ? this.homePath : currentRoute.fullPath;

























 4008
4008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








