Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。(nodejs官网上的介绍),正如官网上介绍的那样,nodejs确实很牛!怎么个牛法?看看下面的代码就知道了。
//引入http模块
var http = require("http");
//设置主机名
var hostName = '127.0.0.1';
//设置端口
var port = 8080;
//创建服务
var server = http.createServer(function(req,res){
res.setHeader('Content-Type','text/plain');
res.end("hello nodejs");
});
server.listen(port,hostName,function(){
console.log(`服务器运行在http://${hostName}:${port}`);
});短短几行代码就把一个简单的web服务器搭建完成了,为了验证效果,我们在浏览器请求,结果如下:
运行成功!
到此为止,一个web服务器就建立成功了! 没错就是这么简单,然后我们就可以写个html界面愉快的玩耍了,哈哈哈!果断的写了一个html页面来请求一下我们的web服务器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.2.1.js"></script>
</head>
<body>
<div class="container">
<div class="btn" onclick="getText()">获取数据</div>
<div class="text"></div>
</div>
</body>
<script type="text/javascript">
function getText(){
$(".text").load("http:127.0.0.1:8080");
}
</script>
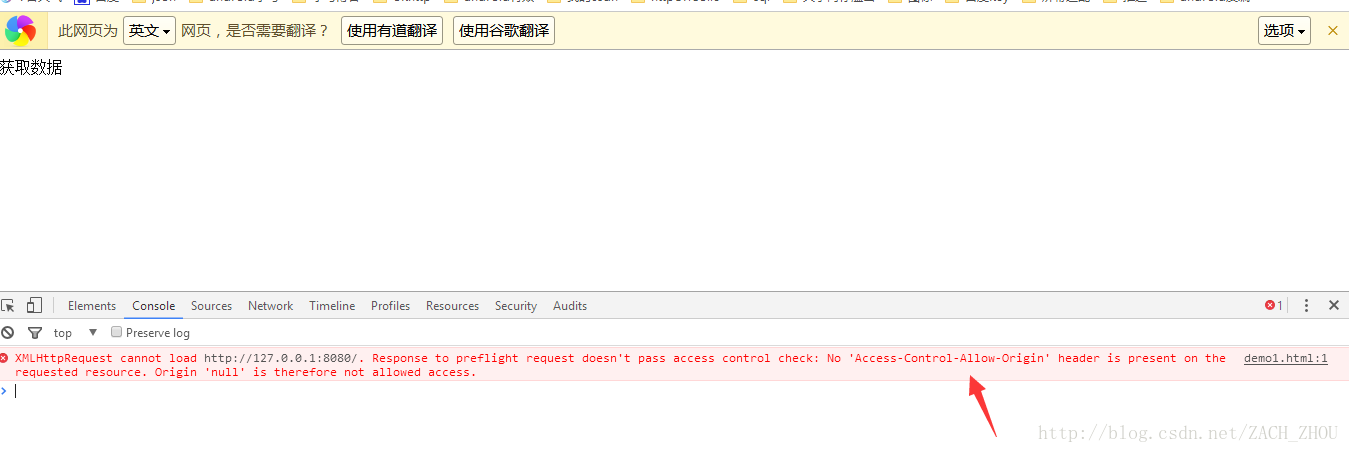
</html>代码简单,点击div获取数据并将服务器返回的数据展示。好了,我们运行一下demo.html文件,我擦来!居然出现了……
很明显,通过jquery请求不到数据,这是因为跨域请求的原因。我们的web服务器并不支持跨域请求,所以报错了。解决方式:在服务器的响应头文件里加上如下代码:
res.setHeader('Content-Type','text/plain');
res.setHeader('Access-Control-Allow-Origin',"*")
res.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.end("hello nodejs");再次重启服务器,运行demo.html,显示结果很是令人欣喜!
通常请求服务器都会拼接参数的,最常用的就是get请求,post请求。很明显,我们现在的代码还不能支持。express框架很好的封装了nodejs的http模块,使我们用起来非常的简单。
引入express :$ cnpm install express –save
var express = require("express");
var app = express();
var hostName = '127.0.0.1';
var port = 8080;
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get("/get",function(req,res){
console.log("请求url:",req.path)
console.log("请求参数:",req.query)
res.send("这是get请求");
})
app.listen(port,hostName,function(){
console.log(`服务器运行在http://${hostName}:${port}`);
});使用方式变化不大,通过express()方法开启服务,然后在通过get方法来设置匹配参数的路由,通过在回调函数的req中可以获取请求参数和地址。post请求也是类似,不过有不同的是,post请求在获取参数的时候要引入body-parser 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
var express = require("express");
var bodyParser = require("body-parser");
var app = express();
app.use(bodyParser.urlencoded({ extended: false }));
var hostName = '127.0.0.1';
var port = 8080;
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get("/get",function(req,res){
console.log("请求url:",req.path)
console.log("请求参数:",req.query)
res.send("这是get请求");
})
app.post("/post",function(req,res){
console.log("请求参数:",req.body);
var result = {code:200,msg:"post请求成功"};
res.send(result);
});
app.listen(port,hostName,function(){
console.log(`服务器运行在http://${hostName}:${port}`);
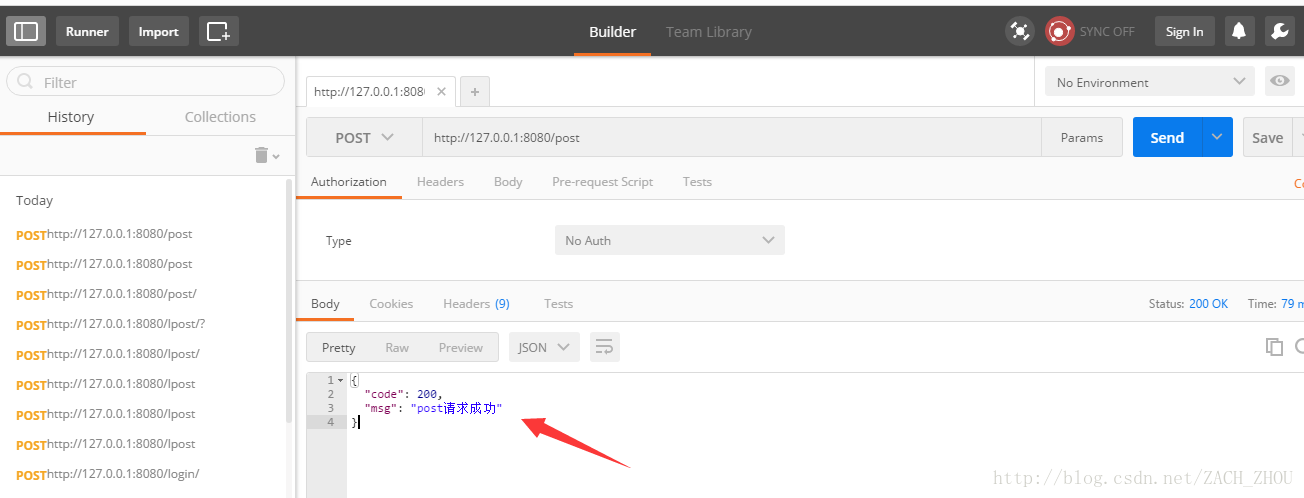
});运行结果:
完整的get以及post请求就是以上了。下一篇博客会结果fs文件模块介绍http是如何返回文件的,敬请期待!!


























 1250
1250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








