今天看到一个插件OWL Carousel幻灯片。
一、首先是说明一下OWL Carousel幻灯的主要功能。
1、Jquery插件,品牌好,哈哈。基于Jquery开发,比较稳定
2、文件小。Css+js不到10k,压缩之后。
3、支持触屏。经过测试,在android手机的主流浏览器:QQ、百度、UC、微信内置浏览器等支持
4、响应式设计。支持不用屏幕、触屏。支持div、图片等。支持全部显示、单个显示
5、简洁代码,使用方便
二、OWL Carousel幻灯支持的展示内容类型
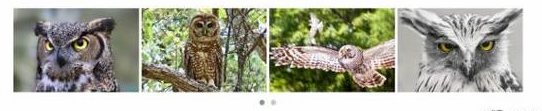
1、支持div如下图.div内容你自己定义就行

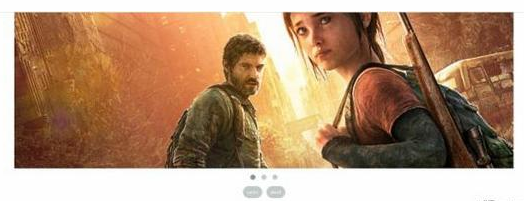
2、支持图片

3、支持单个项目显示
三、使用方法
1、引用js和css文件
<!-- Basic stylesheet -->
<link rel="stylesheet" href="owl-carousel/owl.carousel.css">
<!-- Default Theme -->
<link rel=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








