现在开始进入CRUD+分页+复杂查询+排序的解析了。它们的完整代码在前面的init-house.js上。
我们的大体思路是,列表,查询,添加,修改都采用ExtJS访问后台的方式,而按id查找单条记录和批量删除则交给DWR来完成,下面我们按照功能划分来逐一分析。
首先是带分页的列表功能。核心实现代码如下:
ds = new Ext.data.Store({
// proxy: new Ext.data.MemoryProxy(jsondata),
proxy : new Ext.data.HttpProxy({
url : '../house.do'
}),
reader : new Ext.data.JsonReader({
totalProperty : 'totalProperty',
root : 'root'
}, [{
name : 'hid'
}, {
name : 'title'
}, {
name : 'linkman'
}, {
name : 'linktel'
}, {
name : 'hireprice'
}, {
name : 'booktimeInfo'
}, {
name : 'roomTing'
}, {
name : 'areaStreet'
}])
});
ds.load({
params : {
start : 0,
limit : limit
}
});
Ext.data.Store是ExtJS里面非常重要的一个类,它一般翻译成数据源,因为它决定了在哪里获得数据以及如何解析数据。根据上面的代码,我们知道,这个数据源是通过访问远程服务器上../house.do对应的资源,并且会得到一个JSON对象,这个服务器端返回的JSON对象里面包括两个名称分别为totalProperty和root,前者代码总记录条数,后者则是当前页的记录数。我们首次访问数据源,当然是加载从0开始的最多limit(定义的变量)条数据,以后就可以根据ExtJS提供的分页工具栏来得到翻页的数据。start和limit这两个参数会通过HTTP协议传递给服务器端程序,这样在我们后台代码中就可以利用这两个参数来完成带分页的列表功能,务必要注意的是就是服务器端要返回JSON格式的数据,否则Store无法解析!
然后是强大的查询功能。核心代码如下:
function query() {
// 这里是关键,重新载入数据源,并把搜索表单值提交
ds.load({
params : {
start : 0,
limit : ptb.getPageSize(),
'cond.title' : Ext.get('title').dom.value,
'cond.areaId' : Ext.get('area').dom.value,
'cond.streetId' : Ext.get('street').dom.value,
'cond.room' : Ext.get('room').dom.value,
'cond.ting' : Ext.get('ting').dom.value,
'cond.booktime' : Ext.get('booktime').dom.value,
'cond.priceStart' : Ext.get('priceStart').dom.value,
'cond.priceEnd' : Ext.get('priceEnd').dom.value,
'cond.sortCond' : DWRUtil.getValue("sortCond")
// 换一种方式获取radio里的值
// 取得搜索表单文本域的值,发送到服务端
}
})
}
我们做了一个多字段条件组合的查询表单,点击确定按钮将会触发query()函数,在query()函数中我们重新载入了数据源,大家要注意的是所带的参数,Ext.get('title').dom.value和DWRUtil.getValue("sortCond")都是获得表单字段值的方法,前面的就是参数名。大家可能有两处感到奇怪,首先ptb.getPageSize()是什么,为什么这么写?再就是前面的参数名为什么是cond.title这样子,可以改成其它名字吗?第一个问题如果大家不需要在页面上动态改变每页显示记录条数的话,就可以写成一个常量的。但在我们的应用中扩展了默认的分页工具栏,让它带有自由改变每页显示记录数的功能。这样我们在做查询的时候,就要和分页工具栏的设置保持一致。其中,ptb指的就是分页栏对象。第二个问题就要大家动下脑筋了。大家都知道struts有自动将页面上表单数据填充到ActionForm属性值的功能,但是现在我们都是用实体类做ActionForm的属性。那么,为了struts能够将提交表单的参数正确设置到ActionForm对象中,我们要付出的一点点代价就是参数的名字都要加上DTO属性名的前缀!在这里,我们真正做到了数据检索的三大难点:分页,排序(客户端和服务器端都可以)和过滤!
接着是添加功能,核心代码如下:
handler : function() {
if (form.form.isValid()) {// 验证合法后使用加载进度条
// 提交到服务器操作
form.form.doAction('submit', {
url : '../houseHandler.do?action=addHouse',// 文件路径
method : 'post',// 提交方法post或get
params : '',
// 提交成功的回调函数
failure : function(retForm, retAction) {
if (retAction.result
&& retAction.result == '1') {
Ext.MessageBox.alert('提示', '保存数据成功!');
win.hide();
ptb.cursor=ptb.store.getTotalCount()+1-ptb.pageSize;
ds.load({
params : {
start : ptb.cursor,
limit : ptb.pageSize
}
});
} else if (retAction.result
&& retAction.result == 'error') {
Ext.MessageBox.alert('提示', '保存数据失败!');
} else {
Ext.Msg.alert('错误', '服务器出现错误请稍后再试!');
}
},
waitMsg : '保存数据...'
});
}
}
如果大家还记得上次的登陆应用,应该发现添加表单提交的过程和登陆差不多,只是有几点细微的区别大家要注意。首先是我们上面值定义了failure的情况,而默认如果服务器端返回的不是JSON对象,就是failure。所以我们这里服务器端处理Action不需要返回JSON数据,而只需要返回一个数字1,因为在客户端只要接收到1的返回,才认为服务器端添加操作执行成功。它才会做出成功的提示,并且重新加载最后一页的数据(因为刚添加进去的数据总是默认出现在最后一页,所以添加完数据直接显示最后一页的记录是很人性化的功能!)
再接着是编辑功能,核心代码和添加几乎一模一样,只是编辑多了个ID的只读表单属性。它需要告诉服务器端要修改的是那条记录!然后就是编辑过后,数据刷新但是依然停留在编辑记录所在页(和添加一样人性化)!
然后是按id查找单条记录,这是打开编辑窗口之前要做的事情,因为编辑就是修改原有的记录,所以我们要先利用DWR得到服务器端某ID对应的房屋信息,然后将它显示在编辑表单中。
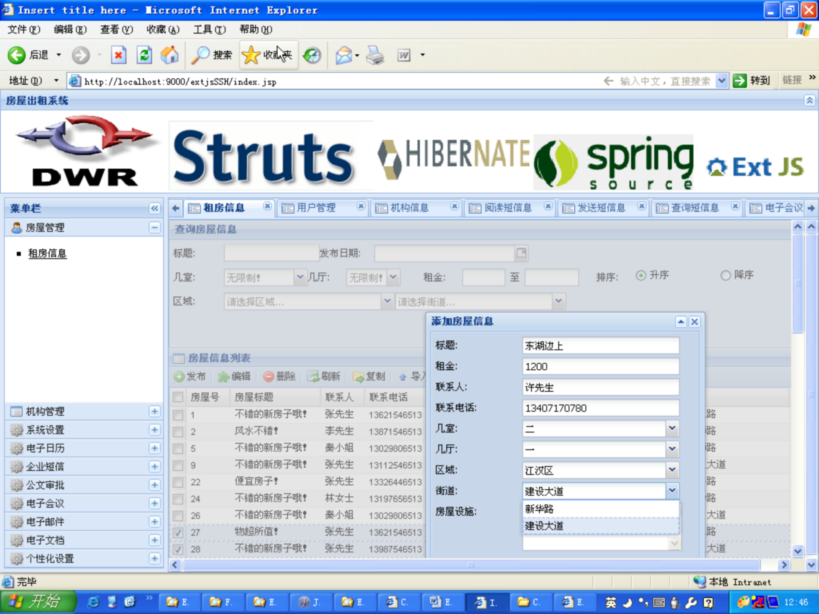
最后就是批量删除,我们利用复选框得到所要删除的ID值,再利用DWR将它们以动态数组的形式传到服务器端进行批量删除。并且删除完后也是停留在最适合的页面。这样,我们就完成了基本的CRUD以及分页,复杂查询等功能。下面是效果图:



本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/lenotang/archive/2008/10/13/3068064.aspx
























 80
80

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








