R语言进度条使用攻略

在数据处理、建模或其他计算密集型任务中,我们常常会执行一些可能需要很长时间的操作。
在这些情况下,展示一个进度条可以帮助我们了解当前任务的进度,以及大约还需要多长时间来完成,R语言提供了几种简单且灵活的方法来实现这一目标。
在本篇笔记中,将会分享如何在R中使用进度条,同时提供两个实际的案例。
R语言中的基本进度条
R的utils包内建了一个txtProgressBar()函数,它可以创建一个简单的文本进度条,这是一种比较便捷的方法。
基本用法:
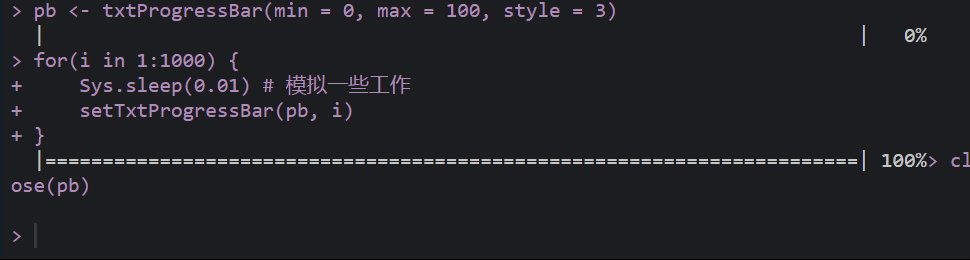
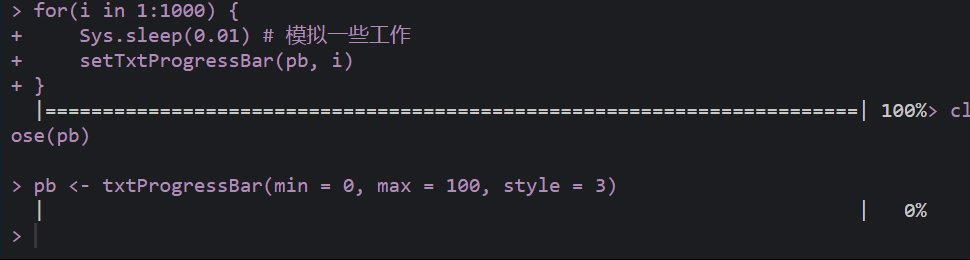
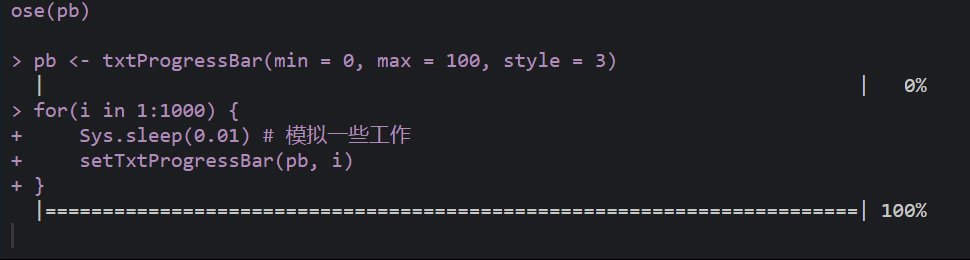
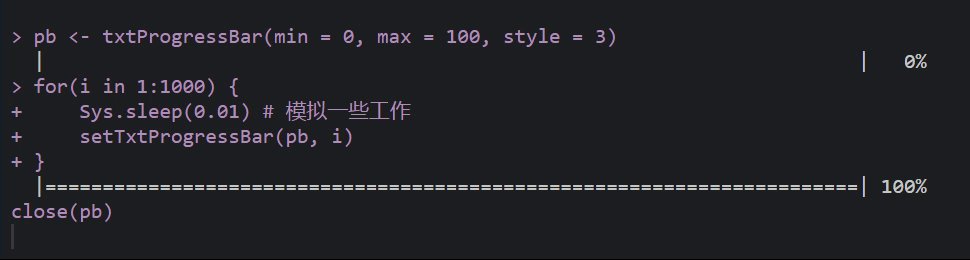
pb <- txtProgressBar(min = 0, max = 100, style = 3)
for(i in 1:100) {
Sys.sleep(0.1) # 模拟一些工作
setTxtProgressBar(pb, i)
}
close(pb)

这个进度条看着和fread函数读取时展示的一样,效果还是挺不错。
实际案例:
案例1: 大数据处理
当我们处理大数据时,知道任务进展至关重要,不然一直等着干着急,很没有安全感,所以知道进度挺重要。
以下是一个示例:
data <- rnorm(1e5) # 创建一个大数据集
result <- numeric(length(data))
pb <- txtProgressBar(min = 0, max = length(data), style = 3)
for(i in 1:length(data)) {
result[i] <- data[i] * 2 # 模拟数据处理
setTxtProgressBar(pb, i)
}
close(pb)
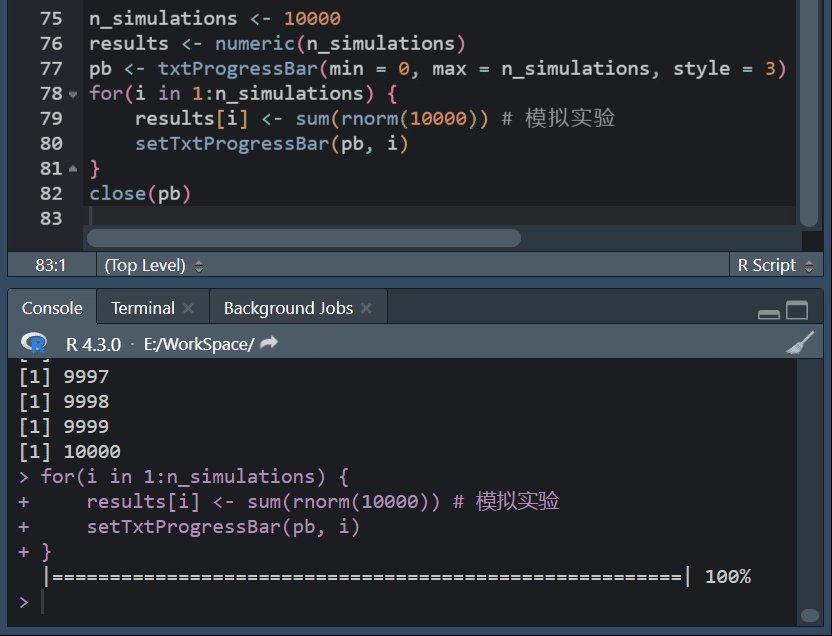
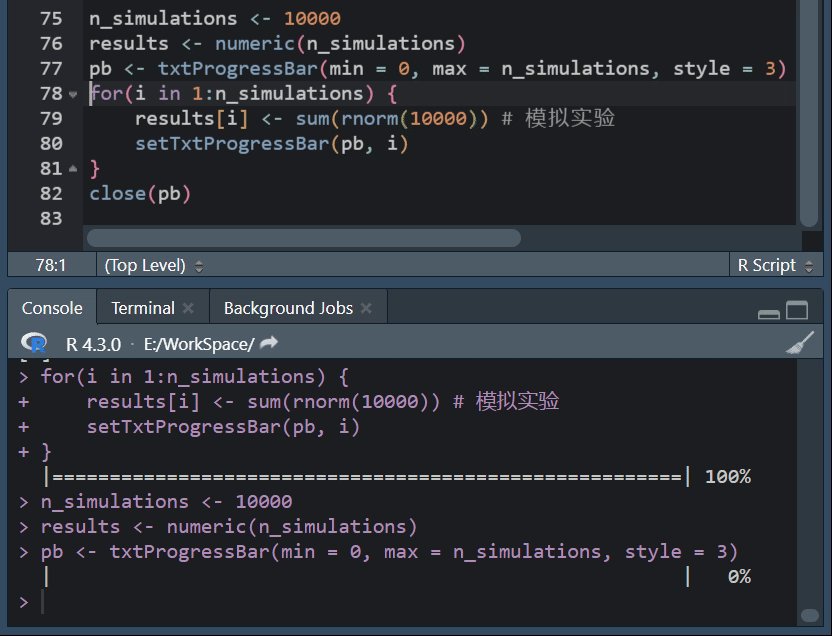
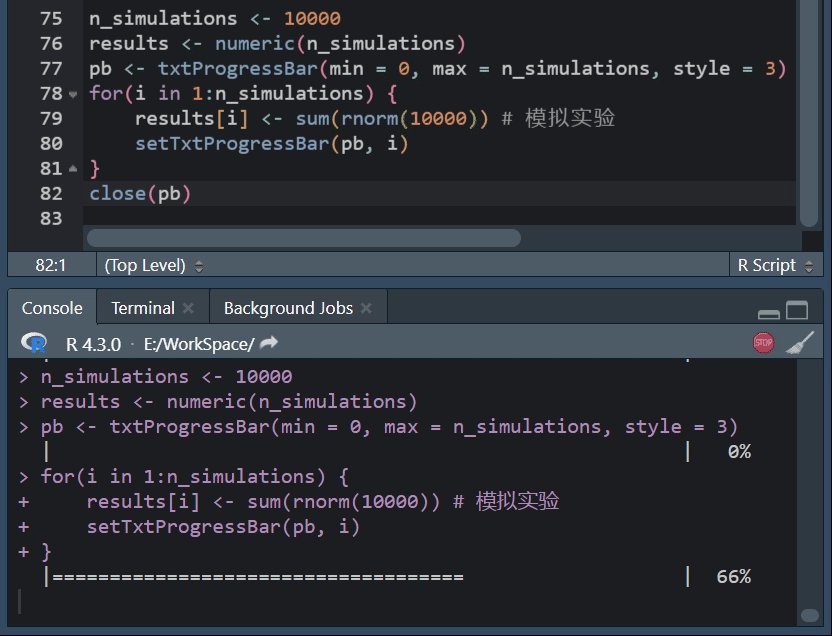
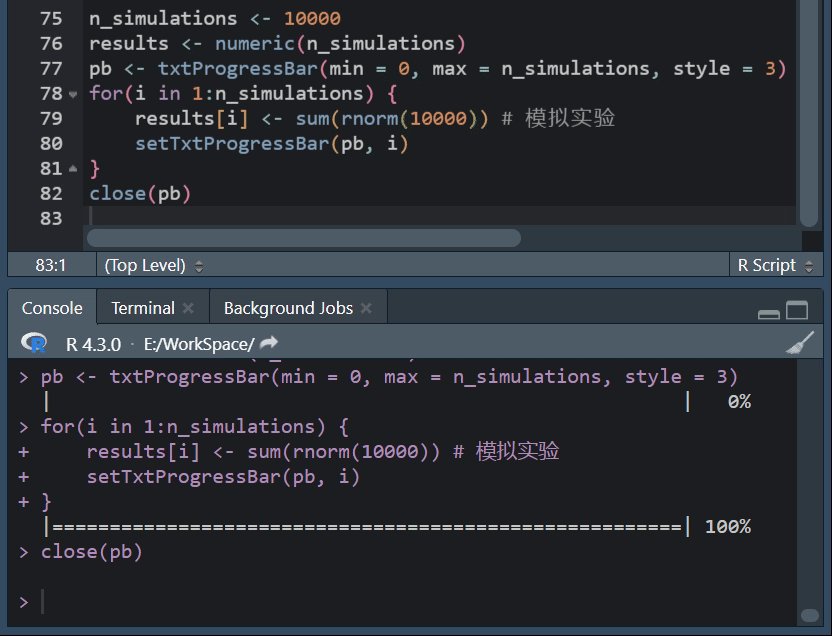
案例2: 模拟实验
模拟实验时展示进度也同样有用,可以用来展示当前进行到第几轮模拟。
n_simulations <- 1000
results <- numeric(n_simulations)
pb <- txtProgressBar(min = 0, max = n_simulations, style = 3)
for(i in 1:n_simulations) {
results[i] <- sum(rnorm(100)) # 模拟实验
setTxtProgressBar(pb, i)
}
close(pb)
 通过修改char参数可以修改显示的字符。更改stye参数还可以更改显示的风格。
通过修改char参数可以修改显示的字符。更改stye参数还可以更改显示的风格。
评估进度和估算剩余时间
在启动进度条的时候,可以同时记录开始时间,然后在每个迭代中,你可以计算已过去的时间,以及基于当前速度预估的剩余时间。
计算策略
-
在函数开始时获取当前的时间 -
每个步骤中计算已经消耗的时间 -
估计剩余迭代的预期时间 -
预期剩余时间与已消耗的时间相加 -
得到总预期时间 -
实时显示预期的剩余时间
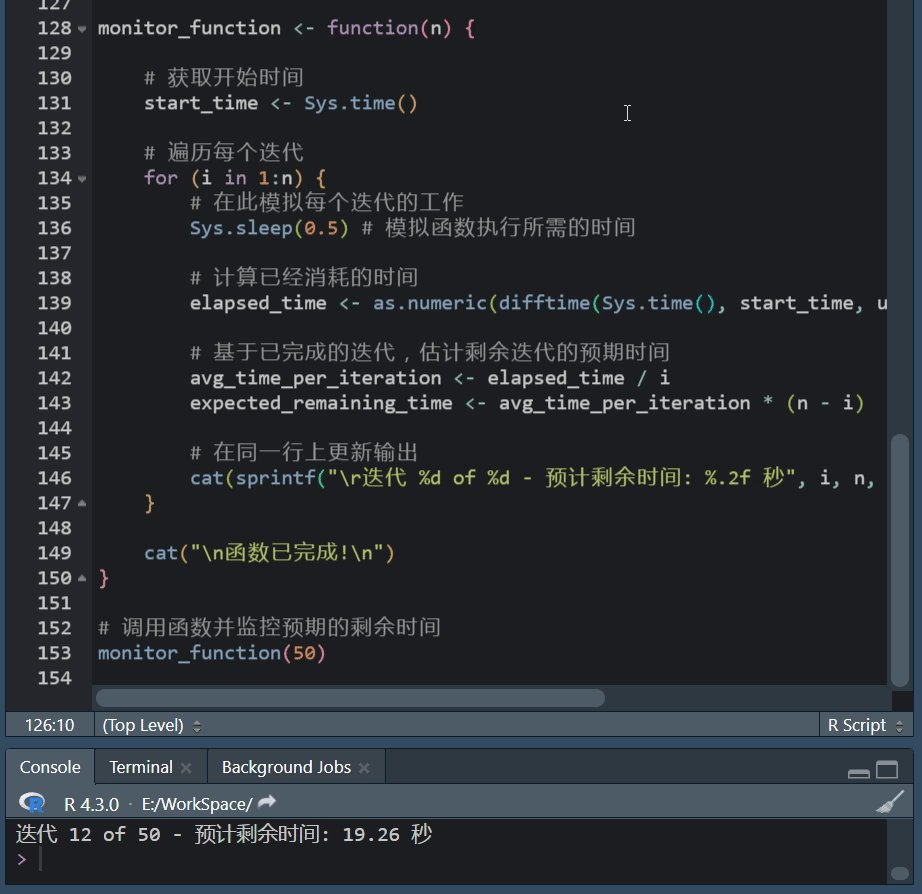
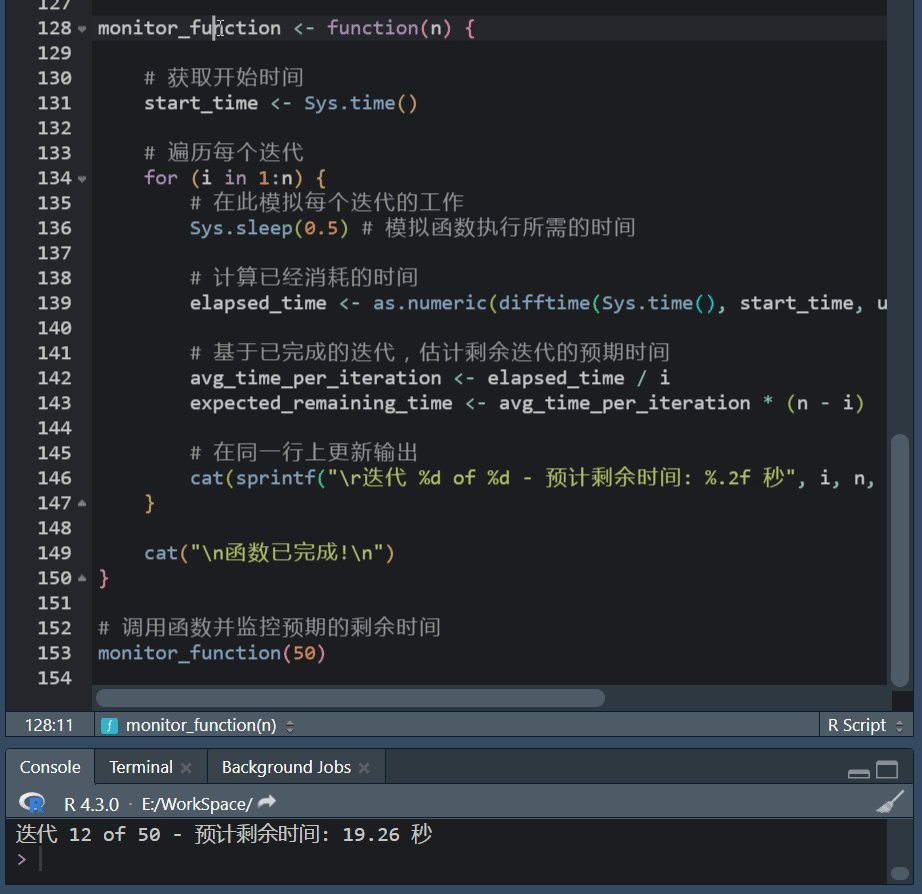
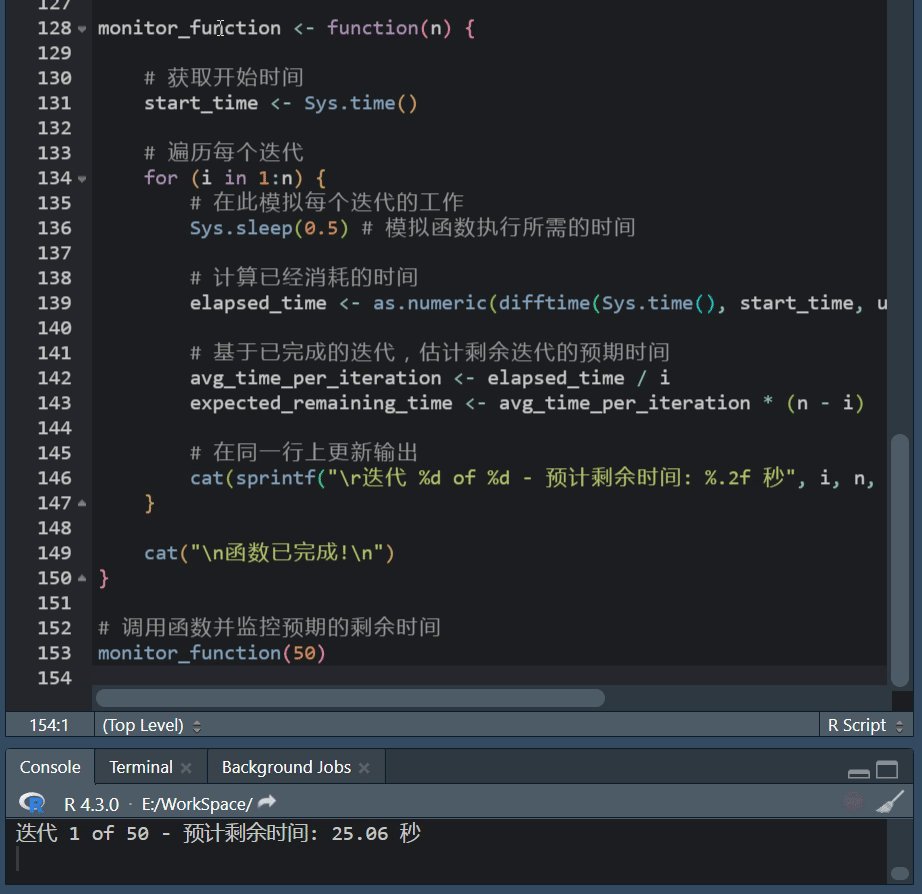
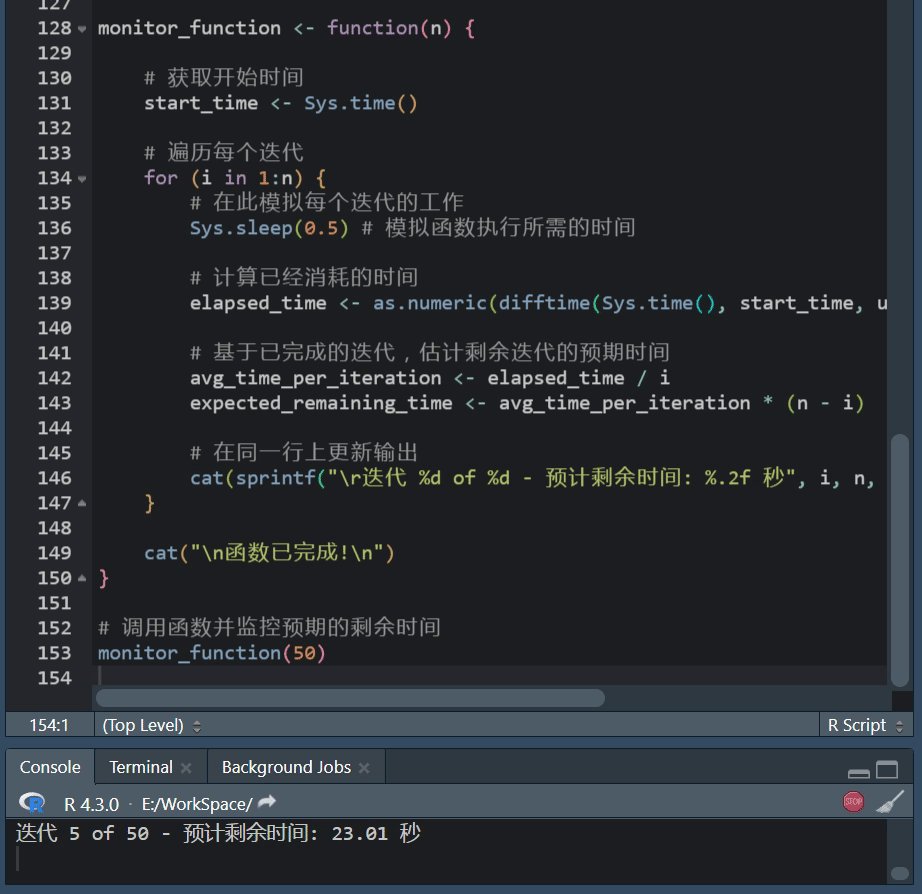
monitor_function <- function(n) {
# 获取开始时间
start_time <- Sys.time()
# 遍历每个迭代
for (i in 1:n) {
# 在此模拟每个迭代的工作
Sys.sleep(0.5) # 模拟函数执行所需的时间
# 计算已经消耗的时间
elapsed_time <- as.numeric(difftime(Sys.time(), start_time, units = "secs"))
# 基于已完成的迭代,估计剩余迭代的预期时间
avg_time_per_iteration <- elapsed_time / i
expected_remaining_time <- avg_time_per_iteration * (n - i)
# 在同一行上更新输出
cat(sprintf("\r迭代 %d of %d - 预计剩余时间: %.2f 秒", i, n, expected_remaining_time), fill = TRUE)
}
cat("\n函数已完成!\n")
}
# 调用函数并监控预期的剩余时间
monitor_function(50)

在R中使用进度条不仅可以提供友好的反馈,而且在长时间的任务中可以提供对任务进度的实时估计,希望这篇文章能帮助你在R中有效地使用进度条!
本文由 mdnice 多平台发布






















 2417
2417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










