vscode panel 插件开发
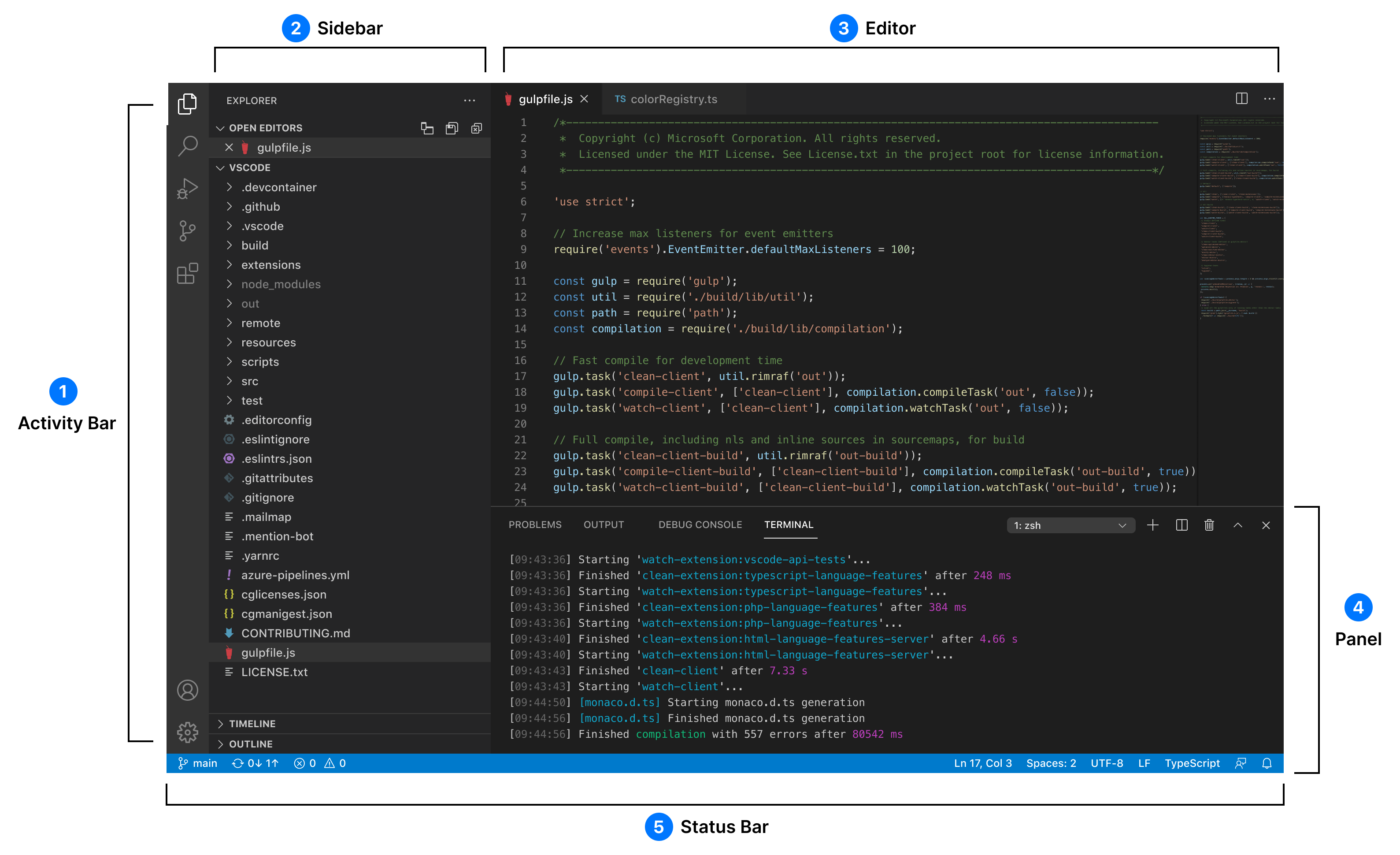
先放上VS code的布局图

增加contributes
添加新的布局组件需要放入package.json的contributes下
reference文档里提及可以在activity bar和panel里增加新的组件。
"viewsContainers": {
"panel": [
{
"id": "panel-proxy",
"title": "Panel Proxy",
"icon": "resources/dep.png"
}
]
},
"views": {
"panel-proxy": [
{
"id": "panelproxy",
"name": "Proxy",
"icon": "resources/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
上述代码指定了一个panel内的自定义 container panel-proxy,然后在这个container内放置view panelproxy。
welcome界面
在contributes里添加
"viewsWelcome": [
{
"view": "panelproxy",
"contents": "[Forward a Port](command:sshforward.addPort)"
}
]
参考
源码分析
vscode的插件位置~/.vscode/extension, 可以找到一些不开源的插件的编译为js的代码,被混淆过。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










