备注:本篇文章第一步是https://blog.csdn.net/zaq977684/article/details/121404127
SSM高级整合-crud之一
第一步
创建maven工程
File > new >module > 选择Maven > 点击next

填写相关信息后,点击“Finish”

1、在pom.xml文件设置打包方式:war
<!--设置打包方式-->
<packaging>war</packaging>2、在pom.xml文件导入依赖
<!--添加当前的依赖-->
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>设置后pom.xml如下图所示

3、手动创建web.xml
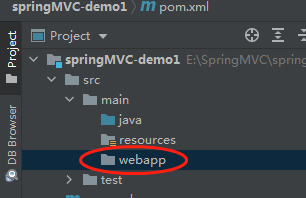
在main文件夹下创建“webapp”

File > Project Structure > 选择Modules > 点击项目(springMVC-demo1)下的web。
注意:若springMVC-demo1下没有显示web,说明依赖包没有同步,需要在pom.xml右上角点击m,如图
![]()

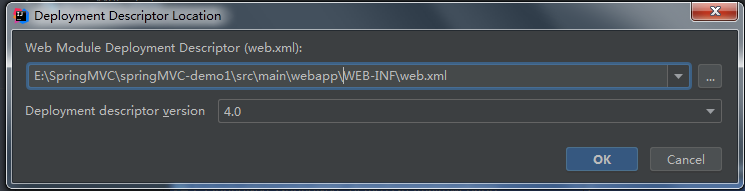
点击+后会弹出web.xml,再点击web.xml弹窗

弹窗的默认路径如下:

需要把路径改在webapp下面,点击OK

效果如下:

注意:如果webapp没有蓝色小圆点,那么有可能是如下图所示的路径设置有误,或则无效,可删除后重新添加。

第二步
配置web.xml(使用扩展配置方式)
1、配置编码过滤器,防止post请求和响应中文乱码
<!--配置编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>2、 配置springMVC的前端控制器DispatcherServlet,对浏览器发送的请求进行统一处理
<!--配置SpringMVC的前端控制器,对浏览器发送的请求进行统一处理-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置SringMVC配置文件的位置和名称-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--将前端控制器DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<!--设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>添加完后如下图所示,springMVC.xml爆红是因为此文件不存在,在resources下创建一个即可

3、在resources下创建一个springMVC.xml文件
点击resources文件鼠标右键 >选择new > XML Configuration File > Sping Config。点击Spring Config中弹窗后命名为springMVC。

第三步
创建请求控制器
1、选中项目下的java > new > java class

2、TestController类名上面注释@Controller

第四步
创建springMVC的配置文件
1、扫描组件
注意:com.zaq.mvc.controller是TestController的包名
<context:component-scan base-package="com.zaq.mvc.controller"></context:component-scan>2、配置Thymeleaf视图解析器
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<!--视图解析器的优先级-->
<property name="order" value="1"/>
<!--解析视图所有的编码-->
<property name="characterEncoding" value="UTF-8"/>
<!--当前的模板-->
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>springMVC文件的配置如下:
 根据注解跟扫描的方式成功配置当前的控制器,那么TestController左边就有如下图所示的图标
根据注解跟扫描的方式成功配置当前的控制器,那么TestController左边就有如下图所示的图标

到此处创建完毕,第五步和第六步进行测试,是否可正常访问
第五步
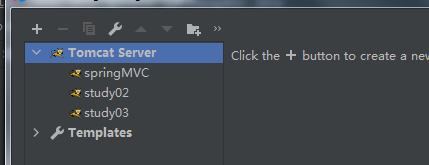
创建一个Tomcat Server

1、选中Tomcat Server >点击+ > 在Add new Configuration列表中找到选择Tomcat Server >在Tomcat Server 下选择Local


2、选中Deployment > 点击+ > 选择Artifact
注意:若没有 Artifact选项,说明pom.xml没有设置打包方式,即:<packaging>war</packaging>没有设置,具体可看第一步的1点

选中我们自己创建的项目名称,点击ok

Application context可进行修改名称

3、选中server进行设置,可把omacat 名称Name:Tomacat 9.0.46改成Name:demo1,也可不改,只是一个tomcat的名称而已,只要启动时知道项目对应的是哪个即可。

第六步
创建html测试
1、创建一个index.html

2、TestController控制器的方法

3、开启tomcat,跳转网页






















 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








