备注:本篇文章是链接
https://blog.csdn.net/zaq977684/article/details/121404127
SSM高级整合-crud 之三内容
bootstrap前端框架的链接:
jquery下载的链接:
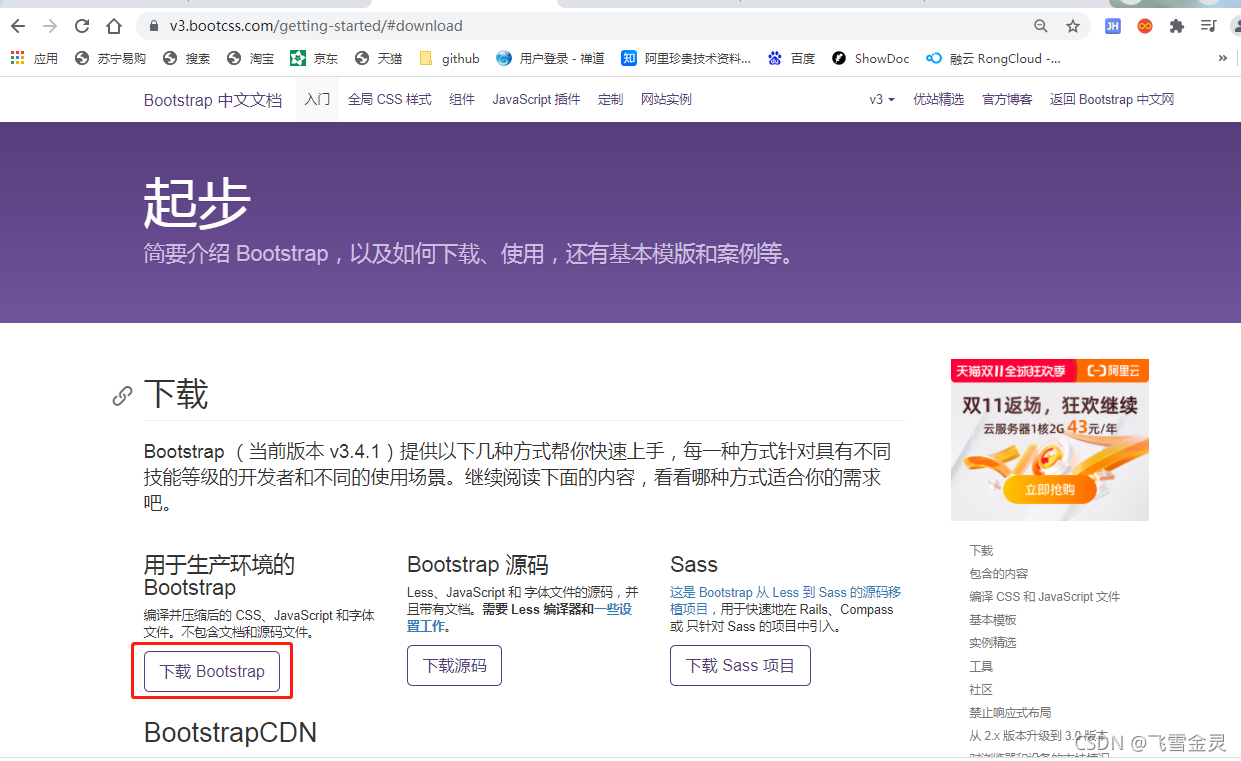
1.打开bootstrap前端框架的链接,点击“下载Bootstrap”

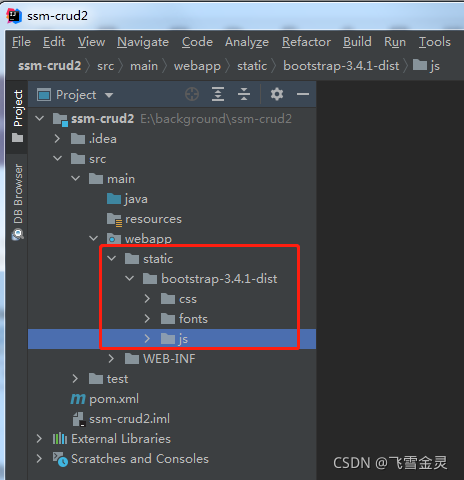
2.在webapp文件下新建一个static文件,将下载下来的bootstrap-3.4.1-dist.zip解压后放到static文件下,如下图所示

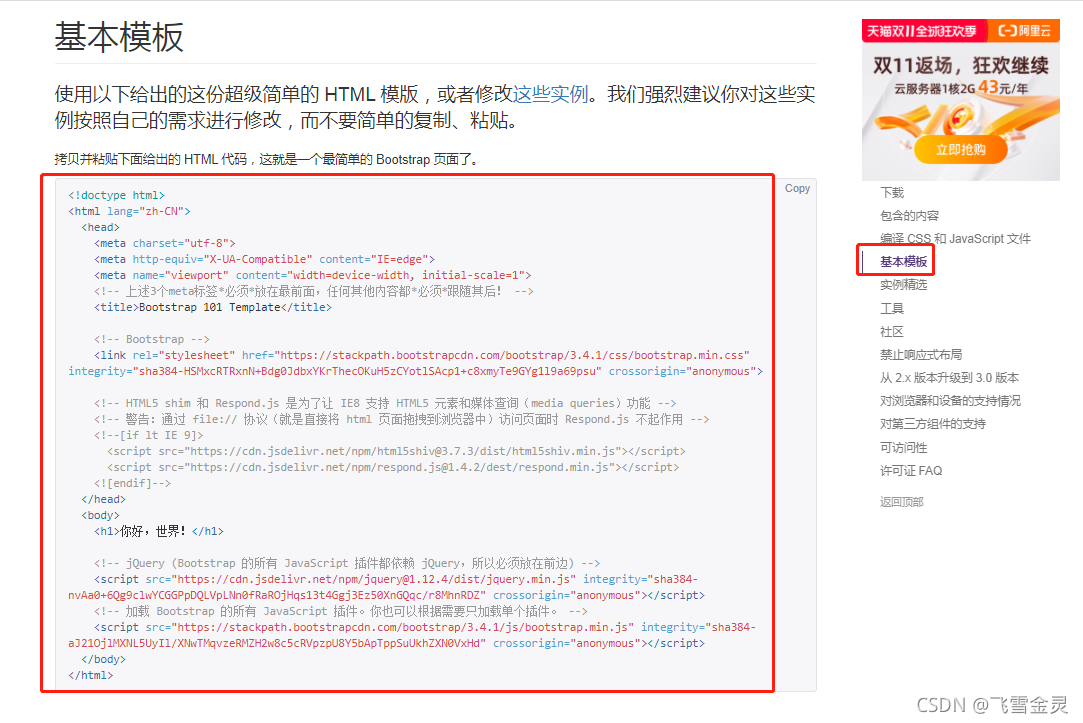
3.bootstrap的使用,可参照链接中的文档

4.打开链接下载jquery包,如下载的是3.4.1版本,在static文件下创建js文件,并把解压后的jquery下的jquery-3.4.1.min.js放在js文件下,如图所示:

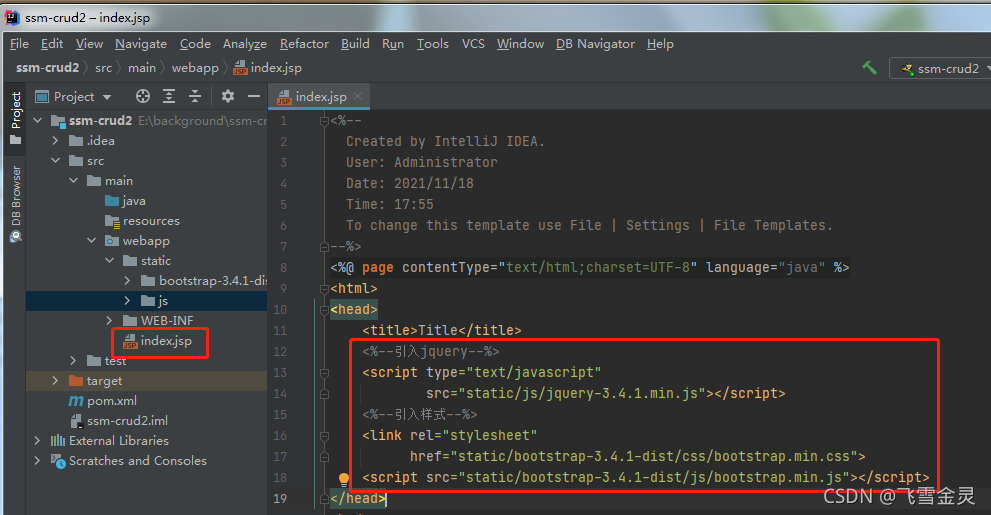
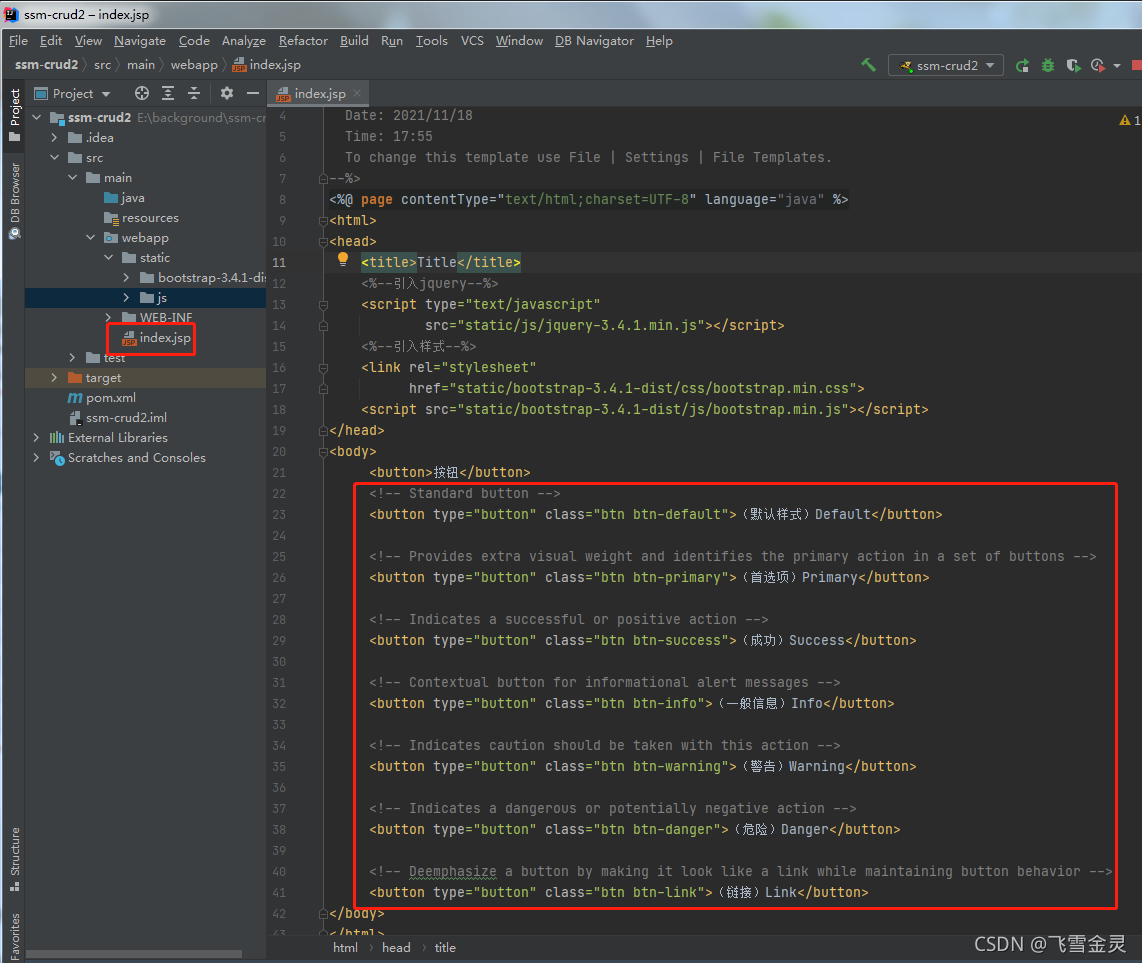
5.创建一个index.jsp,配置 bootstrap和jquery,如下图所示:

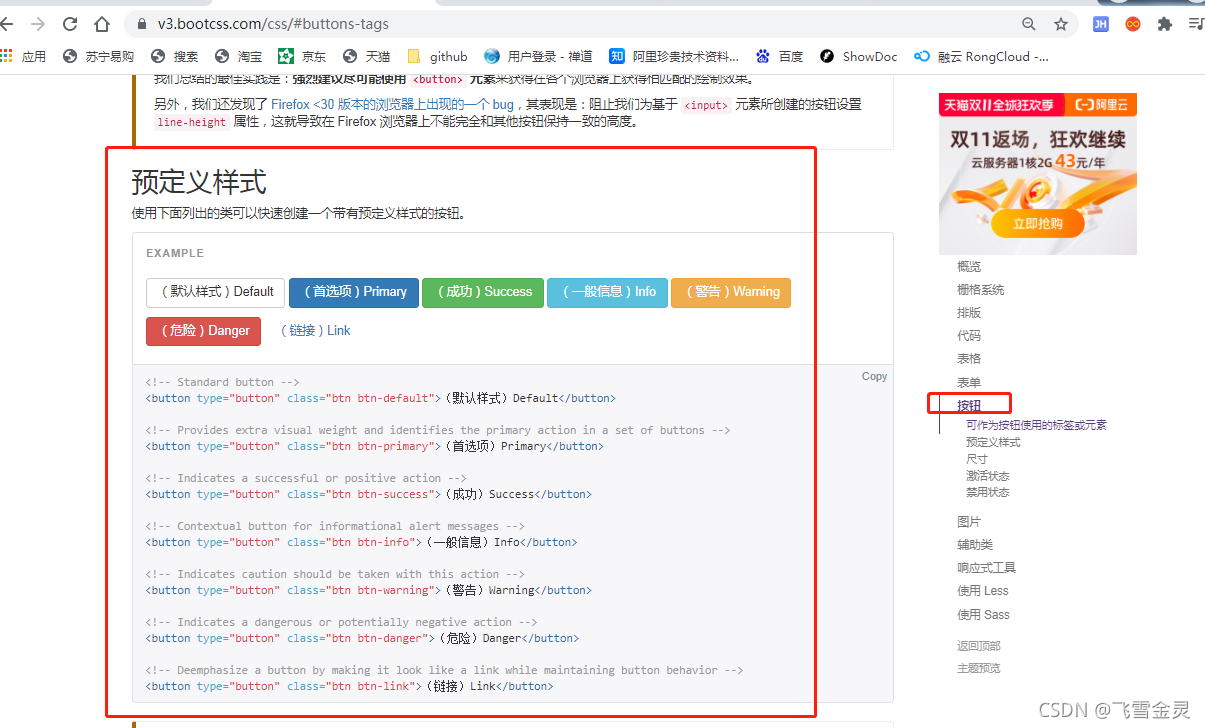
6.点击“全局css样式”,“按钮”的文档查看,若显示的按钮是该样式的按钮则配置成功

把按钮的预定义样式拷贝到index.jsp中

index.jsp的最终结果

7.创建一个tomcat,具体创建步骤可参照下列文章链接的第五步
https://blog.csdn.net/zaq977684/article/details/119737244
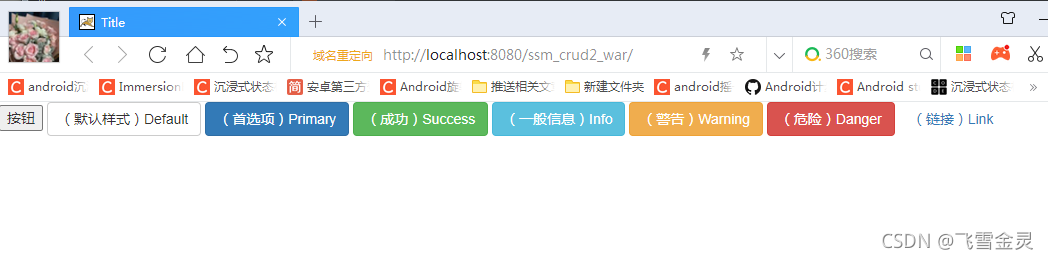
8.启动tomcat,查看样式是否渲染成功,下图按钮样式就是预定义的按钮颜色,说明配置成功






















 4137
4137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








