自动补全: Snippets
格式化:vetur
1.去官网下载extension。https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
打开官网-》点击extension-》输入要查找的插件,如“vetur”、“zh”等。然后点击“download extension”
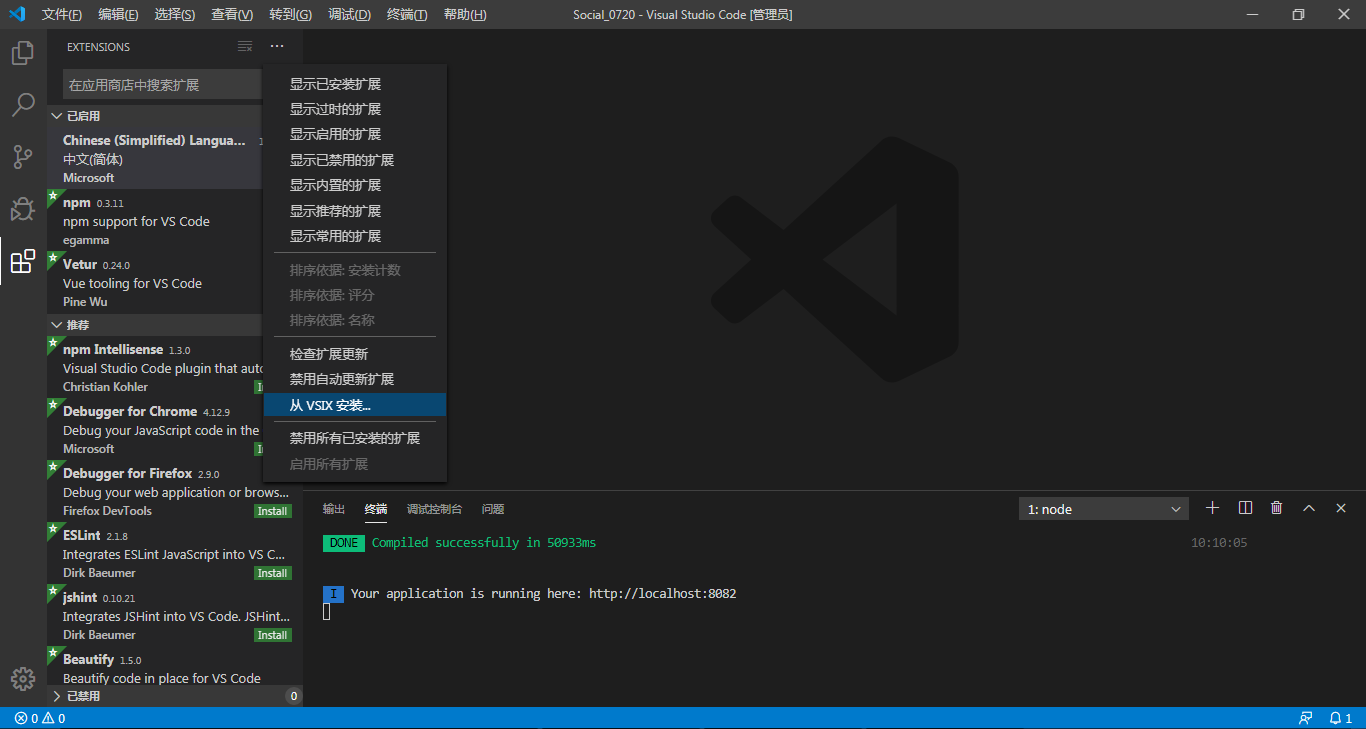
2.打开vscode,选择从vsix安装,就可以了。
注:插件和vscode有版本限制。最好下载最新的vscode

问题一:
vetur安装完后,如果不起作用,有可能是版本问题。如果只是js起作用,vue的标签不起作用,可以在setting中加入:
"vetur.format.defaultFormatter.html": "js-beautify-html",// 使用插件格式化 html

问题二:安装完vetur,vue文件爆红

解决办法:在setting中配置下面语句
"vetur.validation.template":false,





















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








