文章目录
CSS 基础使用
常用CSS属性 :
-
设置文本颜色 color:red;
-
设置背景颜色 background-color:green;
-
设置字体大小 font-size:32px;
-
宽度 width:100px;
-
高度 height:100px;
——————————————————————————————————————————— -
过渡 transition: 属性 秒数,属性秒数; (写在变化之前的css里,不要写在hover里)
-
过渡用法1:transition: color 7s,width 7s; (7s是7秒要发生变化的样式属性 过渡的时间);
-
过渡用法2:transition: all 7s;(全部 7秒)
——————————————————————————————————————————— -
disaplay 调整页面元素的显示方式
-
下面几个是不同的值
-
block 让元素以块元素的方式显示 独占一行 能调整宽高
-
inline 让元素以行内元素的方式显示 可以和其他元素共行显示 不能设置宽高
-
inline-block 让元素以行内块的方式显示 可以和其他元素共行显示 能调整宽高
-
none 隐藏元素(常用的隐藏方式。如何让他显示?改成block,inline都行)
-
display: none;
——————————————————————————————————————————— -
背景颜色 background-color:颜色值;
-
背景图片 background-image: url(“路径”);
-
背景图片重复方式 background-repeat: no-repeat
-
背景图片偏移属性 bacground-position: x y
-
背景图片尺寸 background-size: 100% 100%;(分别控制的是宽和高,也可以用px单位)
——————————————————————————————————————————— -
背景颜色简写 background:color
-
背景图片简写 background:url(“”) no-repeat x y
全局变量的设置
body,p,h1,ul,ol{
padding: 0;
margin: 0;
}
CSS使用方式1:直接在标签里写
<标签名 style="样式声明">
比如:
<h1 style="color: red">hello word</h1>
<div style="width: 7px;height: 7px;"></div>
CSS使用方式2:在头部head标签内写
示例:
<head>
<!-- 这里是头部的其他内容 -->
<style>
calss名或id名{
属性:值;
属性:值;
}
</style>
</head>
CSS使用方式2:创建个css文件(常用,建议看这个)
1,先创建一个scc文件:名字.css
2,在head标签内使用标签引入css
<head>
<!-- 这里是头部的其他内容 -->
<!-- type="text/css"一般不用写,默认就是css -->
<link rel="stylesheet" href="css文件的路径">
<link rel="stylesheet" href="URL" type="text/css">
</head>
3,css中如何写
标签名{
属性:值;
直接用标签一般用于全局变量
}
calss名或id名{
属性:值;
属性:值;
}
样式表的优先级
- 直接在标签里写优先级最高
- 剩下两个,优先级一致,看代码书写顺序,后来者居上
四、CSS 选择器
1. 标签选择器
标签名{
属性:值;
}
比如:
div{
属性:值;
}
2. id,(id具有唯一性)
#id名{
属性:值;
}
注意:id属性值自定义,可以由数字,字母,下划线,- 组成,不能以数字开头;
3. class
根据元素的class属性值匹配相应的元素,class属性值可以重复使用,实现样式的复用
语法 :
.class名{
属性:值;
}
特殊用法 :
- 用标签名和css名 结合使用。比如:先创建好css,css7{属性:值}。
然后div.css7{属性:值}。这个div是在css7的样式基础下,再给新的样式} - class可以取多个名字去定义css,只要样式不冲突就生效(多个名字用空格分开)
比如
<p class="c1 c2"></p>
4. 群组选择器
为一组元素统一设置样式
语法 :
名字1,名字2,名字3{
属性:值;
}
5. 后代选择器(用空格)
匹配满足选择器的所有后代元素(包含直接子元素和间接子元素)
语法 :
selector1 selector2{
}
匹配selector1中所有满足selector2的后代元素
6. 子代选择器(用>号)
匹配满足选择器的所有直接子元素
语法 :
selector1>selector2{
}
7. 伪类选择器
为元素的不同状态分别设置样式,必须与基础选择器结合使用
分类 :
:link 超链接访问前的状态
:visited 超链接访问后的状态
:hover 鼠标滑过时的状态(这个必须记住)
:active 鼠标点按不抬起时的状态(激活)
:focus 焦点状态(文本框被编辑时就称为获取焦点)
使用 :
a:link{
}
a:visited{
}
.c1:hover{ }
注意 :
- 超链接如果需要为四种状态分别设置样式,必须按照以下顺序书写
:link
:visited
:hover
:active
- 超链接常用设置 :
a{
/*统一设置超链接默认样式(不分状态)*/
}
a:hover{
/*鼠标滑过时改样式*/
}
3. 选择器的优先级
行内样式 >id选择器>类选择器>标签选择器
| 选择器 | 权重 |
|---|---|
| 标签选择器 | 1 |
| 类选择器 | 10 |
| id选择器 | 100 |
| 行内样式 | 1000 |
复杂选择器(后代,子代,伪类)最终的权重为各个选择器权重值之和
群组选择器权重以每个选择器单独的权重为准,不进行相加计算
例 :
/*群组选择器之间互相独立,不影响优先级*/
body,h1,p{ /*标签选择器权重为 1 */
color:red;
}
.c1 a{ /*当前组合选择器权重为 10+1 */
color:green;
}
#d1>.c2{ /*当前组合选择器权重为 100+10 */
color:blue;
}
五、标签分类及嵌套
1. 块元素
独占一行,不与元素共行;可以手动设置宽高,默认宽度与与父元素保持一致
例 : body div h1~h6 p ul ol li form, table(默认尺寸由内容决定)
2. 行内元素
可以与其他元素共行显示;不能手动设置宽高,尺寸由内容决定
例 : span label b strong i s u sub sup a
如何设置宽高生效?
/* disaplay 调整页面元素的显示方式 */
下面几个是不同的值
/* block 让元素以块元素的方式显示 独占一行 能调整宽高 */
/* inline 让元素以行内元素的方式显示 可以和其他元素共行显示 不能设置宽高 */
/* inline-block 让元素以行内块的方式显示 可以和其他元素共行显示 能调整宽高 */
/* none 隐藏元素 */
display: none;
3. 行内块元素
可以与其他元素共行显示,又能手动调整宽高
例 : img input button (表单控件)
4. 嵌套原则
- 块元素中可以嵌套任意类型的元素
p元素除外,段落标签只能嵌套行内元素,不能嵌套块元素 - 行内元素中最好只嵌套行内或行内块元素
六、尺寸单位
- px 像素单位
- % 百分比,参照父元素对应属性的值进行计算
- em 字体尺寸单位,参照父元素的字体大小计算,1em=16px
- rem字体尺寸单位,参照根元素的字体大小计算,1rem=根元素的2倍(根元素是html)
八、背景属性
1. 背景颜色
background-color: red;
2. 背景图片相关
1) 设置背景图片
background-image : url("路径");
设置背景图片,指定图片路径,如果路径中出现中文或空格,需要加引号
2) 设置背景图片的重复方式
默认背景图片从元素的左上角显示,如果图片尺寸与元素尺寸不匹配时,会出现以下情况:
- 如果元素尺寸大于图片尺寸,会自动重复平铺,直至铺满整个元素
- 如果元素尺寸小于图片尺寸,图片默认从元素左上角开始显示,超出部分不可见
background-repeat:repeat/repeat-x/repeat-y/no-repeat
取值 :
repeat 默认值,沿水平和垂直方向重复平铺
repeat-x 沿X轴重复平铺
repeat-y 沿Y轴重复平铺
no-repeat 不重复平铺
3) 设置背景图片的显示位置
默认显示在元素左上角
background-position:x y;

取值方式 :
1. 像素值
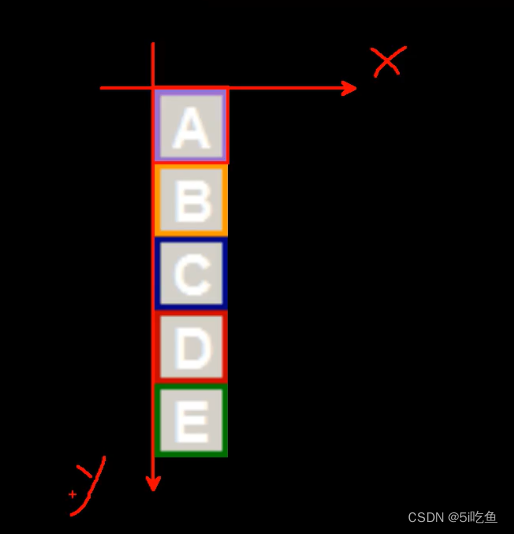
设置背景图片的在元素坐标系中的起点坐标
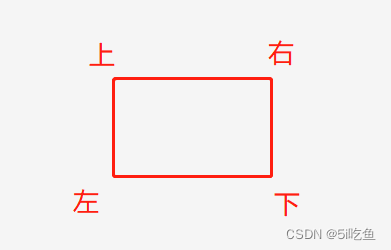
左边xy轴根据上面图片参
下面几个了解一下就行
2. 方位值
水平 :left/center/right
垂直 :top/center/bottom
注:如果只设置某一个方向的方位值,另外一个方向默认为center
3. 百分比
类似于方位值,根据百分比计算背景图片的显示坐标。
计算方式:
横坐标 = (元素宽度 - 背景图片宽度)* x%
纵坐标 = (元素高度 - 背景图片高度) * y %
特殊值:
0% 0% 左上角
100% 100% 右下
50% 50% 居中显示
精灵图技术 :为了减少网络请求,可以将所有的小图标拼接在一张图片上,一次网络请求全部得到;借助于background-position进行背景图片位置的调整,实现显示不同的图标
4)设置背景图片的尺寸
background-size:width height;
取值方式 :
1. 像素值
1. 500px 500px; 同时指定宽高
2. 500px; 指定宽度,高度自适应
2. 百分比(了解一下就行)
百分比参照元素的尺寸进行计算
1. 50% 50%; 根据元素宽高,分别计算图片的宽高
2. 50%; 根据元素宽度计算图片宽高,图片高度等比例缩放
3. 背景属性简写
background:color url("") repeat position;
注意 :
- 如果需要同时设置以上属性值,遵照相应顺序书写
- background-size 单独设置
九、文本属性
1. 字体相关
1) 设置字体大小
font-size:20px;
2)设置字体粗细程度
font-weight:normal;
取值 :
1. normal(默认值)等价于400
2. bold (加粗) 等价于700
3)设置斜体
font-style:italic;
4) 设置字体名称
font-family:Arial,"黑体";
取值 :
1. 可以指定多个字体名称作为备选字体,使用逗号隔开
2. 如果字体名称为中文,或者名称中出现了空格,必须使用引号
例 :
font-family:Arial;
font-family:"黑体","Microsoft YaHei",Arial;
5)字体属性简写
font : style weight size family;
注意 :
1. 如果四个属性值都必须设置,严格按照顺序书写
2. size family 是必填项
2. 文本样式
1)文本颜色
color:red;
2) 文本装饰线
text-decoration:none;
取值 :
underline 下划线
overline 上划线
line-through 删除线
none 取消装饰线
3)文本内容的水平对齐方式
text-align:center;
取值 :
left(默认值) 左对齐
center 居中对齐
right 右对齐
justify 两端对齐
4)行高
line-height:30px;
设置杭高=元素的高度
使用 :
文本在当前行中永远垂直居中,可以借助行高调整文本在元素中的垂直显示位置
line-height = height 设置一行文本在元素中垂直居中
line-height > height 文本下移显示
line-height < height 文本靠上显示
特殊 :
line-height可以采用无单位的数值,代表当前字体大小的倍数,以此计算行高
5) font属性简写2
font : size/line-height family;
CSS 盒模型
1. 内容尺寸(内容溢出处理方式)
-
一般情况下,为元素设置width/height,指定的是内容框的大小
-
内容溢出:内容超出元素的尺寸范围,称为溢出。默认情况下溢出部分仍然可见,可以使用overflow调整溢出部分的显示,取值如下:
-

取值 作用 visible 默认值,溢出部分可见 hidden 溢出部分隐藏 scroll 强制在水平和垂直方向添加滚动条 auto 自动在溢出方向添加可用滚动条
2. 边框
1. 边框实现
语法:
border:width style color;
边框样式为必填项,分为:
| 样式取值 | 含义 |
|---|---|
| solid | 实线边框 |
| dotted | 点线边框 |
| dashed | 虚线边框 |
| double | 双线边框 |
2. 单边框设置
分别设置某一方向的边框,取值:width style color;
| 属性 | 作用 |
|---|---|
| border-top | 设置上边框 |
| border-bottom | 设置下边框 |
| border-left | 设置左边框 |
| border-right | 设置右边框 |
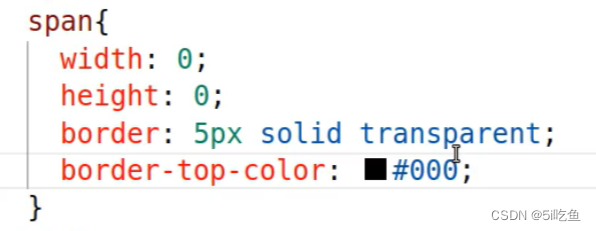
3. 网页三角标制作
- 元素设置宽高为0
- 统一设置四个方向透明边框
- 调整某个方向边框可见色
span{
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color:#000;
}

4. 圆角边框

- 属性:border-radius 指定圆角半径
- 取值:像素值或百分比
- 取值规律:
一个值 表示统一设置上右下左
四个值 表示分别设置上右下左
两个值 表示分别设置上下 左右
三个值 表示分别设置上右下,左右保持一致

圆形,宽高一致圆形。不一致椭圆形

3. 内边距(可以理解:比如padding-left:100px,再往左加100像素的大小)
padding:7px;
取值:
20px; 一个值表示统一设置上右下左
20px 30px; 两个值表示分别设置(上下) (左右)
20px 30px 40px; 三个值表示分别设置上右下,左右保持一致
20px 30px 40px 50px; 表示分别设置上右下左
单方向内边距,只能取一个值:
padding-top
padding-right
padding-bottom
padding-left
4. 外边距(调整元素与元素之间的距离)
-
属性:margin
-
作用:调整元素与元素之间的距离
-
特殊:
1)margin:0; 取消默认外边距
2)margin:0 auto; 左右自动外边距,实现元素在父元素范围内水平居中

3)margin:-10px; 元素位置的微调 -
单方向外边距:只取一个值
margin-top
margin-right
margin-bottom
margin-left -
外边距合并:
1)垂直方向
1. 子元素的margin-top作用于父元素上
解决:
为父元素添加顶部边框;
或为父元素设置padding-top:0.1px;
2. 元素之间同时设置垂直方向的外边距,最终取较大的值
2)水平方向
块元素对盒模型相关属性(width,height,padding,border,margin)完全支持;
行内元素对盒模型相关属性不完全支持,不支持width/height,不支持上下边距
行内元素水平方向上的外边距会叠加显示 -
带有默认边距的元素:
body,h1,h2,h3,h4,h5,h6,p,ul,ol{
margin:0;
padding:0;
list-style:none;
}
布局方式
1. 标准流/静态流
默认布局方式,按照代码书写顺序及标签类型从上到下,从左到右依次显示
2. 浮动布局
主要用于设置块元素的水平排列
1)属性
float
2)取值
可取left或right,设置元素向左浮动或向右浮动
float:left/right;
3)特点
- 元素设置浮动会从原始位置脱流,向左或向右依次停靠在其他元素边缘,在文档中不再占位
- 元素设置浮动,就具有块元素的特征,可以手动调整宽高
- “文字环绕”:浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
4)常见问题
子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局
5)解决浮动。(常用第三个)
- 对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏)
- 在父元素的末尾添加空的块元素。在css中设置clear:both;清除浮动
- 在css中为父元素设置overflow:hidden;解决高度为0(常用这个)
3. 定位布局
结合偏移属性调整元素的显示位置
1)语法,postion要结合便宜一起使用
postion:relative/absolute/fixed/static
relative(相对定位)
absolute(绝对定位)
fixed(固定定位)
static(默认值位置)
2)偏移属性
设置定位的元素可以使用偏移属性调整距离参照物的位置,会在文档中不占位
top 距参照物的顶部
right 距参照物的右侧
bottom 距参照物的底部
left 距参照物的左侧
3)结合用法
-
1,relative 相对定位,对原始位置进行偏移,不会影响其他元素
如果没有设置宽度,可能会不显示

-
2,absolute 绝对定位
1. 根据已定位的父元素或祖先元素进行偏移,如果没有,则根据窗口进行偏移
2. 会在文档中不占位,可以手动设置宽高
常用的用法:
父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移.
如果没有设置宽度,可能会不显示
- 3,fixed 固定定位
1. 参照窗口进行定位,不跟随网页滚动而滚动
2. 会在文档中不占位
如果没有设置宽度,可能会不显示
5)堆叠次序 ,定位有显示显示
元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越优先:

- 属性 : z-index
- 取值 : 无单位的数值,数值越大,越优先
- 堆叠:
- 定位元素与文档中正常元素发生堆叠,永远是已定位元素在上
- 同为已定位元素发生堆叠,按照 HTML 代码的书写顺序,后来者居上





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








