学习Web肯定要知道静态资源和动态资源:
那什么是静态资源?每个用户看到的内容都相同的资源称之为静态资源,比如网站首页就是静态资源,采用的技术有HTML、CSS、JS、JQury;
那什么是动态资源?每个用户看到的内容都不相同的称之为动态资源,比如购物车,采用的技术有JSP、Servlet、PHP、.net等。
浏览器端只能放静态资源,而且只有上面这四种技术的静态资源,像IMG图像、音频和视频这三种静态资源只有在服务器才有,当然服务器除了包含静态资源还包括动态资源。
浏览器和服务器之间通过HTTP协议连接,需要注意的是服务器存储的数据是有限的,所以如果想要存储更多的数据必须要放到新的地方,即数据库,常见的数据库有MySQL、Oracle等,在JavaWeb阶段,服务器和数据库之间通过JDBC连接。
初学Web肯定要知道C/S和B/S,前者是客户端/服务器系统,典型的例子是英雄联盟等大型游戏需要先下载软件即客户端才能玩,这种系统优点是画面清晰、用户体验高,但缺点就是更新需要停机;后者是浏览器/服务器系统,典型的例子是网页游戏,这种系统优点是方便,但缺点是画面模糊、需要靠网速。二者互补,没有更好之分,但随着网速越来越快,B/S是趋势。
首先聊下HTML和CSS这两种静态资源:
一、HTML
1、HTML是什么?(What)
英文全称是Hyper Text Markup Language,即超文本标记语言。
什么是超文本?除本文之外的有图片(IMG)、音频和视频。
既然是语言,那是什么语言?标签语言。
上面这些解释都太官方,实际上HTML就是一个由标签组成的文档,和一般文档不同的是这种文档用浏览器打开会自动解析成页面,这种文档的后缀名是.html或者.htm,一般推荐是前者。
2、HTML怎么用?(How)
A、基本结构
既然HTML是由标签组成的文档,那想要使用HTML肯定要会使用里面的标签,比如第一个标签就是(大小写均可,W3C推荐用小写,未来强制用小写,具体可以参考菜鸟教程),这个标签用来介绍这个文档类型是HTML,接下来是标签对,里面放具体内容,内容主要由标签对和标签对组成,这两部分里面可以放各种标签对,比如h标签表示标题、p标签表示段落和a标签表示超链接等。
B、基本语法
既然HTML也是一种语言,那肯定有语法,HTML语法主要体现在两个方面,一是标签写成标签对的形式,由起始标签和结束标签组成;二是在起始标签里可以添加标签属性,比如<起始标签 属性名=属性值></结束标签>。
需要注意的是标签还可以写成自闭标签的形式,比如br/是换行符的意思;hr/是画出一条线的意思(这两个自闭标签中/也可以省略)。
还需要注意的是HTML中多个空格、制表符和回车都会合并成一个空格在页面中显示,所以如果想要弄成多个空格,在HTML中是使用 。
C、HTML标签
(1)标题标签
从 h1、h2一直到h6这6级。
(2)列表标签
有ol标签对表示有序列表和ul标签对表示无序列表这两种,不管是ol还是ul,列表内具体元素用li标签对。
(3)图片标签
img标签对表示图片,里面属性src表示图片路径,alt表示替代图片出现的文字。
(4)超链接标签
a标签对表示超链接,用于回到顶部或者跳转到其他页面,如何回到顶部?创建一个包含id或者name属性的a标签对;如何跳转到其他页面?在href属性里填写要跳转的网址即可。
这个标签不仅可以使用CSS选择器中的基本选择器,而且还经常使用高级选择器,比如伪元素选择器中的:hover,即鼠标移到该元素之上但没有点击该元素时会对该元素样式进行改变。
(5)表格标签
table标签对表示表格,其中tr标签对表示行,td标签对表示列,结合行可以弄出单元格,注意和br还有hr区分。
(6)表单标签
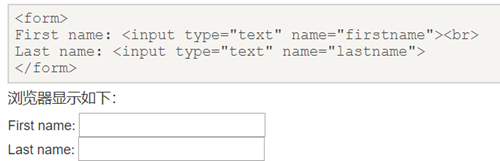
form标签对表示表单,但是只有这个标签对是不会出现内容,还需要通过一个子标签input输入框才可以,所以表单里input是重点!需要注意的是input标签对可以自闭。
知道了input标签,那属性有哪些?首先是action+method;其中action表示form表单提交的地址,method表示提交方式,提交方式一共有七种,常用的是get、post这两种。
还有就是表示姓名、密码的type+name,姓名和密码区别在前者使用的type属性是text,后者是password,注意写好这两个后最好用br换行。
怎么理解type和name?前者是显示在页面的类型,后者是提交到服务器拼接参数前的名称,比如姓名的name一般是username、密码的name一般是password。

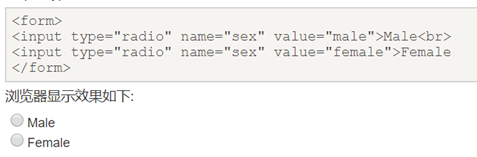
如果是性别这种需要显示男女的除了type+name,还有value,而且这里type属性是radio。

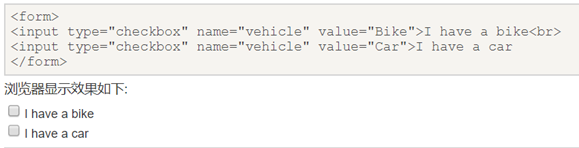
性别采用的单选框,如果是爱好这种多选框,采用什么属性?CheckBox。

如果是选择地点的下拉框怎么办?使用select标签对。

当然还有submit标签对用于提交表单。
综上所述,HTML主要知道是什么和怎么用即可,而怎么用里主要是基本结构、基本语法、常用的标签对,其中常用标签对里的form表单是重点,当然还有HTML文本格式化标签,比如b表示粗体文本、small表示小号字、strong表示加重语气、sub表示下标字和sup表示上标字等。
二、CSS
1、CSS是什么?
提到CSS,不得不提div标签对,那为什么会出现div和css?
因为HTML常用标签对里的表格标签太死板,特别是复杂场景非常不适合,所以采用div(就是有些复杂场景下使用tr表示行,td表示列,这样太死板,所以用div来划分区域),但改一个个div也比较麻烦,所以把样式提取出来批量修改,也就是css。
那div和css具体是什么?
A、div盒子模型
div是盒子模型中的一种,还有span和p,这三种标签对分别属于块级元素(每个元素独立一行)、行级
元素(多个元素在同一行)、块级元素(也是每个元素独立一行,p标签对就是前面提到的段落)。
B、css是层叠样式表
层叠样式表的作用是可以批量修改页面中大量标签,特别是一些需要进行相同修改的标签样式,如果一个个修改肯定麻烦。
2、CSS怎么用?
1)如何引入CSS?
使用CSS的前提肯定是引入,引入CSS有四种方式:行内式、嵌入式、链接式和导入式
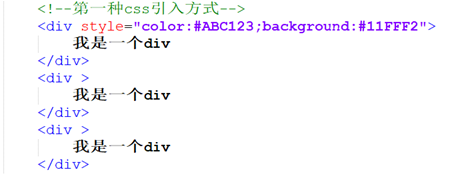
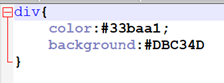
(1)行内式

(2)嵌入式

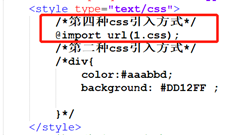
(3)链入式


(4)导入式

总结:前两种是写在HTML里,后面两种是外部引入,最常用的是第三种。
2)CSS选择器
使用CSS其实就是使用CSS选择器,CSS选择器分为基本选择器和扩展选择器两大类:
(1)基本选择器
标签选择器:针对一类标签
ID选择器:针对某一个特定的标签使用
类选择器:针对你想要的所有标签使用
A、标签选择器:

如上图所示,选择了p标签对作为标签选择器,其实所有标签都可以作为选择器,而且无论在哪里都可以用,如果选择了这个标签,那所有同名的标签都会选中。
B、ID选择器
ID选择器是用#来定义,ID名自定义。

C、类选择器
类选择器用圆点.来定义,类名自定义。

如果是只想选择p元素的center呢?在.center前面加上p即可。
总结:标签选择器直接用标签名,不需要自定义名称,这是CSS最基本的选择器,虽然方便,但如果想把大量标签设置成一样的样式,那标签选择器就比较麻烦,所以一般用id或者class。
那到底是用id还是class?
尽可能的用class,除非特殊情况用id,因为id是js用的,js通过id属性得到标签,所以css尽量不要用id,不然js会很别扭,还有就是默认有id的元素会有动态效果。
(2)高级选择器:
基本选择器只针对单一元素,而高级选择器是可以对元素进行组合,比如:
A、后代选择器:用空格隔开

B、子元素选择器:用大于号隔开

后代选择器和子元素选择器看起来一样?如果是一代是一样的,但如果是儿子的儿子即孙子,那就不一样,则前者生效,后者无效。
C、并集选择器(分组选择器):用逗号隔开,即结合上面三个基本选择器,如
#id,class1,span{
}
D、伪元素选择器:其实就是在html中预先定义好的一些选择器,称之为伪元素,这是CSS的专业术语。
比如:link是未点击的状态;:visited是被点击过的状态;:active是被鼠标点击着的状态;:hover 鼠标移动到元素之上但是仍然未点击的状态。
比如:



注:
1、如下所示是CSS3新增属性:

那怎么理解这个属性?这要从块级元素的盒子大小说起:
通常一个块级元素实际所占宽高度=外边距(margin)+ 边界宽度(border-width) + 内边距(padding)+ 高度(height) / 宽度(width)
如果设置了border-box,实际所占宽高度 = 设置的高度(height)/ 设置的宽度(width)+ 外边距(margin)
所以margin是外边框属性
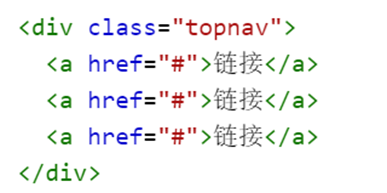
2、a标签
a标签是用于超链接,里面有href属性,后面跟网址。
a标签本来就是行内元素,所以默认是横向排列的。


3、响应式布局
指页面的布局会随着页面大小调整。






















 7280
7280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








