一、意义
当代码仓库被更新时,Jenkins会自动拉取代码进行构建。
适用于测试环境
二、jenkins + gitlab + nginx 自动部署(webhook)
1.准备服务器
①安装Jenkins(Java17,tomcat9)
②安装gitlab (16)
③测试机(安装nginx,Java8)
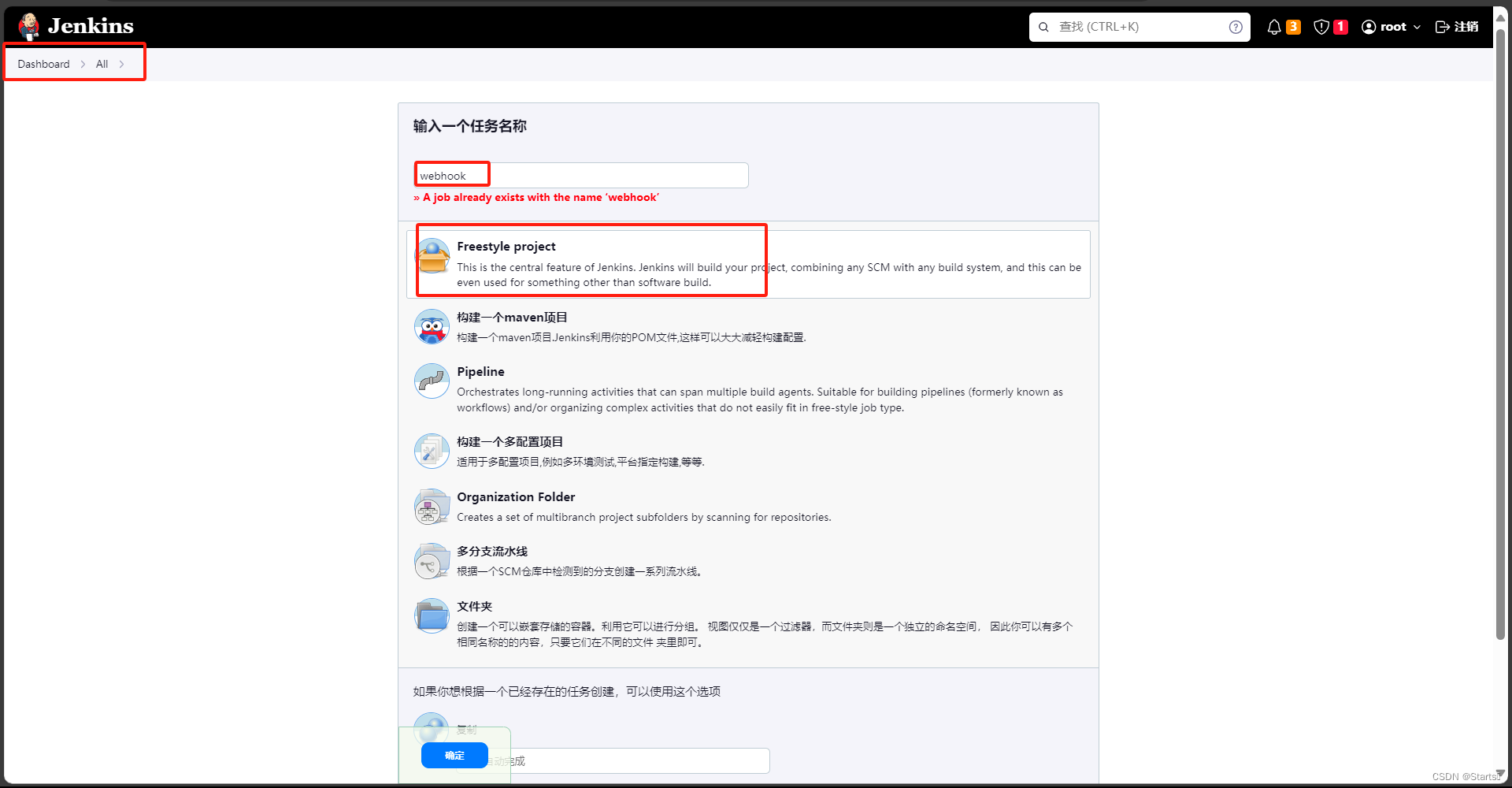
2、构建一个webhook的自由项目
①全局变量与全局工具在上一个项目中已配置,这里无需配置,参考CSDN

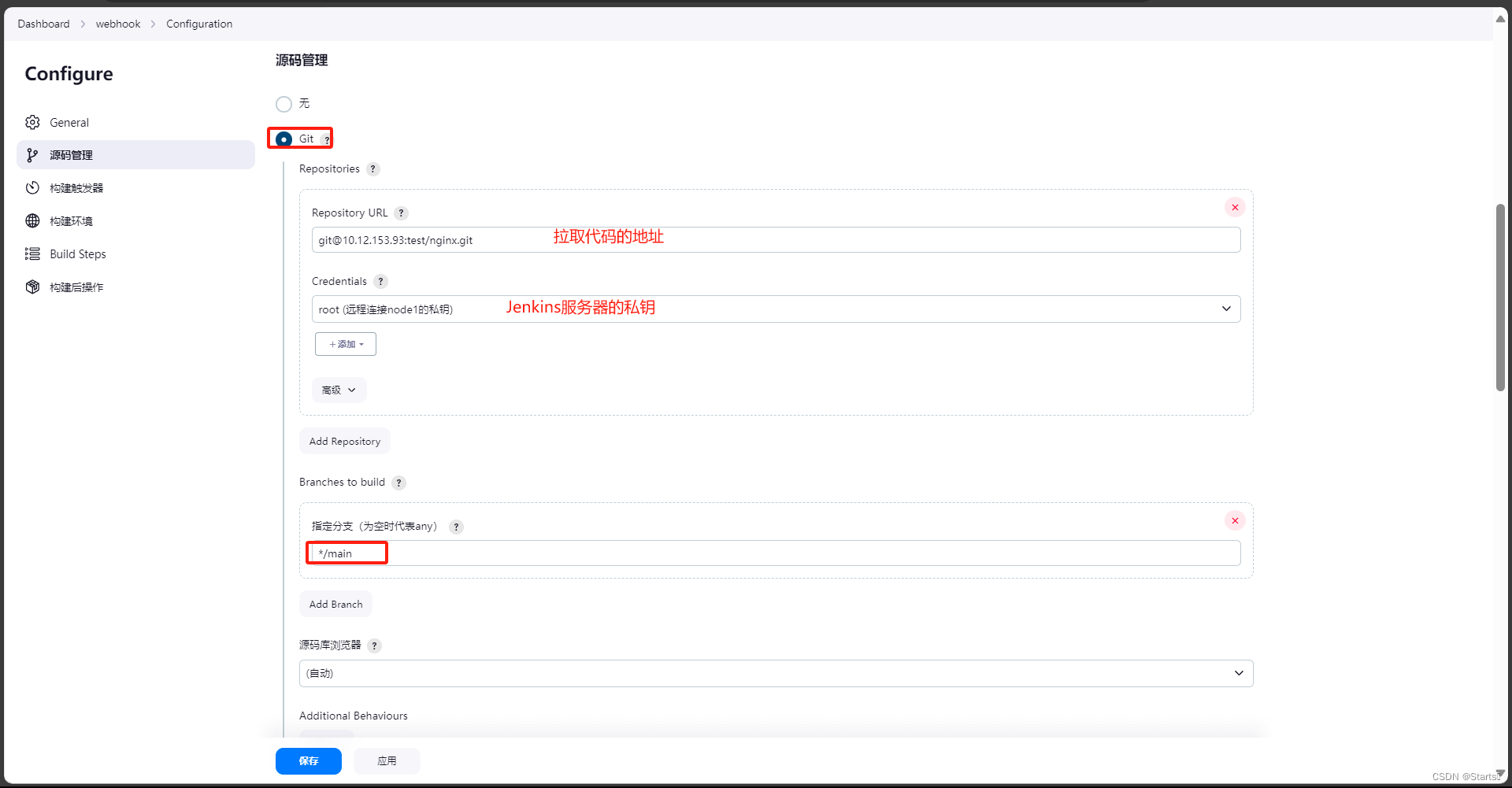
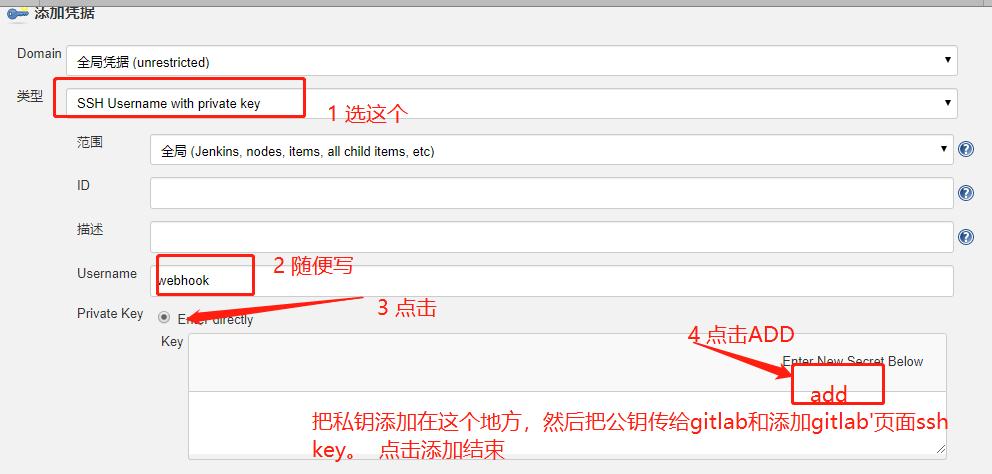
 ② git 如何添加认证
② git 如何添加认证

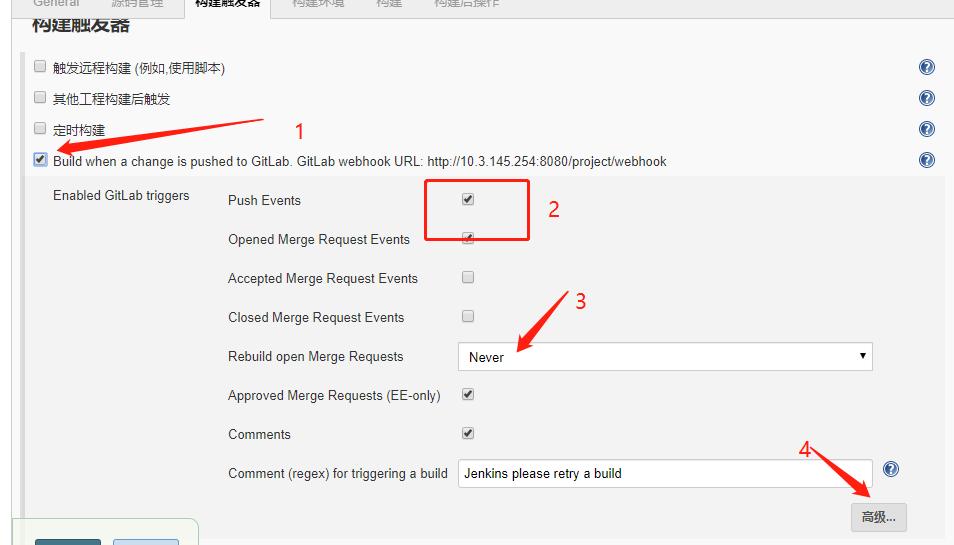
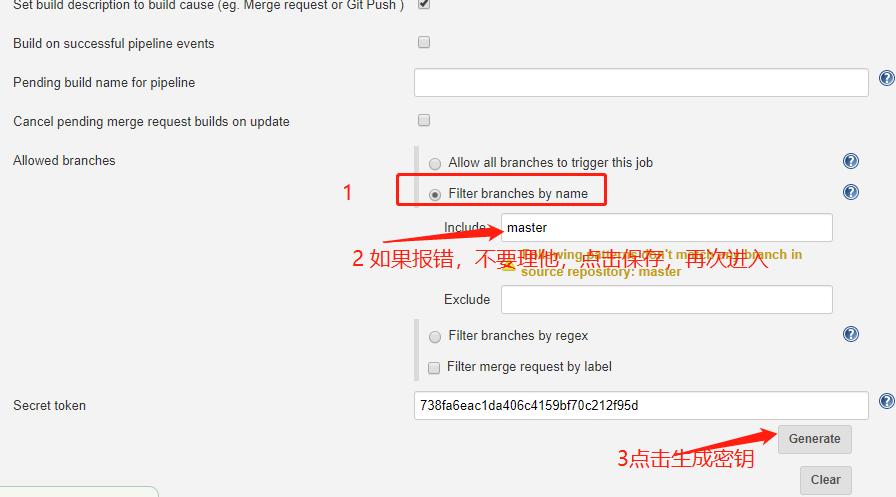
③构建触发器 gitlab-plugin gitlab-hook


要记录下上边的URL和认证密钥
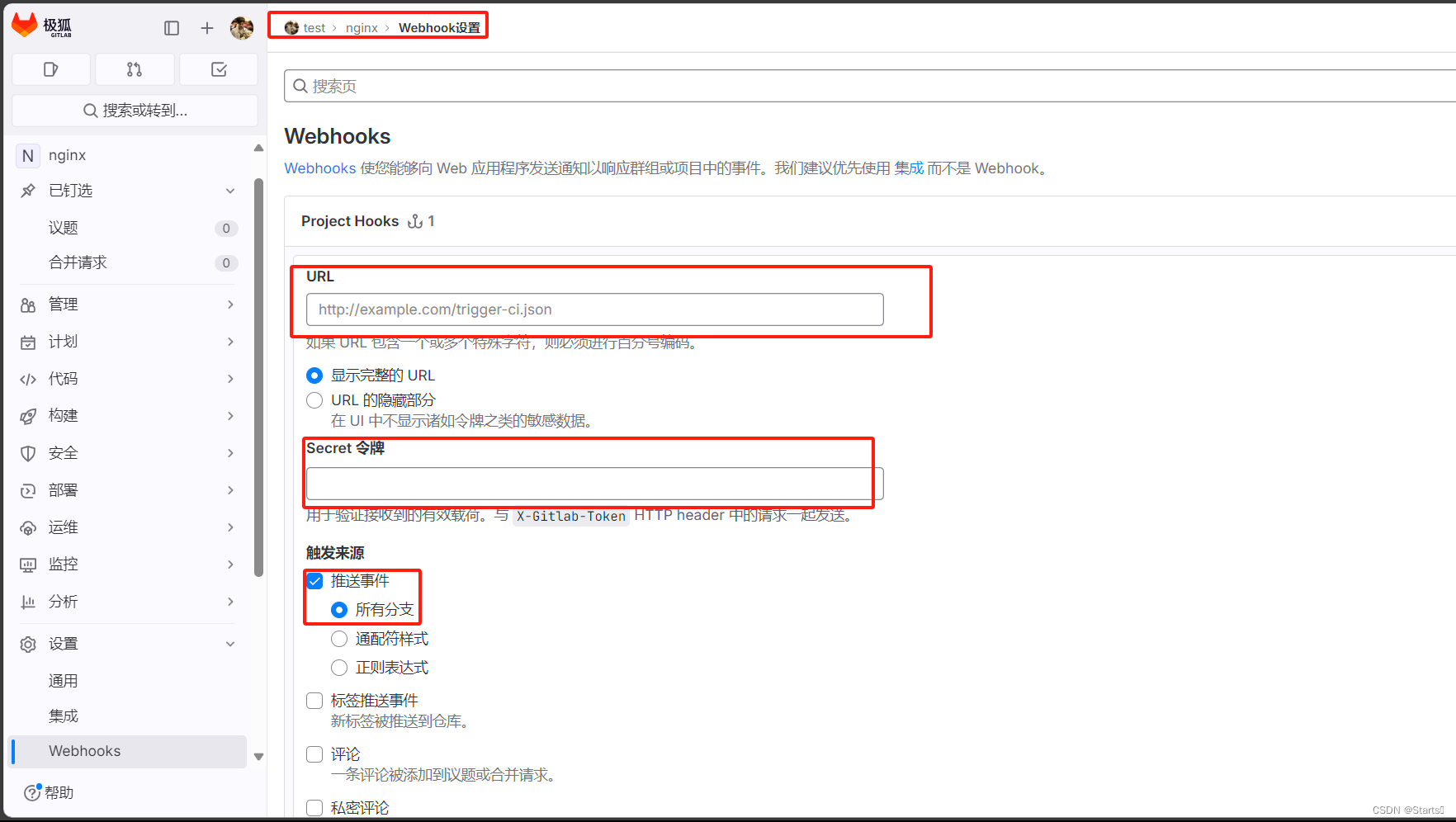
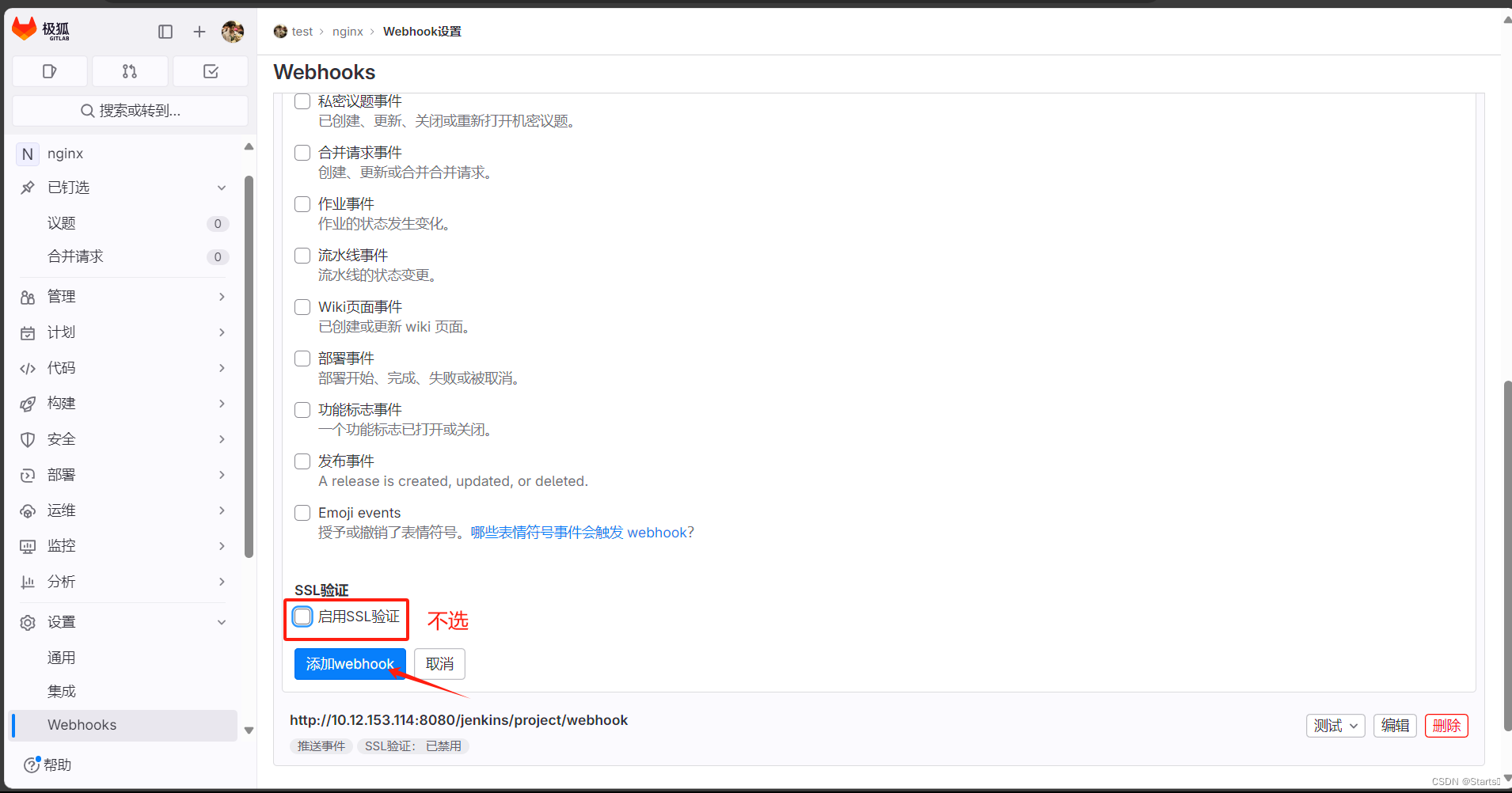
④切换到gitlab,找到对应的git库写入生成的密钥与URL


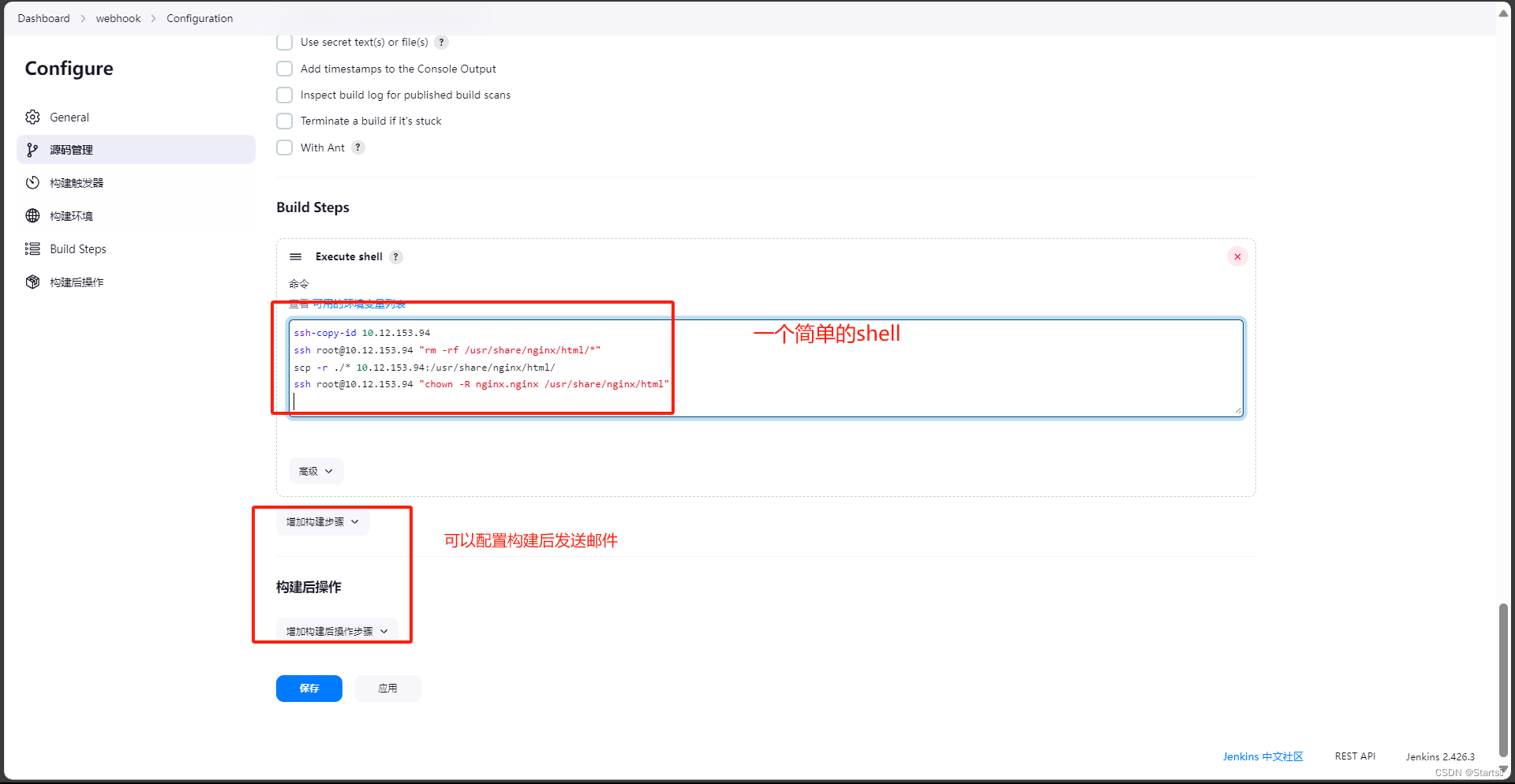
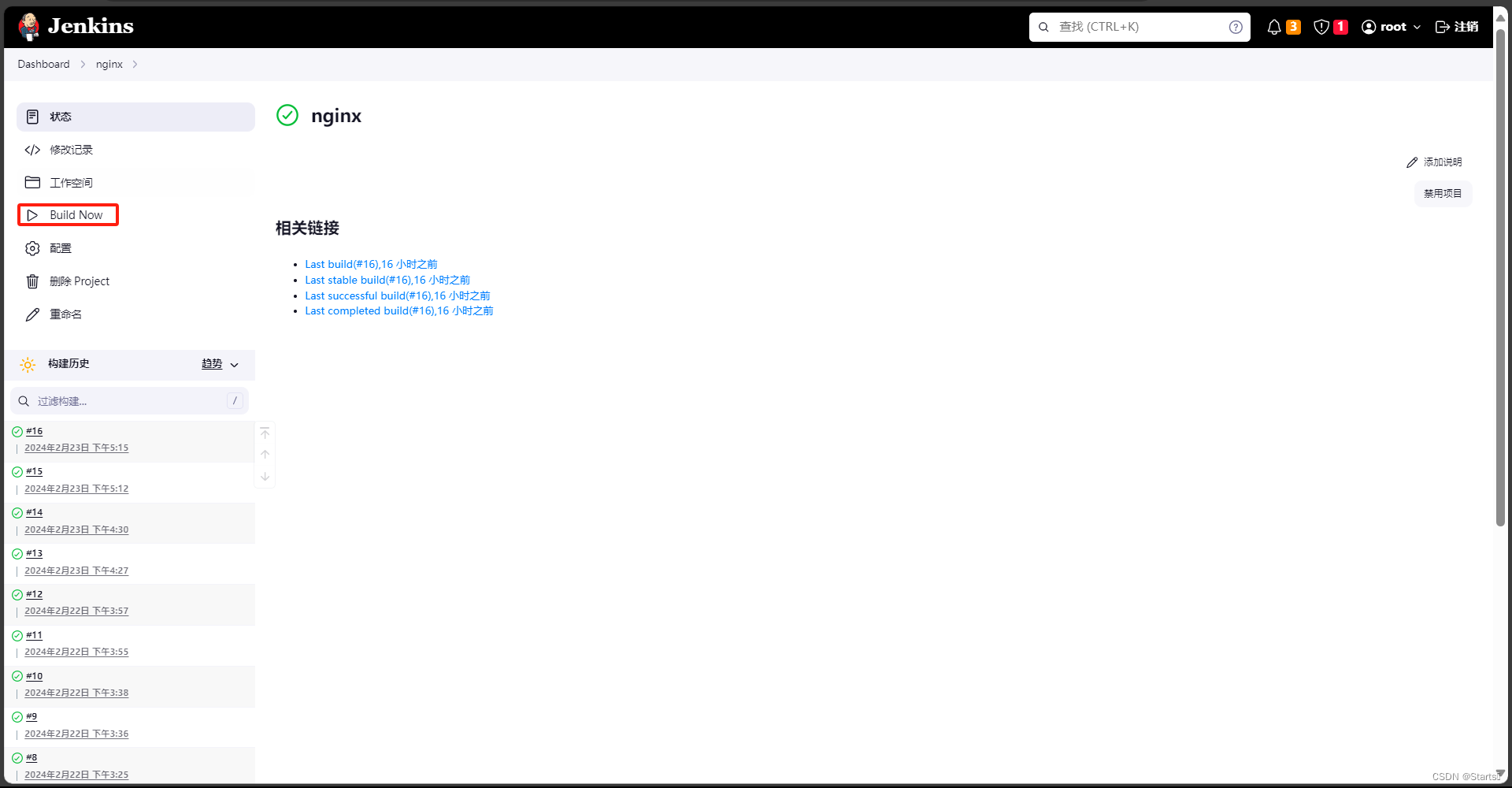
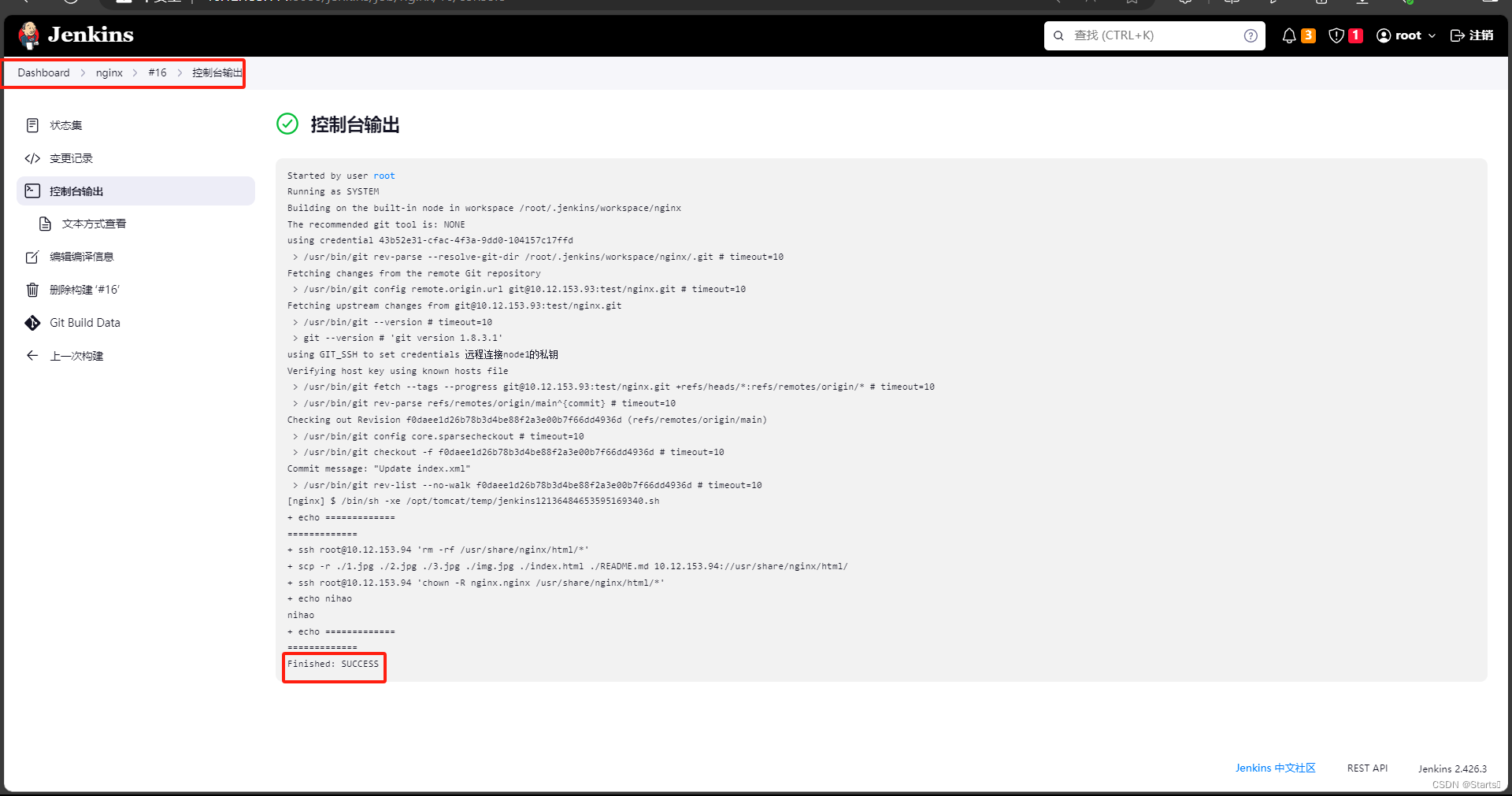
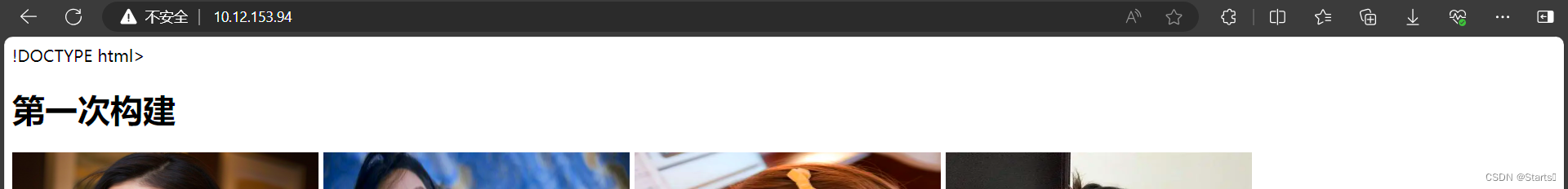
 ⑤进入webhook项目进行构建
⑤进入webhook项目进行构建
























 3437
3437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








