准备工作:
192.168.58.140 部署gitlab 详细参照:http://t.csdnimg.cn/Sb1uz
192.168.58.153 部署Jenkins 详细参照:http://t.csdnimg.cn/HxYPt
新建自由项目:

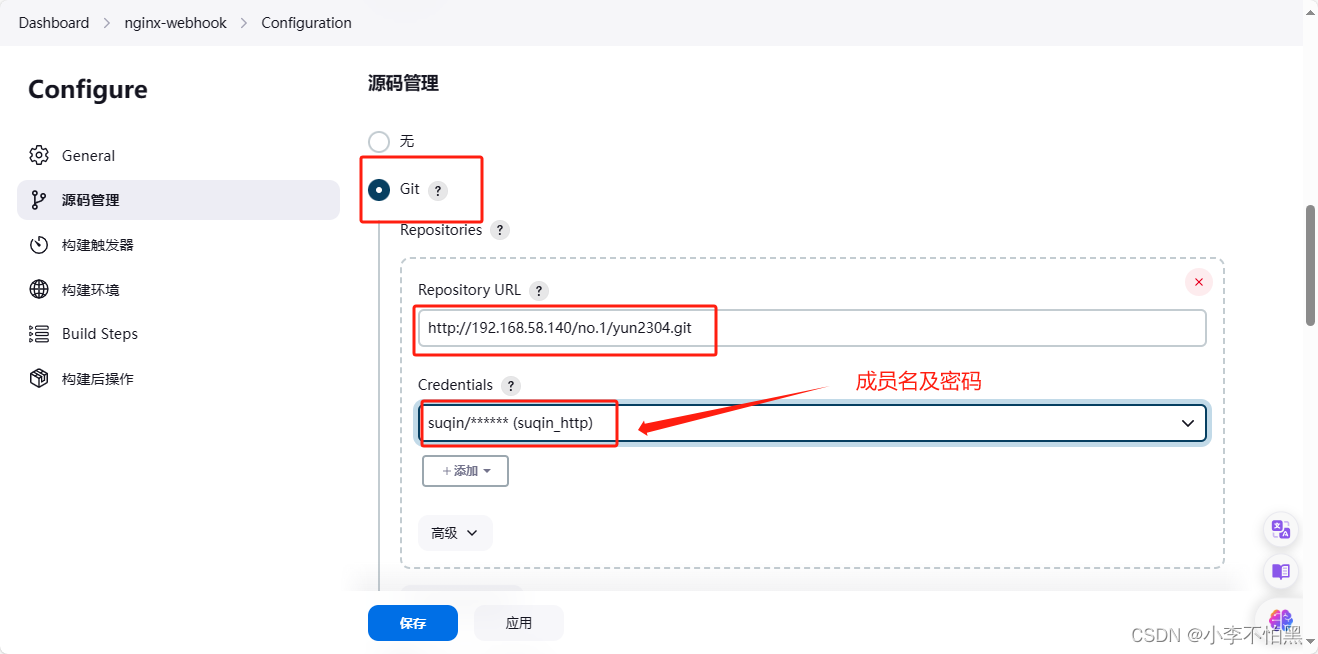
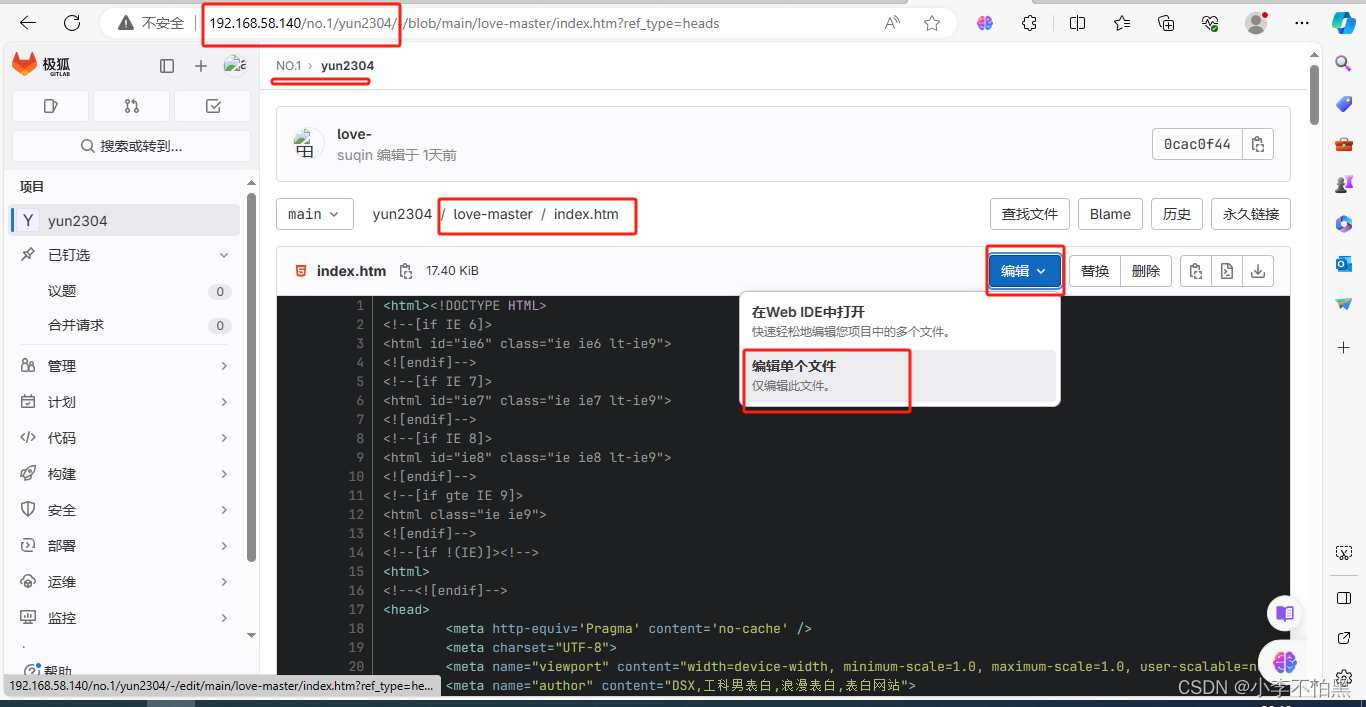
 在gitlab端获取 http://192.168.58.140/no.1/yun2304.git
在gitlab端获取 http://192.168.58.140/no.1/yun2304.git

继续在Jenkins端进行git设置

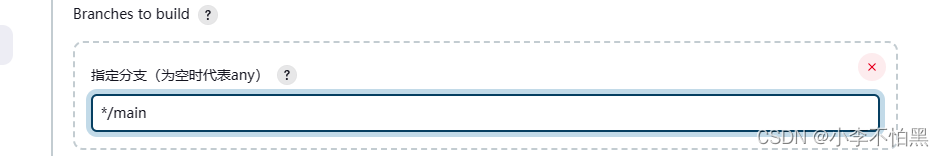
分支要与gitlab中的分支一致

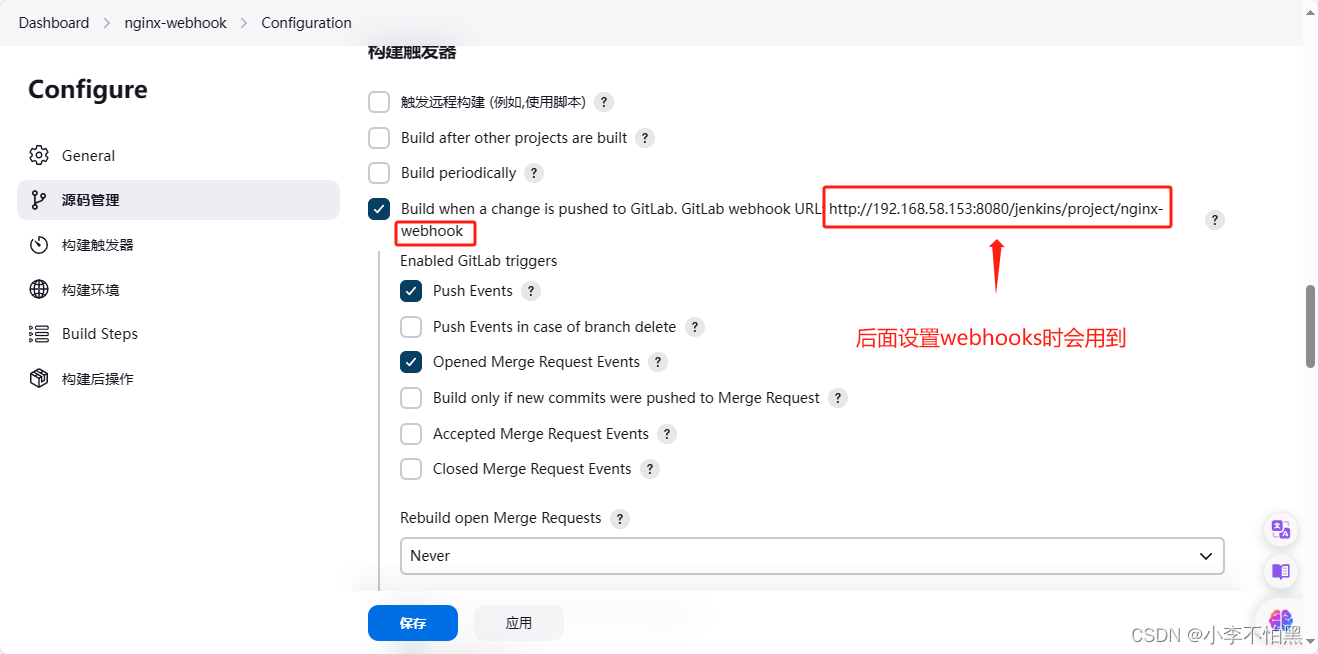
设置构建触发器
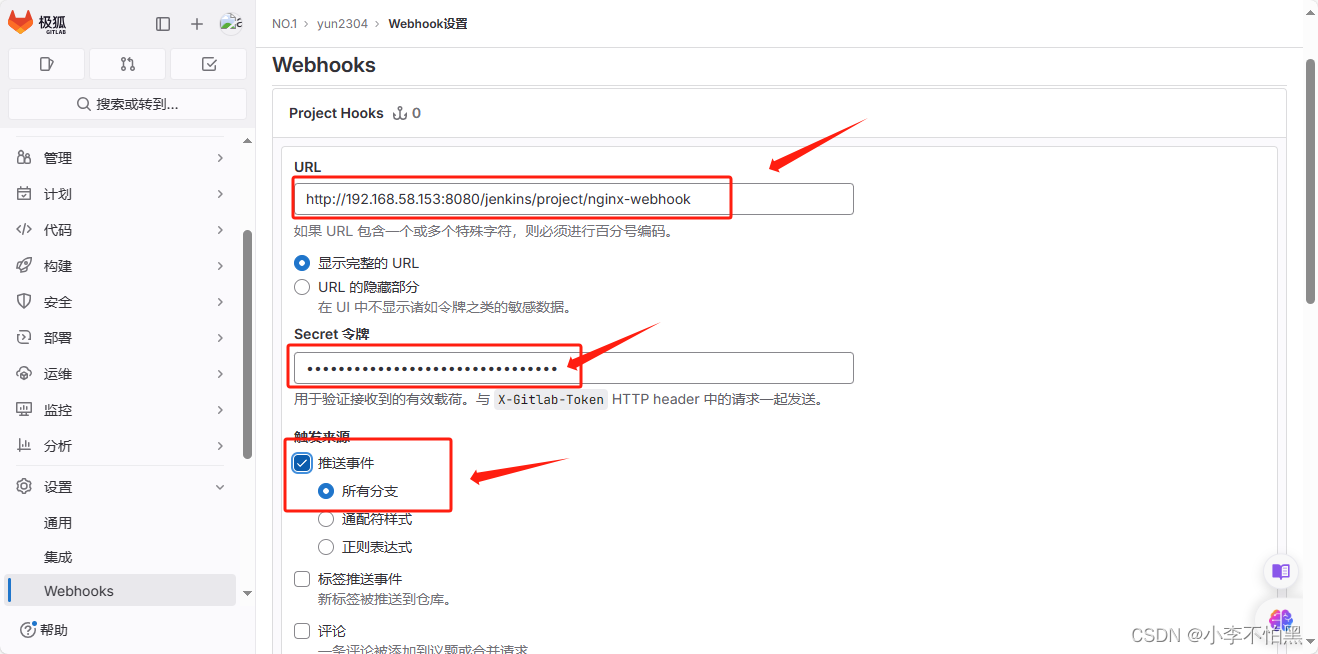
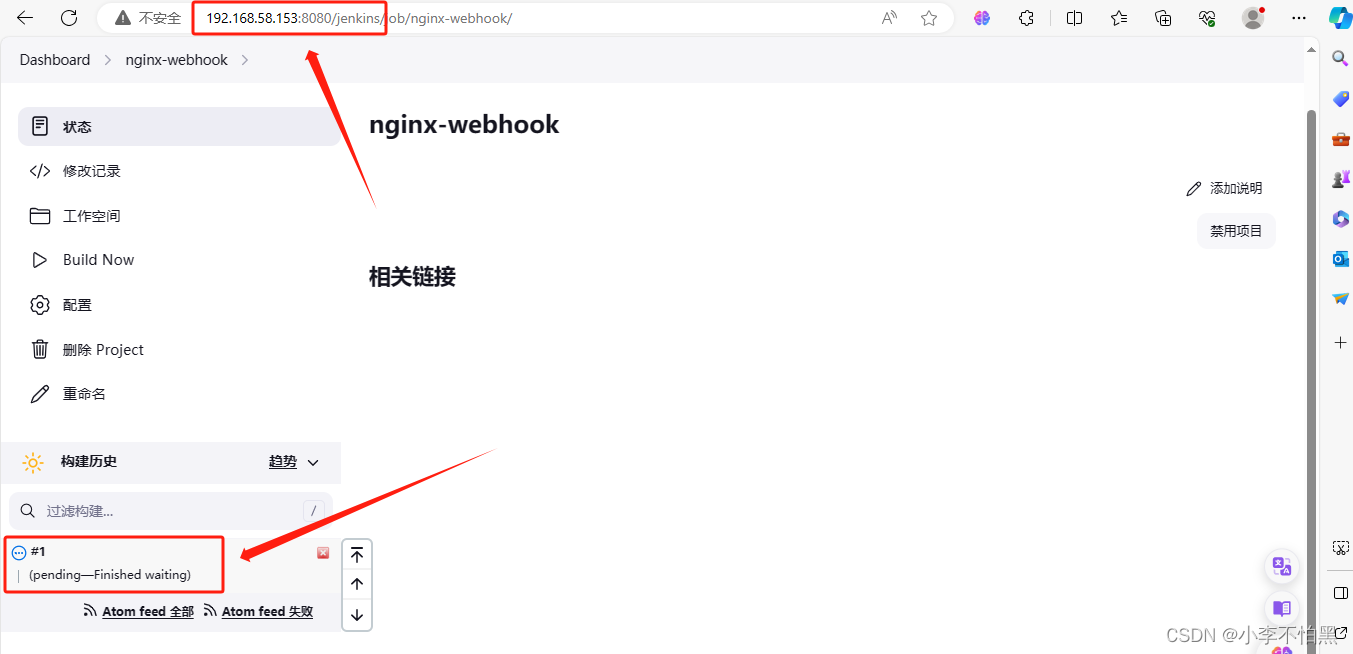
http://192.168.58.153:8080/jenkins/project/nginx-webhook

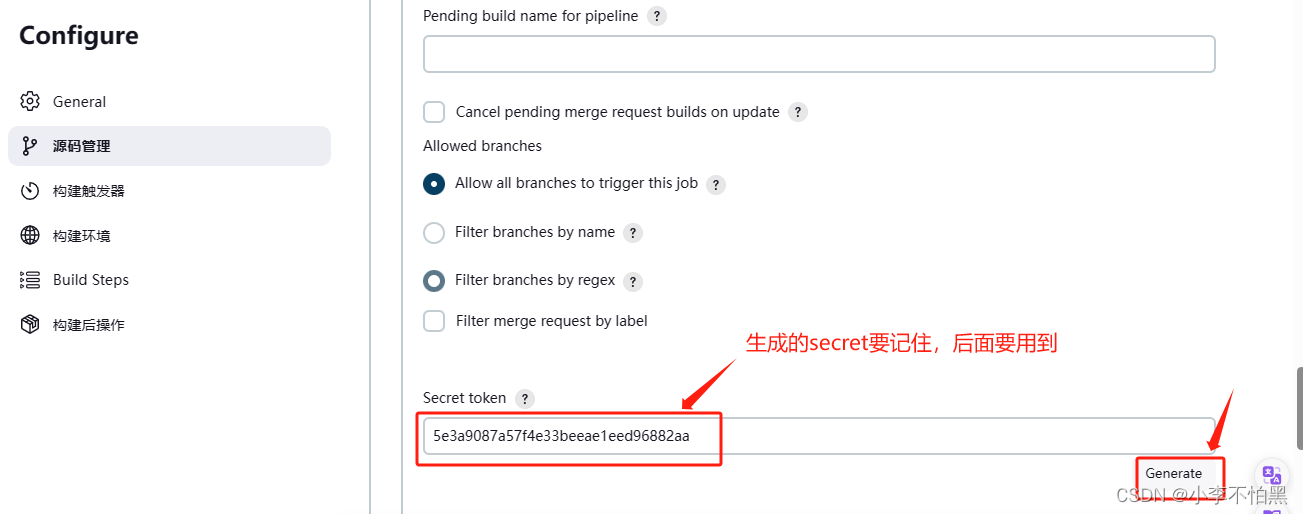
下拉点击 高级 ,继续下拉,生成secret

在gitlab端进入项目中, 设置 - webhooks 进行编辑

点击 添加webhooks。
若出现本地网络不可用,则到 管理中心 - 设置 - 网络 - 出站请求 进行以下设置。设置完之后重新添加webhooks。

测试以下

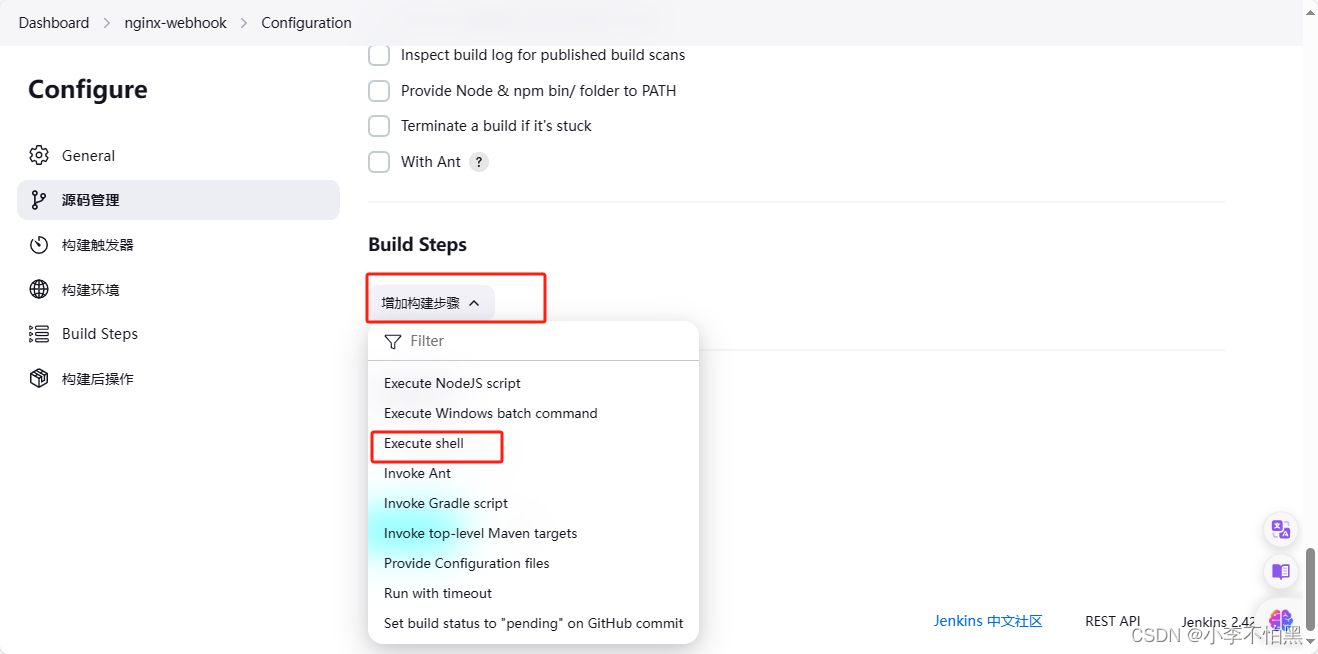
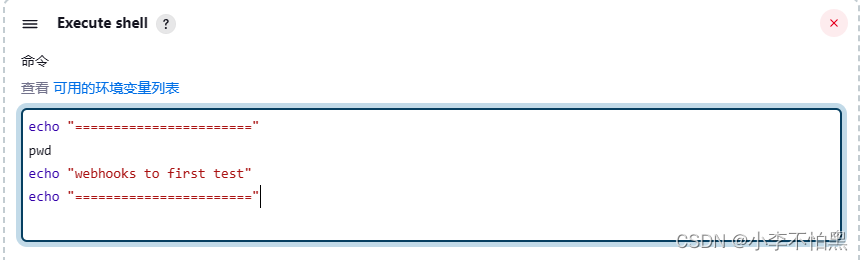
在Jenkins端继续编辑build


编辑完成后保存。
在gitkab端对里面的项目进行修改

编辑完成后 提交更改

提交更改之后,在Jenkins端查看是否触发构建,如出现下图所示信息,则表示已触发构建。


至此,webhooks触发构建完成。






















 2906
2906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








