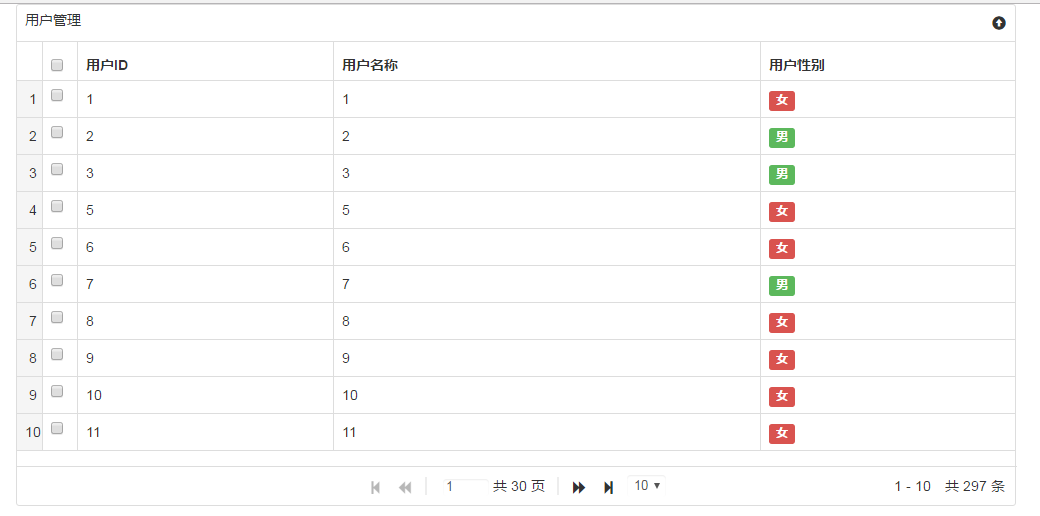
1、在开发中,前台分页是一个很常见的功能。这篇博客讲解了,如何使用jdGrid和Bootstrap实现一个分页数据的显示。分页的效果如下图所示。
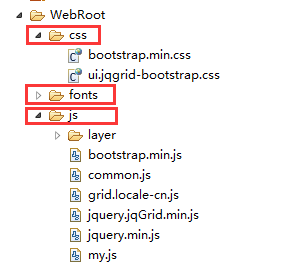
2、开发中需要用到的JavaScript插件文件、CSS文件以及分页导航栏的图标字体文件。目录结构如下,
3、在页面中,引入上面的插件文件。
4、关于jdGrid图表数据的显示
4.1 页面的配置
<!--显示用户数据的表格 -->
<div id="mytable">
<table id="jqGridList"></table>
<div id="jqGridPager"></div>
</div>4.2 JavaScript文件
$(function() {
var jqGrid = $("#jqGridList");
jqGrid.jqGrid({
caption: "用户管理",
url: "PageServlet",
mtype: "GET",
styleUI: 'Bootstrap', //设置jqgrid的全局样式为bootstrap样式
datatype: "json",
//图标显示的格式
colModel: [{
label: '用户ID',
name: 'id',
width: 60,
key: true
}, {
label: '用户名称',
name: 'name',
width: 100
}, {
label: '用户性别',
name: 'money',
width: 60,
formatter: function(value, options, row) {
return value === 0 ?
'<span class="label label-success">男</span>' :
'<span class="label label-danger">女</span>';
}
}],
viewrecords: true,
height: 385,
rowNum: 10, //每页显示记录数
rowList: [10, 30, 50], //用于改变显示行数的下拉列表框的元素数组
rownumbers: true, //添加左侧行号
rownumWidth: 25,
autowidth: true,
multiselect: true,
pager: "#jqGridPager",
/*设置分页显示的导航条信息*/
jsonReader: {
root: "page.list",
page: "page.currPage",
total: "page.totalPage",
records: "page.totalCount"
},
/*像后台请求的参数信息*/
prmNames: {
page: "page",
rows: "limit",
order: "order"
},
gridComplete: function() {
//隐藏grid底部滚动条
$("#jqGridList").closest(".ui-jqgrid-bdiv").css({
"overflow-x": "hidden"
});
}
});
}); 5、后台数据,返回符合条件的JSON数据就可以了。关于后台返回JSON数据可以参考提供的代码。这里不在讲解。
6、关于数据库的信息修改,在c3p0-config.xml中配置自己的数据库信息。
7、源码下载地址
http://pan.baidu.com/s/1cCIzPc8、参考博客地址
http://www.cnblogs.com/kissdodog/p/3875992.html

























 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








