ASP.NET站点导航能够在一个中央位置存储指向所有页面的连接,并在列表中呈现这些连接,也可以使用一个特定的Web服务器控件在每个页面上呈现导航菜单。设计站点导航时,使用站点地图描述站点的逻辑结构,使用ASP.NET 控件在网页上显示导航菜单,通过代码把这两者完美地结合起来,为用户导航站点提供一致的方法。
创建站点地图最简单的方法是创建一个名位Web.sitemap的XML文件,改文件按站点的分层形式组织页面。ASP.NET的默认站点地图提供程序自动选取此站点地图。
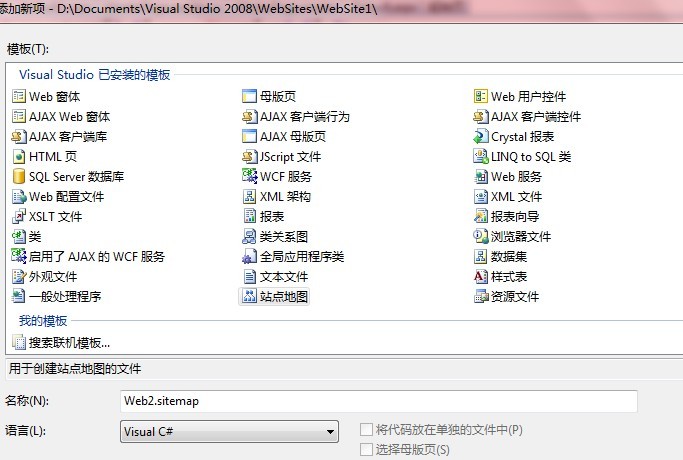
在网站创建完毕后,选择“网站”|“添加新项”命令,弹出“添加新项”对话框。在该对话框汇中选择“站点地图”,如图所示:
单击”添加“按钮,把站点地图添加到网站中。打开该文件,其代码程序如下所示:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" descr







 本文介绍了如何在ASP.NET中创建Web.sitemap文件来组织网站页面,并通过TreeView控件展示分层导航。首先,通过添加新项生成站点地图XML文件,然后填充URL、title和description信息。接着,利用TreeView结合SiteMapDataSource控件,实现与站点地图的绑定,从而创建动态的网站导航结构。
本文介绍了如何在ASP.NET中创建Web.sitemap文件来组织网站页面,并通过TreeView控件展示分层导航。首先,通过添加新项生成站点地图XML文件,然后填充URL、title和description信息。接着,利用TreeView结合SiteMapDataSource控件,实现与站点地图的绑定,从而创建动态的网站导航结构。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








