Android 系统 5.0 以上的 Settings 的 EditText 的 UI不是很好看,在我们定制自己的设置的时候,需要修改系统 Settings 的 EditText 的UI风格。
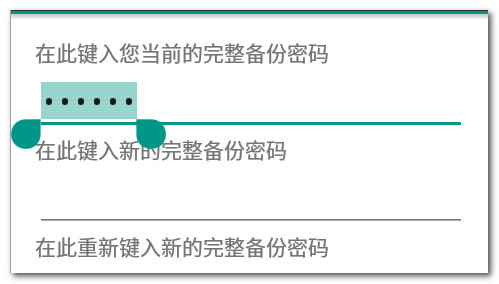
原先的:
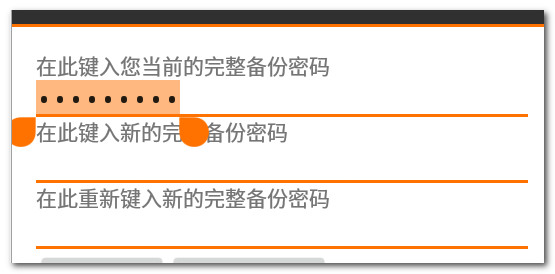
修改过后:
1.自定义一个EditText的style
<style name="customEditTextStyle" parent="@*android:style/Widget.Material.EditText">
<item name="android:background">@drawable/sunmi_edit_bg</item>
<item name="android:textCursorDrawable">@drawable/sunmi_edit_cursor_color</item>
<item name="android:textColorHighlight">#80ff7200</item>
<!-- <item name="android:textSelectHandle">@drawable/sunmi_edit_cursor_color</item> -->
</style>
android:background:背景
android:textCursorDrawable:光标颜色
android:textColorHighlight:下面半圆的颜色
android:textSelectHandle:选中的颜色sunmi_edit_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<gradient
android:endColor="#ff7200"
android:startColor="#ff7200" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle" >
<gradient
android:endColor="@android:color/white"
android:startColor="@android:color/white" />
</shape>
</item>
</layer-list>sunmi_edit_cursor_color.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<size android:width="2dp" />
<solid android:color="#ff7200" />
</shape>在我们要是使用的主题中加上:
<!-- For EditText -->
<item name="@*android:editTextStyle">@style/customEditTextStyle</item>
<item name="@*android:colorControlActivated">#ff7200</item>这样就好了,修改 EditText 的背景,光标颜色,选中颜色,下原点的颜色。 完美解决。
























 2400
2400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








