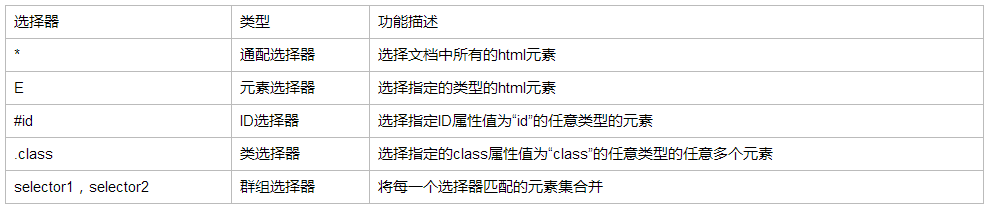
1.基本选择器:

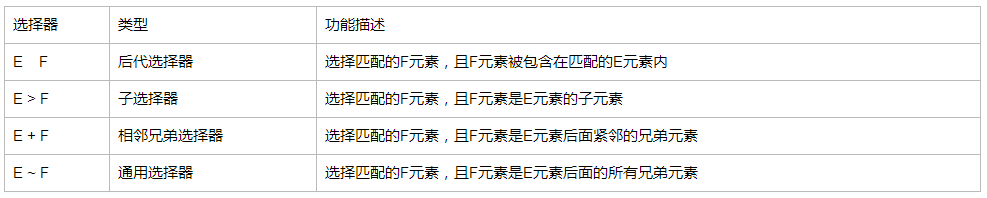
2.层次选择器:

3.属性选择器:

示例⑴:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
background: peachpuff;
margin-bottom: 4px;
}
p a{
display: block;
text-decoration: none;
color: #444;
background: url(img/w.gif) no-repeat 3px center;
}
p a[href*=doc]{
background: url(img/w.gif) no-repeat 3px center;
}
p a[href*=text]{
background: url(img/text.gif) no-repeat 3px center;
}
p a[href*=pdf]{
background: url(img/swf.gif) no-repeat 3px center;
}
p a[href*=exl]{
background: url(img/x.gif) no-repeat 3px center;
}
</style>
</head>
<body>
<p><a href="http://www.baidu.com/doc/javascript:">css3学习</a></p>
<p><a href="http://www.baidu.com/text/javascript:">css3学习</a></p>
<p><a href="http://www.baidu.com/pdf/javascript:">css3学习</a></p>
<p><a href="http://www.baidu.com/exl/javascript:">css3学习</a></p>
</body>
</html>运行效果:
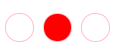
示例⑵:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
label{
float: left;margin: 0 5px;overflow: hidden;position: relative;
}
label input{
position: absolute;top: -50px;left: -50px;
}
span{
float: left;width: 30px;height: 30px;border: 2px solid pink;border-radius: 50%;
}
input:checked~span{
background: red;
}
</style>
</head>
<body>
<label>
<input type="radio" name="tab" id="" value="" />
<span></span>
</label>
<label>
<input type="radio" name="tab" id="" value="" />
<span></span>
</label>
<label>
<input type="radio" name="tab" id="" value="" />
<span></span>
</label>
</body>
</html>运行效果:
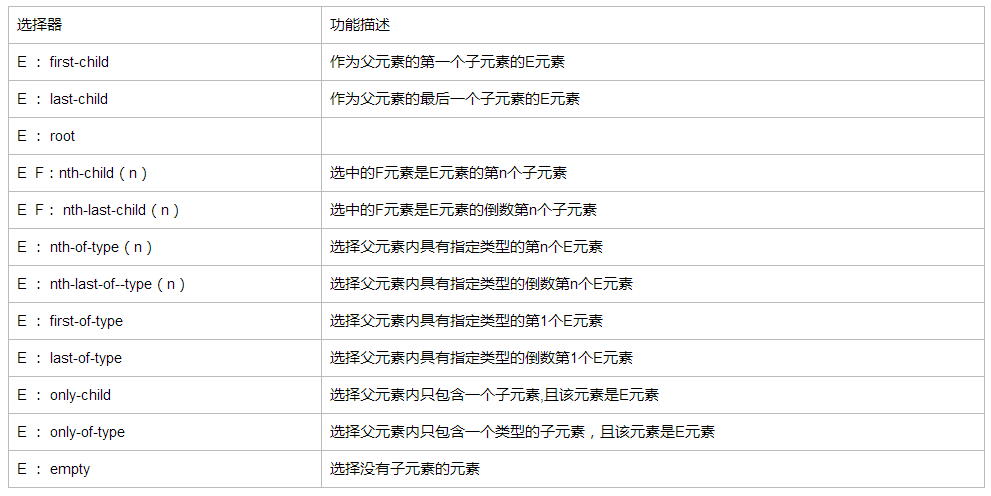
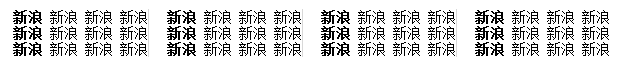
4.结构伪类选择器:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul li{
list-style: none;
}
li{
width: 150px;
border-right: 1px solid #d8d8d8;
float: left;
margin: 0 10px;
color: #444;
}
li a{
color: #000;
text-decoration: none
}
li:nth-last-child(1){
border: 0;
}
li a:nth-child(4n+1){
font-weight: bold;
}
</style>
</head>
<body>
<ul>
<li>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
</li>
<li>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
</li>
<li>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
</li>
<li>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
<a href="jac=vascript:">新浪</a>
</li>
</ul>
</body>
</html>运行效果:
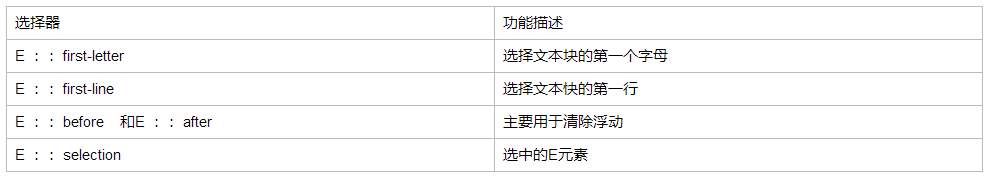
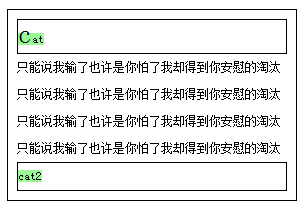
5.文本新增伪类:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
width: 300px;
border: 1px solid #000;
font: 12px/30px "宋体";
padding: 10px;
}
p:first-line{
background: palegreen;
}
p:first-letter{
font-size: 30px;
}
p::selection{
background: #666;
color: plum;
}
p:before{
content: "cat";
display: block;
border: 1px solid #000;
}
p:after{
content: "cat2";
display: block;
border: 1px solid #000;
}
</style>
</head>
<body>
<p>只能说我输了也许是你怕了我却得到你安慰的淘汰只能说我输了也许是你怕了我却得到你安慰的淘汰只能说我输了也许是你怕了我却得到你安慰的淘汰只能说我输了也许是你怕了我却得到你安慰的淘汰</p>
</body>
</html>运行效果:


























 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








