VsCode(Visual Studio Code) 安装插件教程

1、打开VsCode

桌面上、最近安装程序上找找吧
在桌面上双击,打开
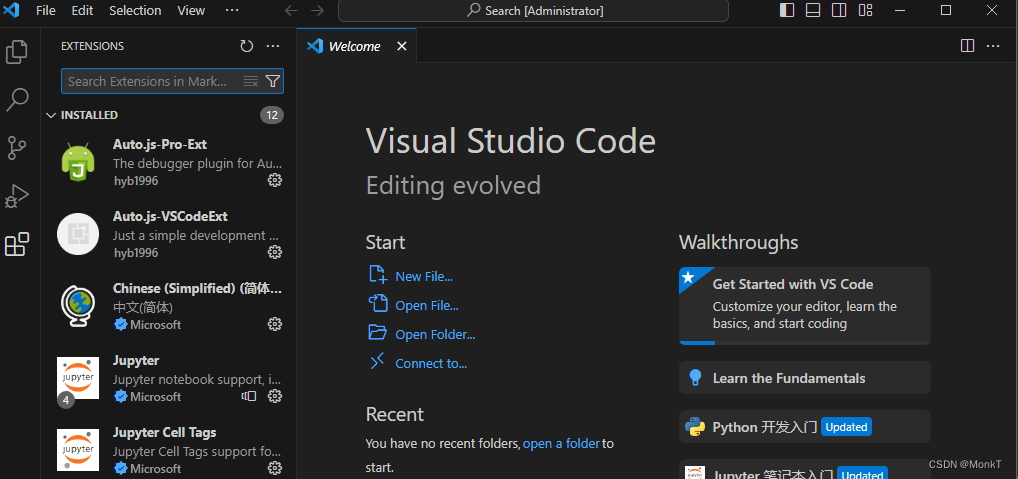
2、打开的效果图
 3、点击左侧最后的插件图标
3、点击左侧最后的插件图标

4、打开后如下图所示

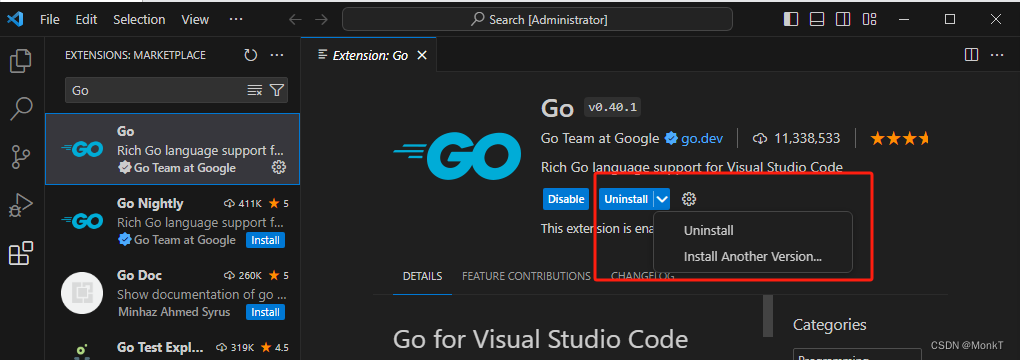
5、在输入框中输入Go

6、同样在安装插件页面也可以卸载、安装其它版本和禁用操作

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
VsCode(Visual Studio Code) 安装插件教程

1、打开VsCode

桌面上、最近安装程序上找找吧
在桌面上双击,打开
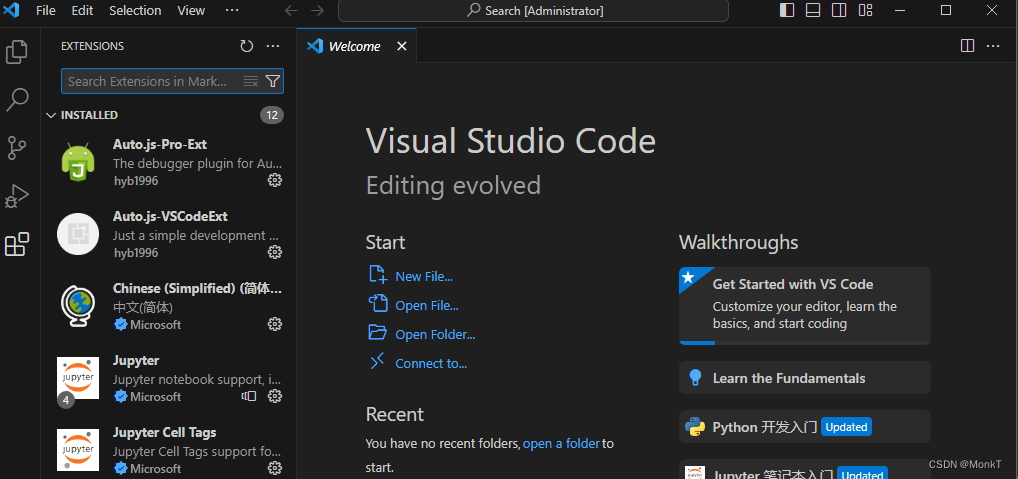
2、打开的效果图
 3、点击左侧最后的插件图标
3、点击左侧最后的插件图标

4、打开后如下图所示

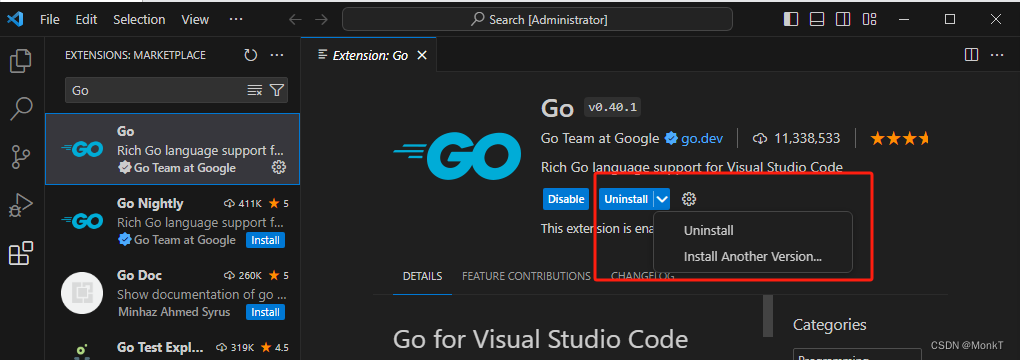
5、在输入框中输入Go

6、同样在安装插件页面也可以卸载、安装其它版本和禁用操作

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
 36万+
36万+
 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


