今天遇到一题笔试题, 虽然做对了,记录一下
下面的代码输出是什么
var obj = {a:1,b:2}
var type = "hehe"
var arr = [1,2,3]
function change(type, obj, arr){
type = 'fff'
obj = {c:1}
arr.push(4)
}
change(type, obj, arr)
console.log(type)
console.log(obj)
console.log(arr)
答案是
// hehe
// {a: 1, b: 2}
// [1, 2, 3, 4]
为什么obj不会变成 {c:1} ?
因为参数是按值传递的
- obj 保存的是对象的引用地址
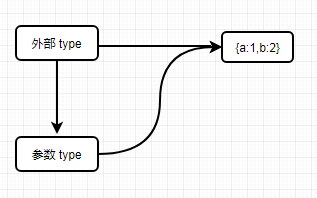
调用change,将obj的值赋值给change中的obj,
此时外部obj和形参obj均指向{a: 1, b: 2}

2. 对内部obj赋值为{c:1}

所以根本不会影响到外部obj






















 3727
3727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








