整理一下console的方法
console.log
最常用的就是console.log了, 其实这个方法支持css, 如下, 很花哨
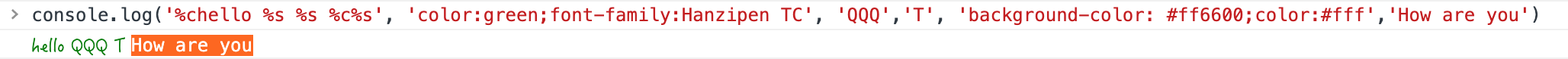
console.log('%chello %s %s %c%s', 'color:green;font-family:Hanzipen TC', 'QQQ','T', 'background-color: #ff6600;color:#fff','How are you')

可以看到%c对应样式, %s对应字符,
上面第一个参数中, 书写的顺序是%c %s %s %c %s, 所以从第二个参数开始, 传参顺序的是样式, 字符, 字符, 样式, 字符.
console.warn
警告
console.warn('This is a warning')

console.error
错误
console.warn('This is a warning')

console.count
计数, 相同的label数量会相加 (可以用来统计函数调用次数)
console.count()
console.count()
console.count()
console.count('ddd')
console.count('hhh')
console.count('ddd')
console.count('hhh')
// 结果:
// default: 1
// default: 2
// default: 3
// ddd: 1
// hhh: 1
// ddd: 2
// hhh: 2
console.assert
断言, 断言为false,则将打印一个错误消息
let num = 10
console.assert(num < 5, "num is large than 5")

console.debug
只有在level包含Verbose的时候才显示

console.debug('Only view at the "debug" log level')

console.info
只有在level包含Info的时候才显示
console.dir
打印出该对象的所有属性和属性值.
let obj = {
a: 1,
b: {
bb: 22,
cc: {
ccc: 222
}
},
fn() {
return
}
}
console.dir(obj)
和普通的log好像没什么区别?
console.dirxml
console.dirxml(document)
和普通的log好像没什么区别?
console.group() / console.groupEnd()
分组
console.group('out');console.log('1');console.log('2');console.group('inner');console.log('333');

console.table
表格得形式展示对象/数组
console.time() / console.timeEnd()
可以用于计时(参数用于区分多个timer, 也用于显示打印的label)
console.time('Traversal');
let i = 100000000;
while(i >= 0){
i--;
}
console.timeEnd('Traversal');























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








