1.百度离线地图下载
使用斑马鱼百度地图下载工具:下载地址
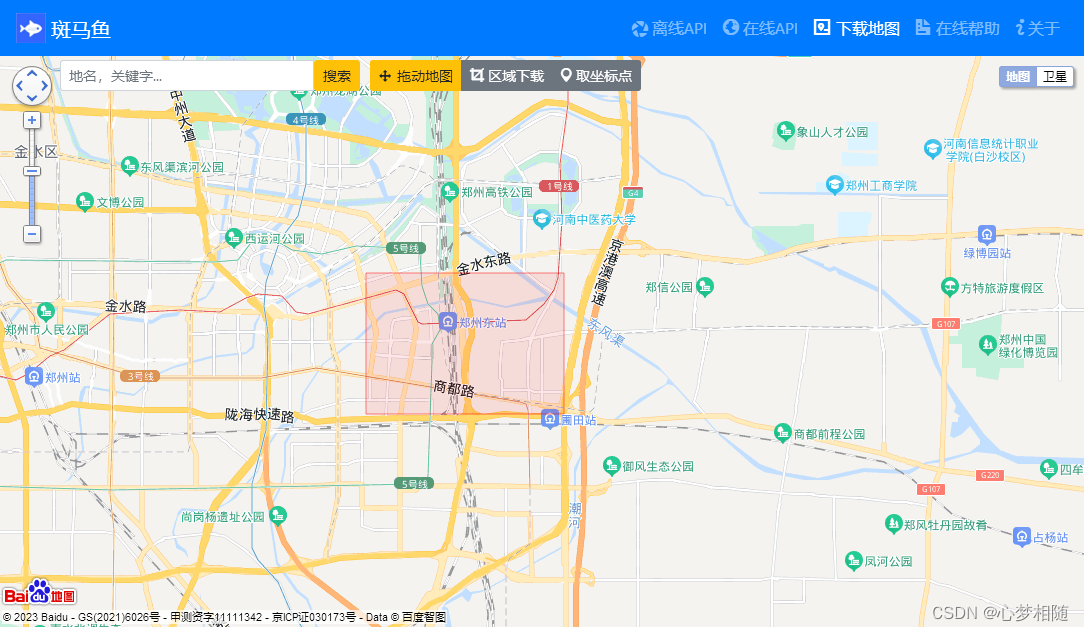
选中要下载的区域进行下载


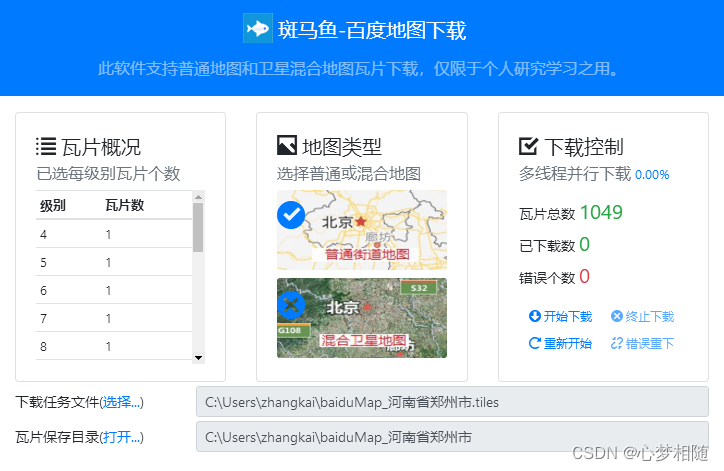
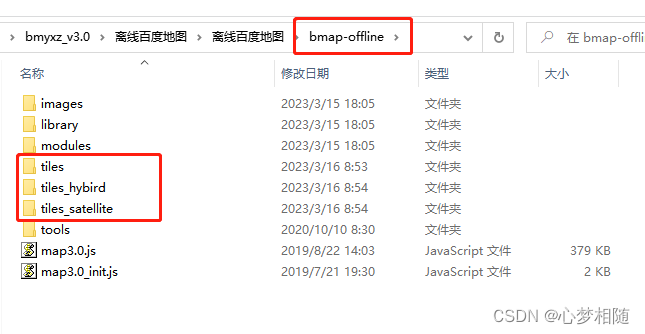
我这里只下载普通地图,在下载目录生成tiles目录,如果选择混合地图会生成三个目录,并将目录内容拷贝斑马鱼对应目录下。

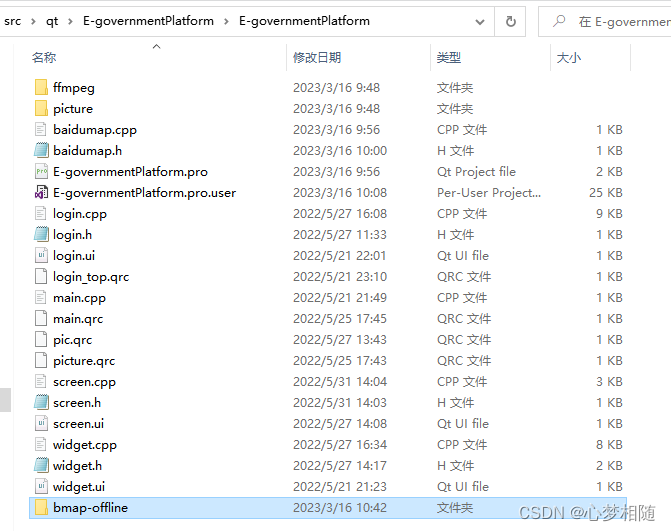
将bmap-offline目录拷贝到QT工程目录下

2.创建网页文件baiduMap.htlm
直接使用斑马鱼下dome里的html文件,并注意修改路径,我的baiduMap.htlm文件和bmap-offline目录在同一目录下:
<script type="text/javascript" src="./bmap-offline/map3.0_init.js"></script>
<script type="text/javascript" src="./bmap-offline/map3.0.js"></script>
注意加上下面这行:
<script type="text/javascript" src="./qwebchannel.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<!-- 百度地图3.0 离线API Begin -->
<script type="text/javascript" src="./bmap-offline/map3.0_init.js"></script>
<script type="text/javascript" src="./bmap-offline/map3.0.js"></script>
<!-- 百度地图3.0 End -->
<script type="text/javascript" src="./qwebchannel.js"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(113.812308,34.798292), 12); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_SATELLITE_MAP,
BMAP_HYBRID_MAP
]}));
//离线不支持
//map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
setTimeout(function(){
layer.msg('鼠标滚轮缩放',{'offset':'b'});
},1000);
</script>
<script type="text/javascript" src="../demo.js"></script>
3.QT程序编写
我是在一个自建的弹窗类Screen中展示的地图
1.screen.cpp
#include "screen.h"
#include "ui_screen.h"
#include <QGuiApplication>
#include <QScreen>
#pragma execution_character_set("utf-8")
Screen::Screen(QWidget *parent) :
QWidget(parent),
ui(new Ui::Screen)
{
ui->setupUi(this);
init_ui();
}
Screen::~Screen()
{
delete ui;
}
void Screen::init_ui()
{
//设置全屏
this->setWindowState(Qt::WindowMaximized);
this->setWindowFlags(Qt::FramelessWindowHint);
this->setStyleSheet("background-color:rgb(14,14,14)");
mapBaidu = new BaiduMap();
layFloor = new QGridLayout();
setLayout(layFloor);
layFloor->setColumnStretch(0,1);
layFloor->setRowStretch(0,1);
layFloor->addWidget(mapBaidu->map);
}
2.screen.h
#ifndef SCREEN_H
#define SCREEN_H
#include <QWidget>
#include <QGridLayout>
#include <QLabel>
#include <QPushButton>
#include <QDir>
#include <QWebEngineView>
#include <QGridLayout>
#include "baidumap.h"
namespace Ui {
class Screen;
}
class Screen : public QWidget
{
Q_OBJECT
public:
explicit Screen(QWidget *parent = nullptr);
~Screen();
private:
Ui::Screen *ui;
private:
BaiduMap *mapBaidu;
QGridLayout *layFloor;
void init_ui();
};
#endif // SCREEN_H
地图类用于初始化地图及后期控制与地图的交互
3.baidumap.cpp
#include "baidumap.h"
#include <QDir>
BaiduMap::BaiduMap()
{
/*百度地图初始化*/
map = new QWebEngineView();
channel = new QWebChannel(this);
QDir temDir("../E-governmentPlatform/baiduMap.html");
QString absDir = temDir.absolutePath();
QString filePath = "file:///" + absDir;
map->page()->load(QUrl(filePath));
map->resize(1000,1000);
channel->registerObject(QString("baidu"),this);
map->page()->setWebChannel(channel);
}
4.baidumap.h
#ifndef BAIDUMAP_H
#define BAIDUMAP_H
#include <QObject>
#include <QWebEngineView>
#include <QWebChannel>
class BaiduMap : public QObject
{
Q_OBJECT
public:
QWebEngineView *map;
BaiduMap();
private:
QWebChannel *channel;
};
#endif // BAIDUMAP_H
3. 运行效果






















 7369
7369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








