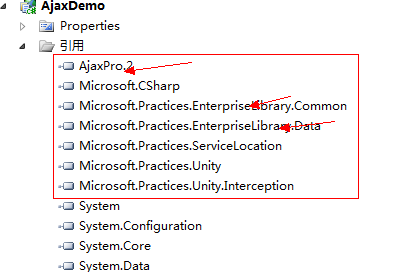
1、新建一个web网站,添加如下几个dll引用。具体的dll文件可在如下地址下载:http://download.csdn.net/detail/taomanman/4167764

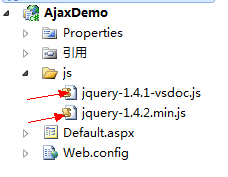
2、新建一个js文件夹,放jquery-1.4.1-vsdoc.js和jquery-1.4.2.min.js两个js文件。点击下载:http://download.csdn.net/detail/taomanman/4167768

3、配置Web.config文件,添加数据库连接字符串及AjaxPro的配置,如下代码:
<?xml version="1.0" encoding="utf-8"?>
<!--
有关如何配置 ASP.NET 应用程序的详细消息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<!--添加数据库连接字符串开始-->
<connectionStrings>
<add name="MyConnectionString"
connectionString="Data Source=192.168.2.105;Initial Catalog=数据库名;User ID=sa;Password=sa" providerName="System.Data.SqlClient" />
</connectionStrings>
<!--添加数据库连接字符串结束-->
<system.web>
<compilation debug="true" targetFramework="4.0" />
<!--添加ajaxpro开始-->
<httpHandlers>
<add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/>
</httpHandlers>
<!--添加ajaxpro结束-->
</system.web>
</configuration>
4、在Default.aspx页面中添加2个html控件select下拉框,添加js文件,这里主要是利用AjaxPro实现aspx页面访问aspx.cs中的方法,主要代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AjaxDemo.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ajax方式无刷新级联下拉</title>
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//页面加载时执行函数
$(function () {
DDL_Init();
});
//加载下拉框
function loadSelect(jsonObj) {
if (jsonObj == "") {
return '<option title="-1" selected="selected" value="请选择">请选择</option>';
}
jsonObj = eval("(" + jsonObj + ")");
var jsonStr = "";
$(jsonObj).each(function (key, value) {
//[{"id": "2011","name": "2011年"}]
//[{ "id": "2", "name": "第2期" }, { "id": "1", "name": "第1期"}]
jsonStr += '<option value="' + this.id + '" title="' + (key - 1) + '">' + this.name + '</option>';
});
return jsonStr;
}
//下拉框恢复
function resetSelect(selectStr) {
return '<option title="-1" selected="selected">' + selectStr + '</option>';
}
$("#YearID").change(function () {
var yearValue = $(this).attr("title").val();
var issueStr;
if (yearValue == "-1") {
issueStr += loadSelect(getIssueNumList(yearValue));
}
$("#Year_IssumNum").html(issueStr);
});
//获得年份
function getYearList() {
//前台获取后台方法,获得值
var obj = AjaxDemo.Default.getYearList();
return obj.value;
}
//获得某个年份下的期
function getIssueNumList(year) {
var obj = AjaxDemo.Default.getIssueNumList(year + "");
return obj.value;
}
//初始化下拉控件
function DDL_Init() {
var year = loadSelect(getYearList());
//绑定年份
$("#YearID").append(year);
//绑定期号
var issueNum = loadSelect(getIssueNumList($("#YearID option:first").val()));
$("#Year_IssumNum").append(issueNum);
}
</script>
</head>
<body>
<form id="form1" runat="server">
年份:
<select name="" class="year" id="YearID">
</select>
期号:
<select name="" class="issueNum " id="Year_IssumNum">
</select>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxPro;
using Microsoft.Practices.EnterpriseLibrary.Data.Sql;
using System.Data.Common;
using System.Data;
namespace AjaxDemo
{
public partial class Default : System.Web.UI.Page
{
SqlDatabase _db = new SqlDatabase(System.Configuration.ConfigurationManager.ConnectionStrings["MyConnectionString"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
}
AjaxPro.Utility.RegisterTypeForAjax(typeof(Default));
}
[AjaxMethod()]
public string getYearList()
{
string strSQL = "select distinct t.[year] from SeedlingCommentCountyInfo t order by year desc";
DbCommand dbcmd = this._db.GetSqlStringCommand(strSQL);
DataSet ds = _db.ExecuteDataSet(dbcmd);
string dateStr = "[";
if (ds.Tables[0].Rows.Count > 0)
{
foreach (DataRow drDate in ds.Tables[0].Rows)
{
dateStr += "{\"id\": \"" + drDate["year"].ToString() + "\",\"name\": \"" + drDate["year"].ToString() + "年\"},";
}
dateStr = dateStr.TrimEnd(',') + "]";
}
else
{
dateStr = "";
}
return dateStr;
}
[AjaxMethod()]
public string getIssueNumList(string year)
{
string strSQL = "select distinct t.issueNum from SeedlingCommentCountyInfo t where year=" + year + " order by issueNum desc";
DbCommand dbcmd = this._db.GetSqlStringCommand(strSQL);
DataSet ds = _db.ExecuteDataSet(dbcmd);
string issueNumStr = "[";
if (ds.Tables[0].Rows.Count > 0)
{
foreach (DataRow drIssueNum in ds.Tables[0].Rows)
{
issueNumStr += "{\"id\": \"" + drIssueNum["issueNum"].ToString() + "\",\"name\": \"第" + drIssueNum["issueNum"].ToString() + "期\"},";
}
issueNumStr = issueNumStr.TrimEnd(',') + "]";
}
else
{
issueNumStr = "";
}
return issueNumStr;
}
}
}























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








