4.复习笔记(这个就是课后习题以及课程所呈现的需求)
1.边框设置
①设置初始值,变宽和高度都是500,颜色是淡颜色.
边框类型为固定,设置高度和颜色.
②边框的类型
设置边框和高度和宽度都为500.
北京颜色为绿色,看效果.
边框宽度为30px
边框颜色为红色.
边框类型为实线.
③3D凹槽的边框.
④菱形边框.
⑤凹进去的边框.
⑥突出来的边框.
2.边框颜色设置
①设置边框两个颜色轮流
②设置边框四个颜色轮流.
③也可以分别指定边框的设置.
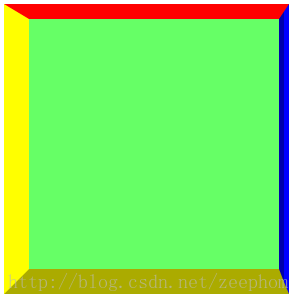
分别设置顶部边框:实线,红色,3像素.
右边边框:实线,蓝色,30px
还有有边框
3.综合边框设置
设置综合边框为:凹槽,黄色,50像素.
5.自测代码
1里面的③和④是相反的,⑤和⑥是相反的.
综合边框申明和单独边框申明,级别是谁最后规定,谁说了算.
如果是综合边框先申明:
border:outset yellow 50px;
border-top:solid red 30px;
border-right:groove blue 20px;那么是这样的:
如果是
border-top:solid red 30px;
border-right:groove blue 20px;
border:outset yellow 50px;那么结果是这样的
2.课堂笔记
1.边框设置
(1)边框类型(地步一根线)
borderstyle.一共6种.
设置边框类型为固定.
设置高度宽度和颜色.
(2)边框的类型
设定边框宽度和高度.
高度宽度500;
背景颜色为绿色;
看看效果.
div
{
width:500px;
height:500px;
background-color:#6F9;
border-width:30px;
border-color:red;
border-style:solid;
}
(3)3D凹槽的边框
border-style:groove;
(4)菱形边框
border-style:ridge;
(5)凹进去了
border-style:inset;
(6)突出来了
outset
2.边框颜色的设置
(1)更改两种颜色
border-color:red blue;
(2)设置4个颜色
border-color:red blue yellow green;
3.分别设置各个边框
(1)只设置上边框
border-top:solid red 3px;
(2)设置有边框
border-right:solid blue 30px;
4.综合生命边框,四个边框都一样的
设置边框为凹槽,黄色,宽度为50像素.
border:groove yellow 50px;
3.课程效果图

1.代码
div
{
width:500px;
height:500px;
background-color:#6F9;
border:groove yellow 50px;
}























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








