4.复习笔记(这个就是课后习题以及课程所呈现的需求)
(1)第一个试验,区别文本和标签的区别(这个是从W3School文档上找的)
(2)获取网页上元素的值(这个是从W3School文档上找的)
(3)设置网络上元素的值(这个是从W3School文档上找的)
(4)回调函数的应用
(4).1批量改变标签里面的内容
(4).2但是把b标签也显示出来到了,所以要做一些修改
5.自测代码
2.课堂笔记
1.
DOM =document object model=文档对象模型
W3School文档
→首先打开w3c文档→搜索jquery→点击jQuery教程
→找到jQuery HTML
jQuery 获取
jQuery 设置
jQuery 添加
jQuery 删除
jQuery CSS 类
jQuery css()
jQuery 尺寸
然后点击jQuery 获取
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
val() <input type="text" value="测试" id="name">
$("#name").val() //得到结果"测试"
<div id="info"><b>早上好</b></div>
$("#info").text() //早上好 innerText
$("#info").html() //<b>早上好</b> innerHTML
(1)第一个试验,区别文本和标签的区别(这个是从W3School文档上找的)
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
<p id="test">这是段落中的<b>粗体</b>文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
</body>
</html>
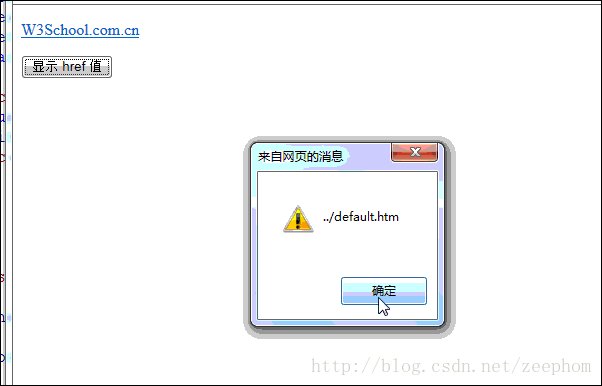
(2)获取网页上元素的值(这个是从W3School文档上找的)
attr()显示文件的属性
//
<script type="text/javascript" src="../../BK002 Jquery/jquery-3.2.1.js"></script>
<title>无标题文档</title>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("#w3s").attr("href"));
});
});
</script>
</head>
<body>
<p><a href="../default.htm" id="w3s">W3School.com.cn</a></p>
<button>显示 href 值</button>
</body>
(3)设置网络上元素的值(这个是从W3School文档上找的)
<script type="text/javascript" src="../../BK002 Jquery/jquery-3.2.1.js"></script>
<title>无标题文档</title>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#w3s").attr("href","http://www.baidu.com");
$("#info").html("<b>你好</b>")
});
});
</script>
</head>
<body>
<div id="info">这是一段测试文字</div>
<p><a href="../default.htm" id="w3s">W3School.com.cn</a></p>
<button>显示 href 值</button>
</body>
</html>
(4)回调函数的应用
妈的,下面是帮助文档的内容
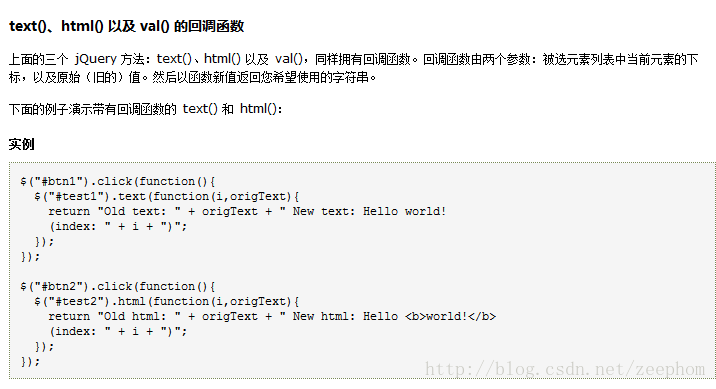
text()、html() 以及 val() 的回调函数
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 text() 和 html():
实例
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "Old text: " + origText + " New text: Hello world!
(index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "Old html: " + origText + " New html: Hello <b>world!</b>
(index: " + i + ")";
});
});
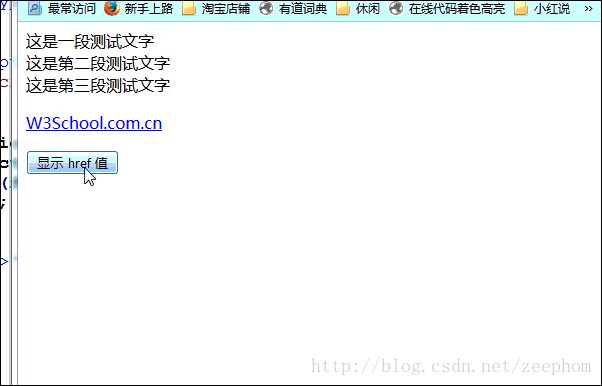
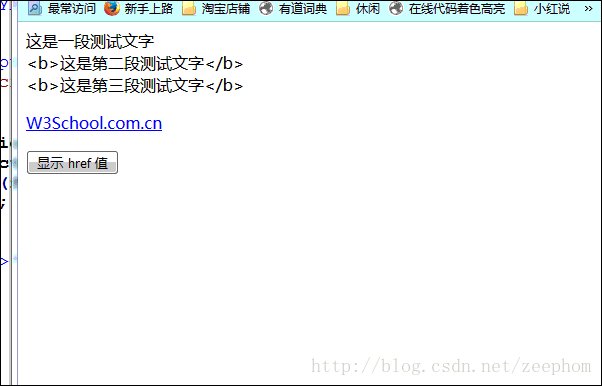
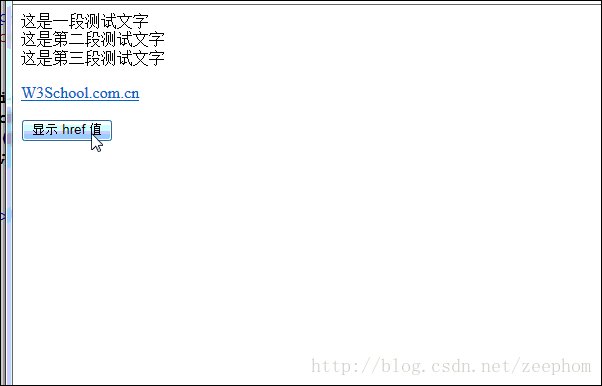
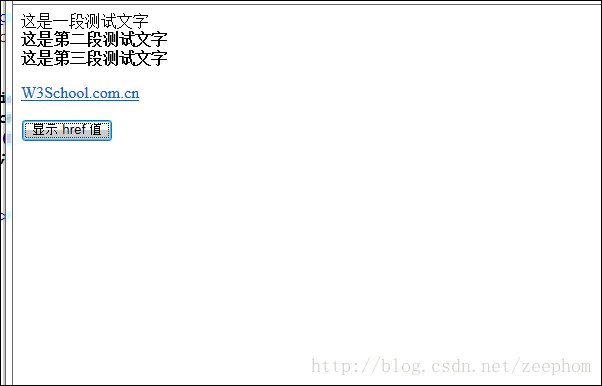
(4).1批量改变标签里面的内容
<script>
$(document).ready(function(){
$("button").click(function(){
$(".info").text(function(index,old){
var str=old;
if(index>0)
{
str="<b>"+old+"</b>";
}
return str;
});
});
});
</script>
</head>
<body>
<div class="info">这是一段测试文字</div>
<div class="info">这是第二段测试文字</div>
<div class="info">这是第三段测试文字</div>
<p><a href="../default.htm" id="w3s">W3School.com.cn</a></p>
<button>显示 href 值</button>
</body>
</html>
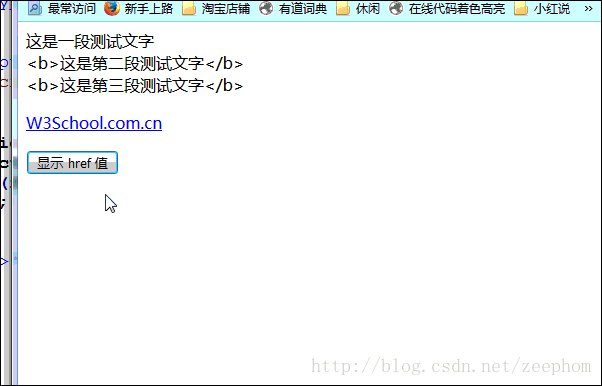
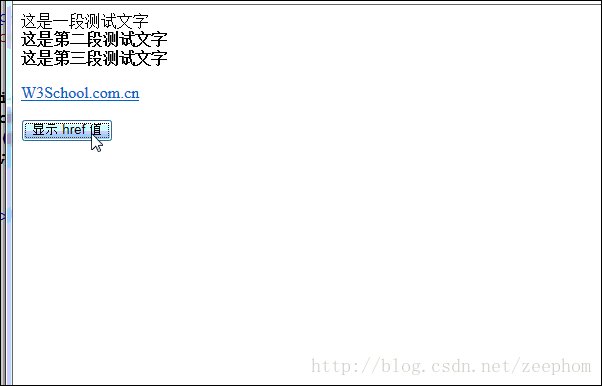
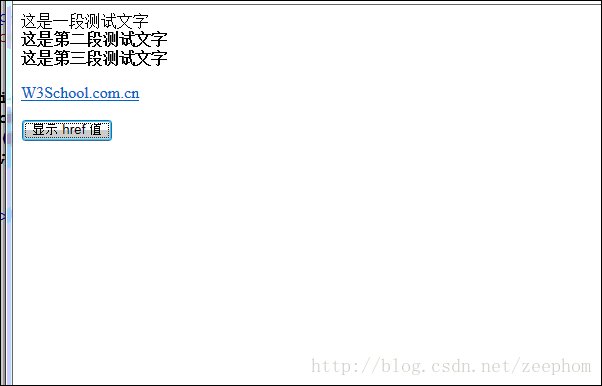
(4).2但是把<b>标签也显示出来到了,所以要做一些修改,回调函数中,text改成html就可以了
$(".info").html(function(index,old){
var str=old;
if(index>0)
{
str="<b>"+old+"</b>";
}
return str;
});



























 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








