```<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置字体变体、粗细、复合属性</title>
<style type="text/css">
h3{text-align: center;color: #3300ff;}
hr{color: coral;}
#p1{font-variant: normal;font-weight: bold;}
#p2{font-variant: small-caps;font-weight: lighter;}
#p3{font-weight: 600;font:italic 28px/40px 幼圆;}
#p4{font:italic bolder small-caps 24px/1.5em 黑体;}
</style>
</head>
<body>
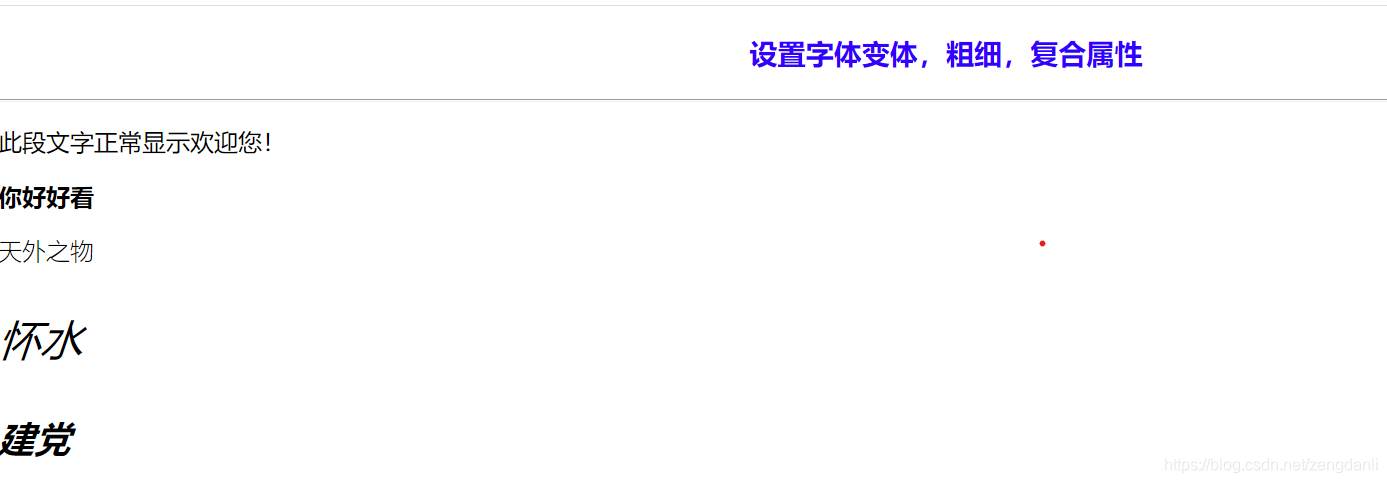
<h3>设置字体变体、粗细、复合属性</h3>
<hr>
<p>此段文字正常显示welcome to you!</p>
<p id="p1">你好好看</p>
<p id="p2">天外之物</p>
<p id="p3">huaishui</p>
<p id="p4">建党</p>
</body>
</html>























 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








